こんにちは、slashです。
今回はアニメーションをさせる方法のpart2です。
スクリプトでアニメーションを操作して
キャラを歩かせたり、立ち止まらせたりしたいと思います。
アニメーションクリップを複数作成し、Play()命令で切り替えよう
下準備
前回の記事の続きとなりますので
前回作成したPlayerのアニメーションを
そのまま使います。
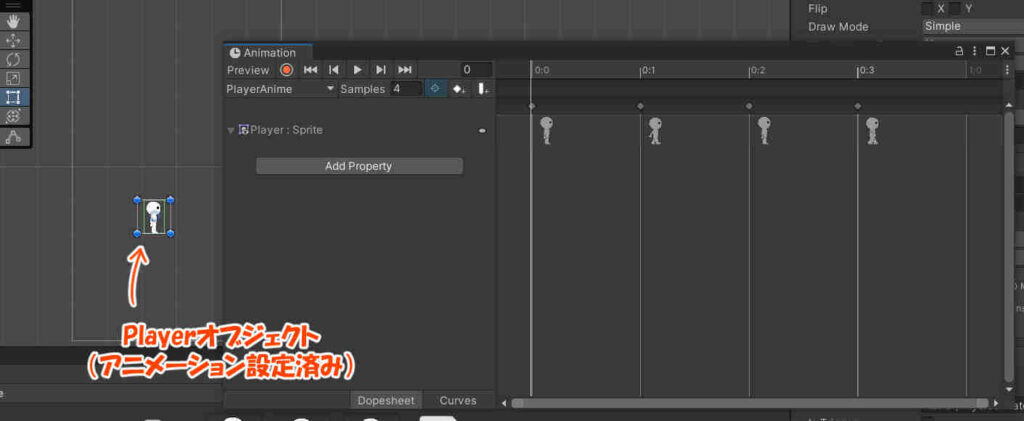
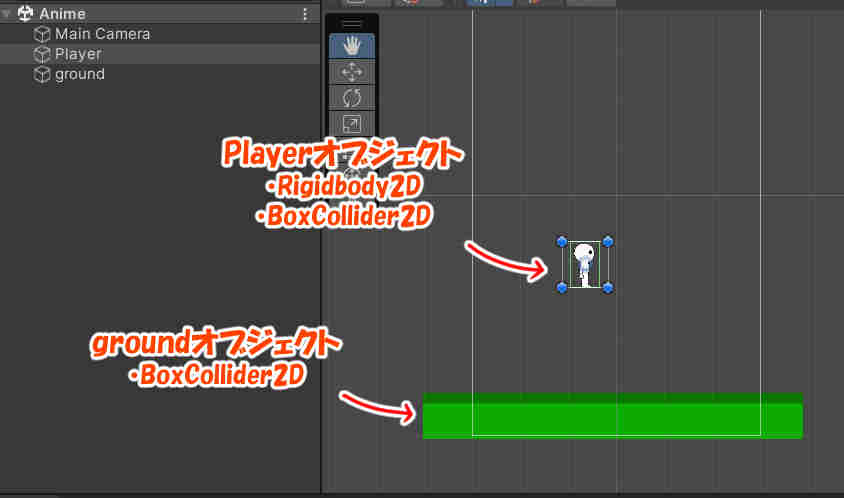
part1の記事では下の画像のように
Playerオブジェクトを配置して
歩くアニメーションを作りました。

それに加えて、今回は
キャラを地面の上で歩かせるため、
地面(ground)の画像も使います。

地面、当たり判定の設定
まず、groundの画像をシーンに
ドラッグアンドドロップでセットし、
AddComponentからBoxCollider2Dをアタッチします。
また、Playerオブジェクトには
BoxCollider2DとRigidbody2Dをアタッチします。

BoxCollider2DとRigidbody2Dのアタッチ方法は
こちらの記事で解説しています。
新しくアニメーションを追加する
現時点では、
Playerが歩いているアニメーションしか作っていませんが、
立ち止まっているアニメーションも作成します。
ウインドウを開く
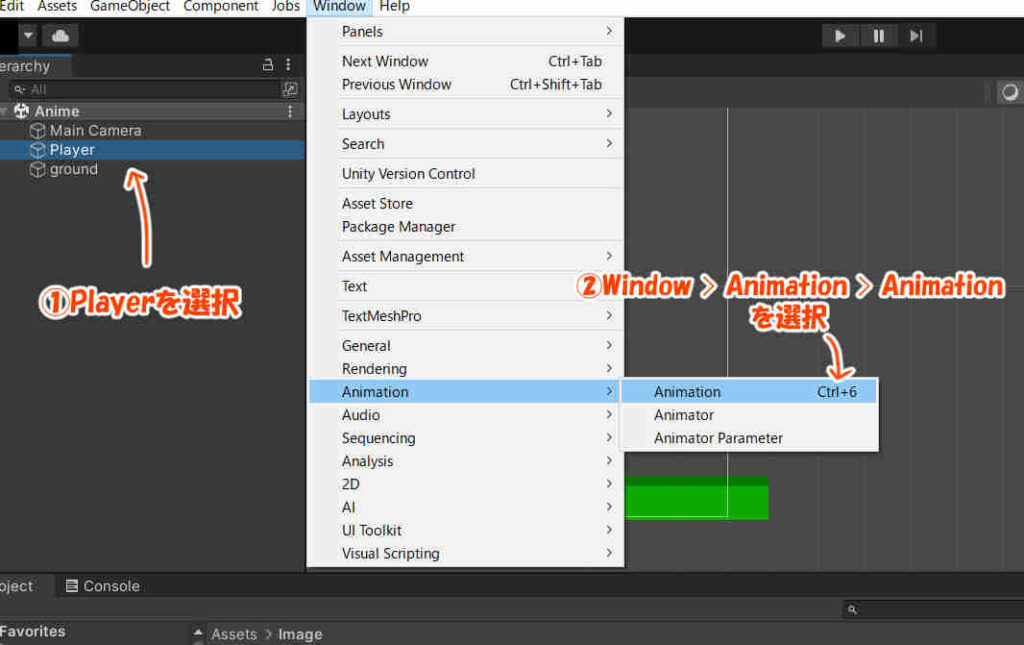
ヒエラルキーからPlayerオブジェクトを選択した状態で
Window > Animation > Animationを選択し、
ウィンドウを開きます。

新しいアニメーションクリップの作成
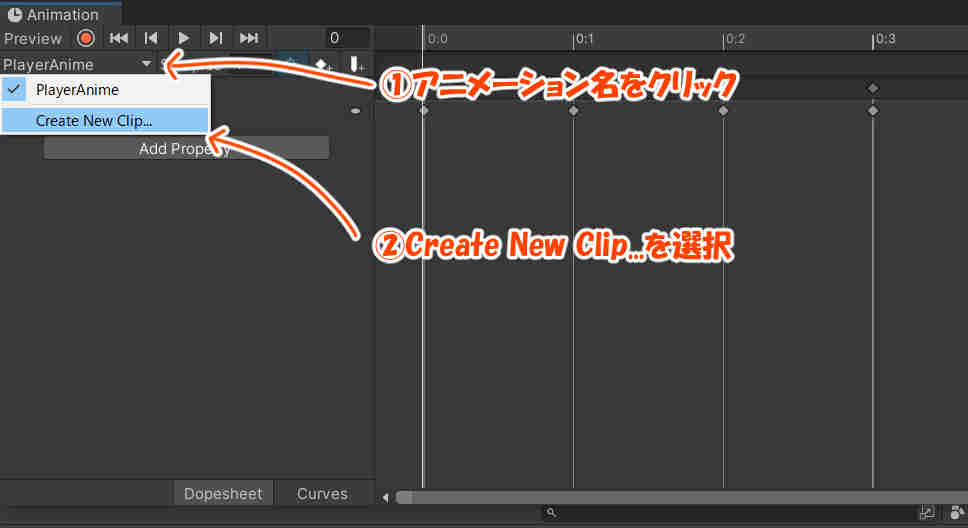
Previewの下にあるアニメーションファイル名
(画像では「PlayerAnime」となっている箇所)をクリックします。
そしてCreate New Clip…をクリックすると、
ファイル名の入力を求められるので
名前を決めて入力します。
ここではPlayerIdlingAnimeとでも名付けておきます。

