こんにちは、slashです。
今回はアニメーションをさせる方法です。
今回は画像を複数用意して
パラパラ漫画みたいにアニメーションをさせたいと思います。
下準備
画像を複数用意してアニメーションさせるので
当然ですが、画像素材が必要です。
今回は以下の3つの画像を使います。



横向きのキャラが歩いている画像ですね。
これらの画像を使って
キャラが歩いているアニメをさせます。
画像ファイルをまとめてセット
プロジェクトビューにある、
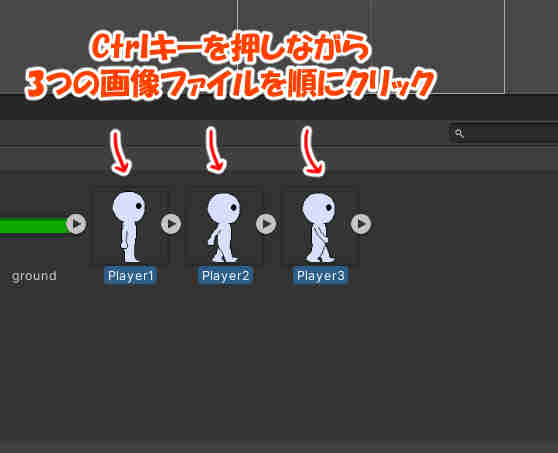
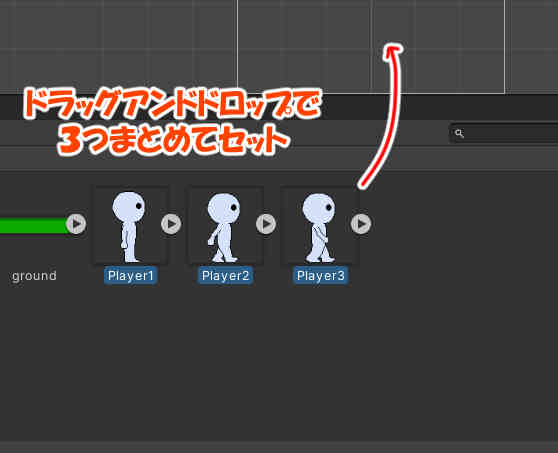
Player1、Player2、Player3画像を3つまとめて選択して
シーンビューにドラッグアンドドロップでセットします。
ファイルを複数まとめて選択するには
Ctrlキーを押しながら
Player1→Player2→Player3と
順にクリックすればできます。


ファイルを複数まとめてセットすると、
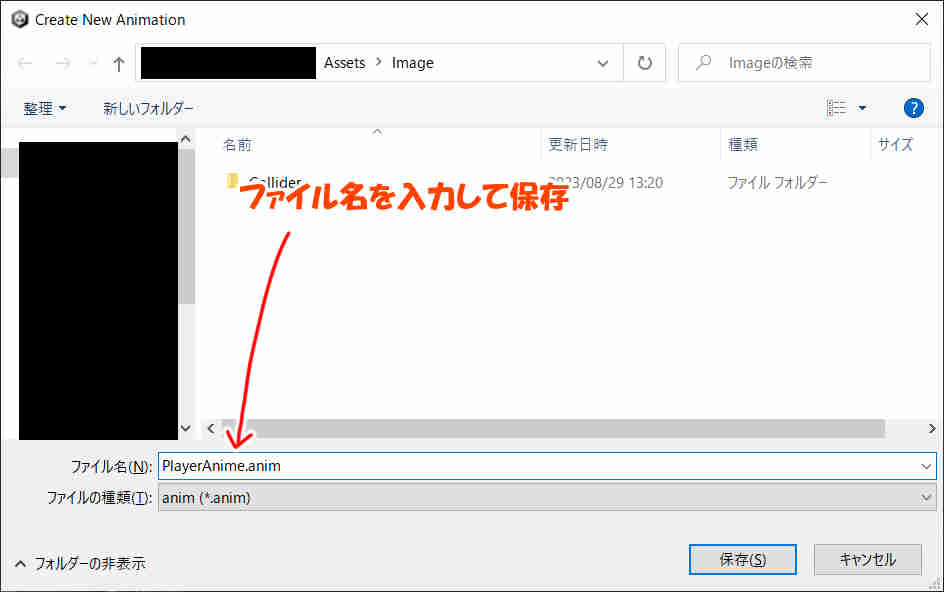
アニメーションファイルの
ファイル名の入力を求められるので
名前を入力して保存します。
(ここではファイル名をPlayerAnimeとしています。)