すると、PlayerIdlingAnimeの編集ができるようになります。
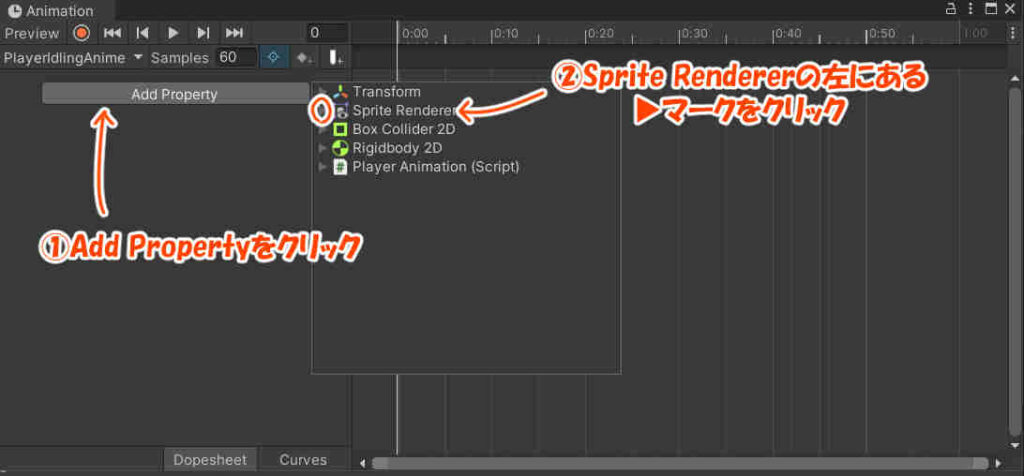
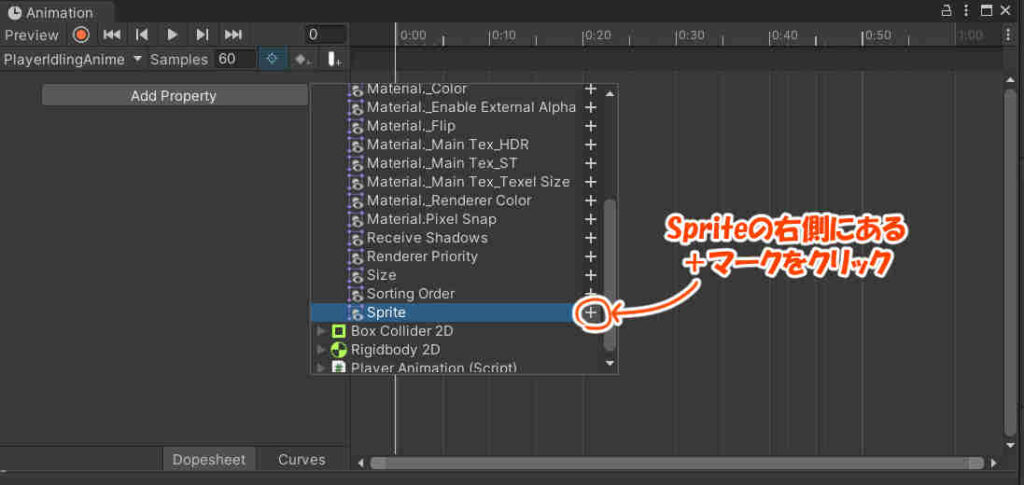
次は、
Add Property > Sprite Renderer左の▶マーク > Sprite右の+マーク
の順で選択しましょう。


これでウィンドウ内にPlayer:Spriteという項目ができます。
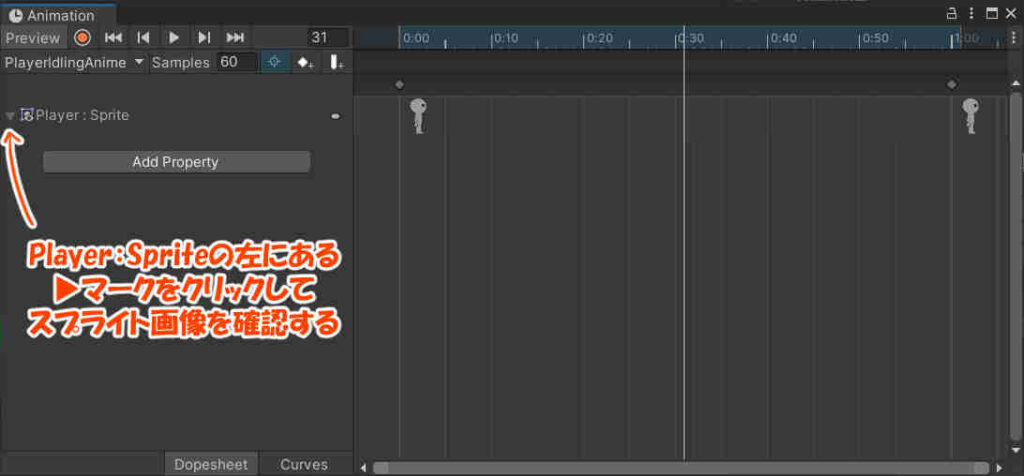
ウィンドウ内のPlayer:Sprite左にある
▶マークをクリックしてアニメーション画像を表示させてみましょう。
おそらく、以下の画像みたいに
Player1の画像(キャラが棒立ちになっている画像)が
最初からセットされているかと思います。
(セットされてない場合はPlayer1の画像を
ウィンドウ内にドラッグアンドドロップでセットしましょう)

PlayerIdlingAnimeは
立ち止まっているアニメーションとしたいので
これでアニメーション完成です。
(ただの直立不動状態で全くアニメしていませんが今回はこれで問題なし)
これで、Playerのアニメーションとして
・PlayerAnime(歩いているアニメ)
・PlayerIdlingAnime(立ち止まっているアニメ)の
2つが登録されました。
スクリプトでアニメを切り替える
ここからスクリプトをいじっていきます。
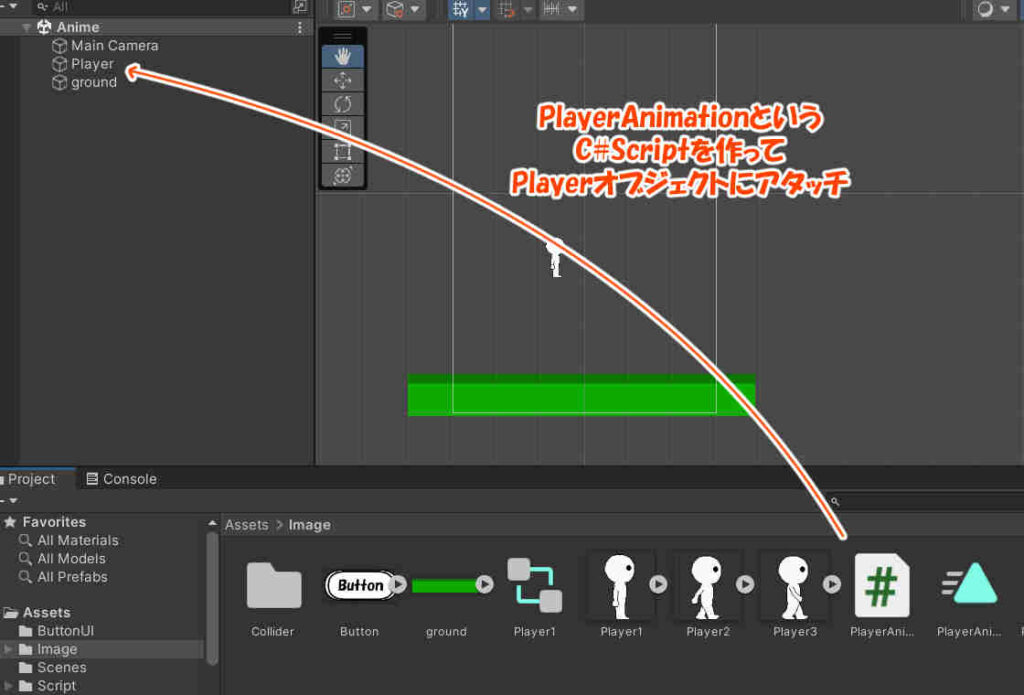
C#Scriptの作成
プロジェクトビューに
PlayerAnimationという名前のC#Scriptを新規作成し
Playerオブジェクトにアタッチします。

そして、スクリプトを以下のように編集します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerAnimation : MonoBehaviour
{
Rigidbody2D Playerbody;
public float PlayerSpeed = 1.0f; //プレイヤーの速度
int PlayerDirection = 0;