これで、アニメーションの情報を持った
オブジェクトがシーンに設置されます。
アニメーションを設定する
ここからアニメーションの編集をします。
アニメーションの設定ウィンドウを開く
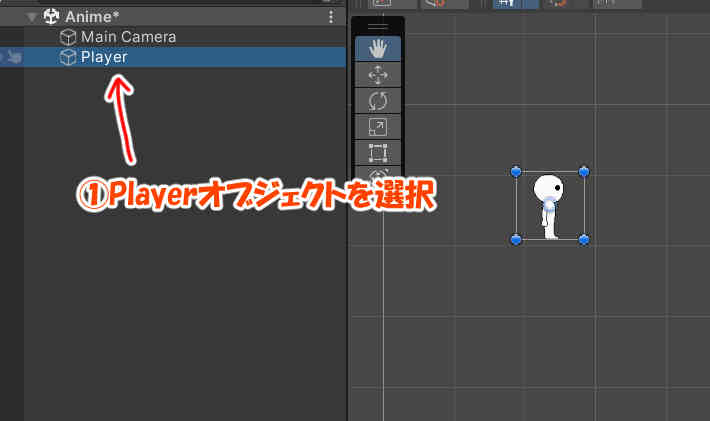
ヒエラルキービューにて
先ほどセットしたPlayerのオブジェクトを選択します。
(オブジェクト名は「Player」としています。)

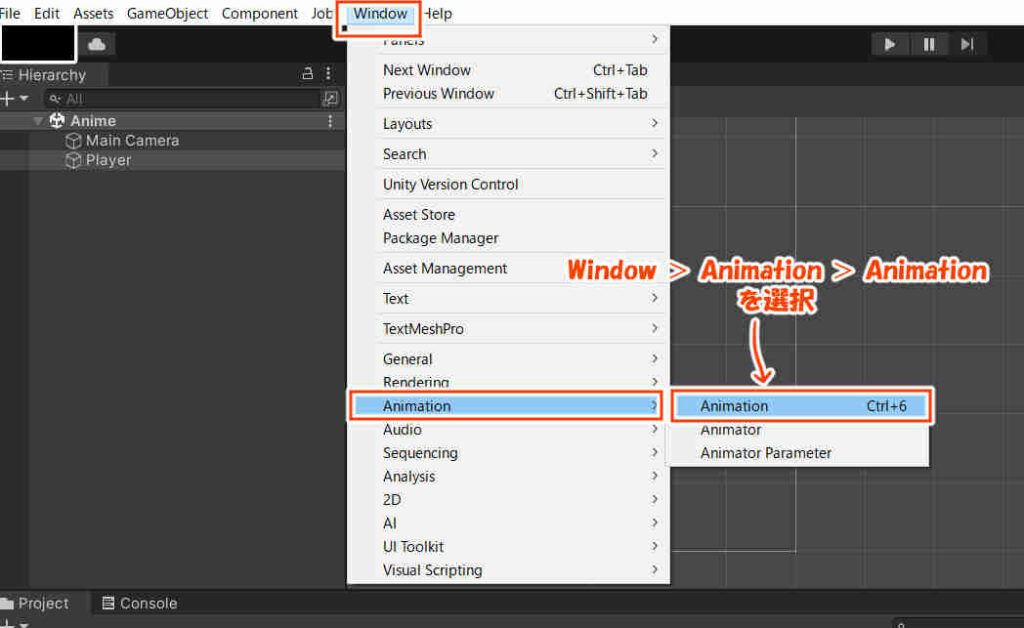
そして、エディター上部のツールバーの
Window>Animation>Animationを選択します。
すると、Animationのウィンドウが開きます。