// Start is called before the first frame update
void Start()
{
Playerbody = GetComponent<Rigidbody2D>();
}
// Update is called once per frame
void Update()
{
if (Input.GetKey(KeyCode.LeftArrow))
{
//左キーが押されている
PlayerDirection = -1;
if (!GetComponent<SpriteRenderer>().flipX)
{
//キャラが左向きでなければ画像を左右反転させて左向きにする
GetComponent<SpriteRenderer>().flipX = true;
}
}
else if (Input.GetKey(KeyCode.RightArrow))
{
//右キーが押されている
PlayerDirection = 1;
if (GetComponent<SpriteRenderer>().flipX)
{
//キャラが右向きでなければ画像の左右反転を解除して右向きにする
GetComponent<SpriteRenderer>().flipX = false;
}
}
else
{
//左キーも右キーも押されていない
PlayerDirection = 0;
}
}
void FixedUpdate()
{
//PlayerDirectionの値に応じてPlayerの速度を更新する
float velocityX = PlayerSpeed * PlayerDirection;
float velocityY = Playerbody.velocity.y;
Playerbody.velocity = new Vector2(velocityX, velocityY);
}
}スクリプトの内容としては
カーソルキーの左右が押された時にプレイヤーを左右に動かす、
というただそれだけのものです。
GetComponent<SpriteRenderer>().flipXは
trueにすると画像が左右反転し、
falseにすると画像が通常の状態で表示されます。