アニメーションを再生してみる
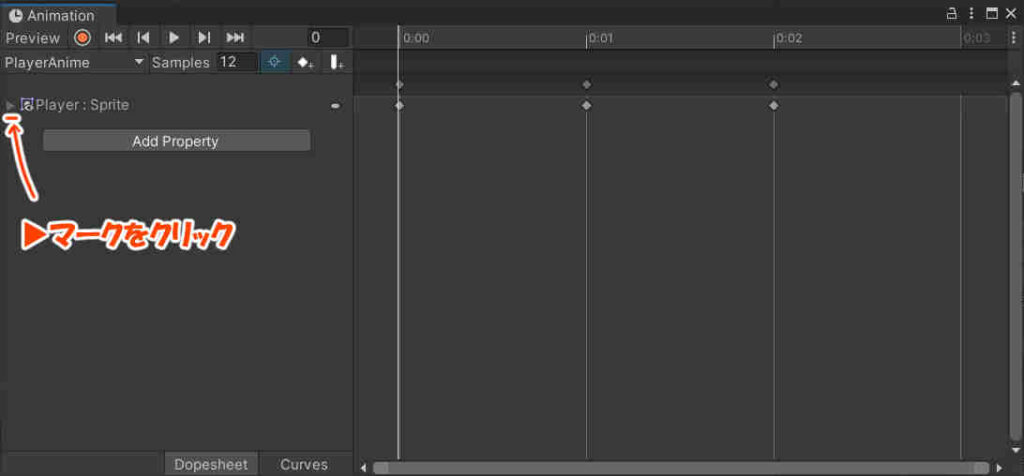
先ほどの操作で、
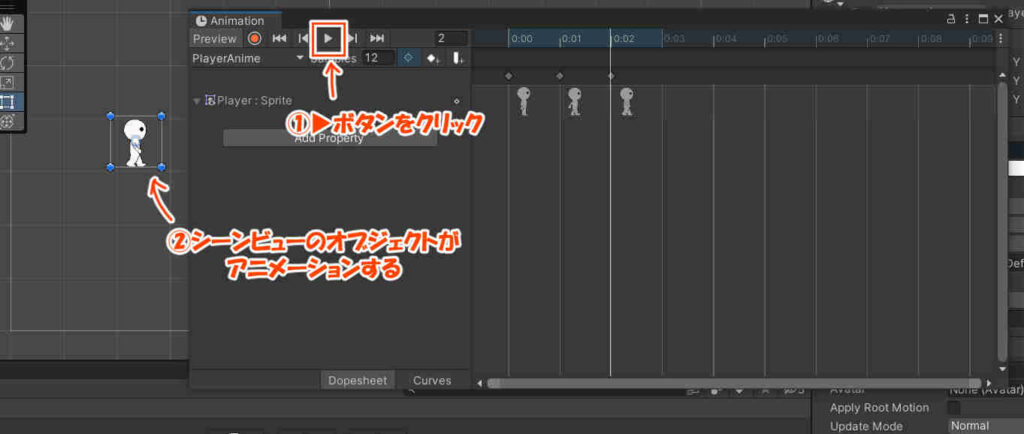
以下のようなウィンドウが開いているかと思います。

Player:Spriteの左にある▶マークをクリックします。
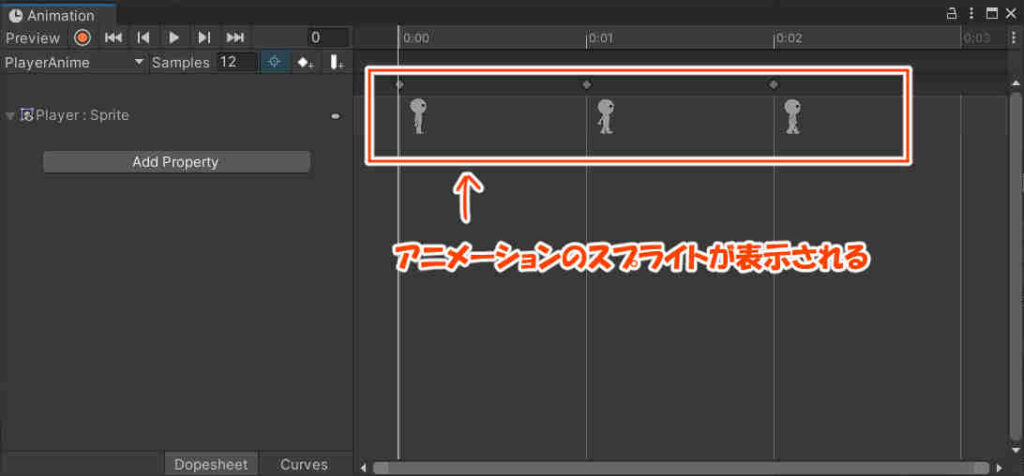
すると、アニメーションに使われている画像が表示されます。

そして、ウィンドウの左上付近にある、
再生ボタンをクリックすると、
シーンビューのPlayerオブジェクトが
実際にアニメーションをするので
これでアニメの動作を確認する事ができます。

アニメーションを編集する
ですが、このままでは
アニメーションの繋ぎが不自然です。
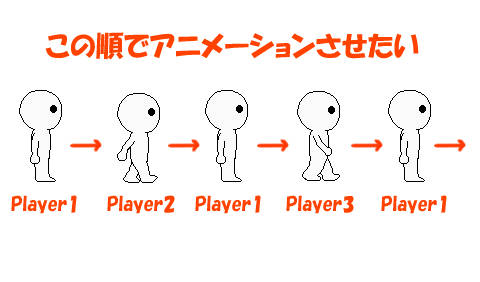
以下の画像のように
Player1→Player2→Player1→Player3→Player1・・・
という順番でアニメーションをさせたいので
編集をします。