今回のPlayer画像は非常にシンプル(というか手抜き)なデザインなので
左右の向きについては、単純に画像を反転させる事で対応しています。
しかし、このままでは
プレイヤーは移動していない時でも常に歩くアニメーションを行っており、
アニメーションの切り替えができていません。
そこで、スクリプトをさらに更新します。
赤字の箇所が更新箇所です。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class PlayerAnimation : MonoBehaviour
{
Rigidbody2D Playerbody;
public float PlayerSpeed = 1.0f;
int PlayerDirection = 0;
Animator animator;
string nowAnime = "PlayerAnime";//今再生中のアニメーションクリップ名
// Start is called before the first frame update
void Start()
{
Playerbody = GetComponent<Rigidbody2D>();
animator = GetComponent<Animator>();
}
// Update is called once per frame
void Update()
{
if (Input.GetKey(KeyCode.LeftArrow))
{
//左キーが押されている
PlayerDirection = -1;
if (!GetComponent<SpriteRenderer>().flipX)
{
//キャラが左向きでなければ画像を左右反転させて左向きにする
GetComponent<SpriteRenderer>().flipX = true;
}
}
else if (Input.GetKey(KeyCode.RightArrow))
{
//右キーが押されている
PlayerDirection = 1;
if (GetComponent<SpriteRenderer>().flipX)
{
//キャラが右向きでなければ画像の左右反転を解除して右向きにする
GetComponent<SpriteRenderer>().flipX = false;
}
}
else
{
//左キーも右キーも押されていない
PlayerDirection = 0;
}
}
void FixedUpdate()
{
//PlayerDirectionの値に応じてPlayerの速度を更新する
float velocityX = PlayerSpeed * PlayerDirection;
float velocityY = Playerbody.velocity.y;
Playerbody.velocity = new Vector2(velocityX, velocityY);
//アニメーションの切り替え
if (PlayerDirection == 0)
{
//プレイヤーが移動していない
//プレイヤーが歩きモーションをしているなら立ち止まりモーションに変更する
if (nowAnime == "PlayerAnime")
{
animator.Play("PlayerIdlingAnime");
nowAnime = "PlayerIdlingAnime";
}
}
else
{
//プレイヤーが移動している
//プレイヤーが立ち止まりモーションをしているなら歩きモーションに変更する
if (nowAnime == "PlayerIdlingAnime")
{
animator.Play("PlayerAnime");
nowAnime = "PlayerAnime";
}
}
}
}Play(“アニメーションクリップ名”)
これでアニメーションを切り替える事ができます。
上のスクリプトでは
PlayerDirectionが0(プレイヤーが立ち止まっている)なら
Play(“PlayerIdlingAnime”)で立ち止まりモーション、
PlayerDirectionが0以外(プレイヤーが移動している)なら
Play(“PlayerAnime”)で歩きモーションを再生するようにしています。
ゲームを実行する
動作を確認してみましょう。
左右キーでキャラを動かしている間は
キャラが歩くアニメーションをして、
左右キーを離してキャラが停止している間は
キャラが立ち止まっている動作を行っていれば成功です。