ウィンドウ内の画像は
Player1→Player2→Player3の順で並んでいるので、
このままではPlayer1→Player2→Player3→・・・
という順でアニメーションが行われてしまいます。
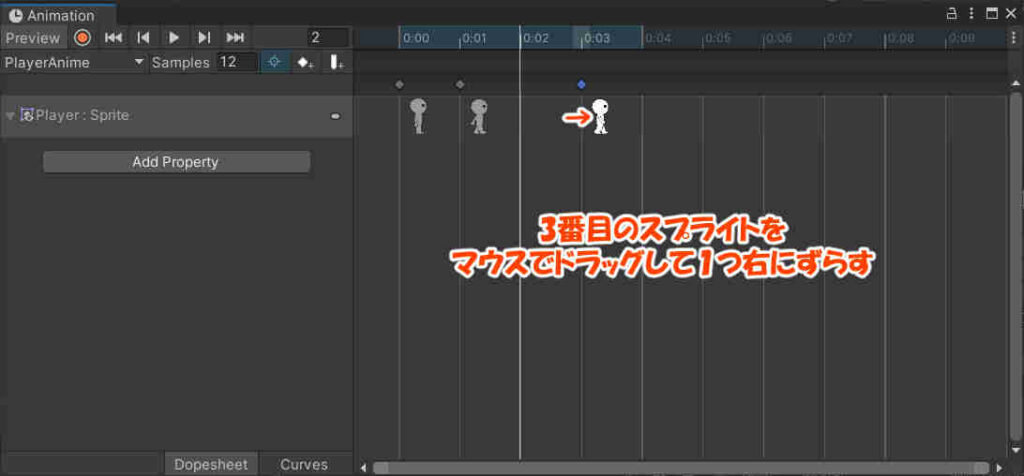
そこで、まず
一番右にあるPlayer3をドラッグして1マス右にずらします。

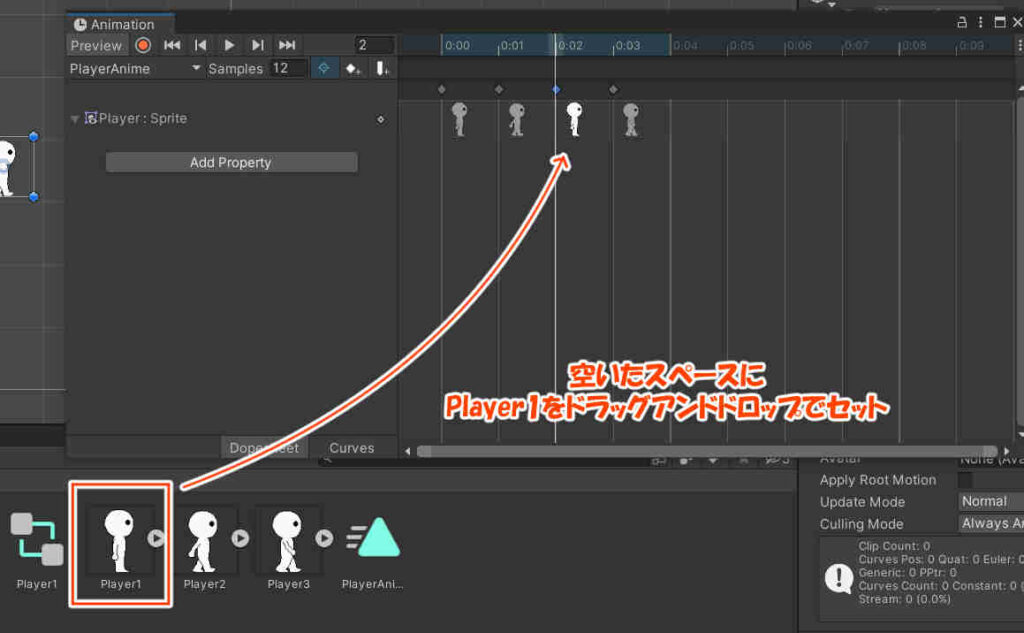
空いたスペースに
プロジェクトビューのPlayer1を
ドラッグアンドドロップでセットします。

これで
Player1→Player2→Player1→Player3→Player1・・・
という順でアニメが行われるようになりました。
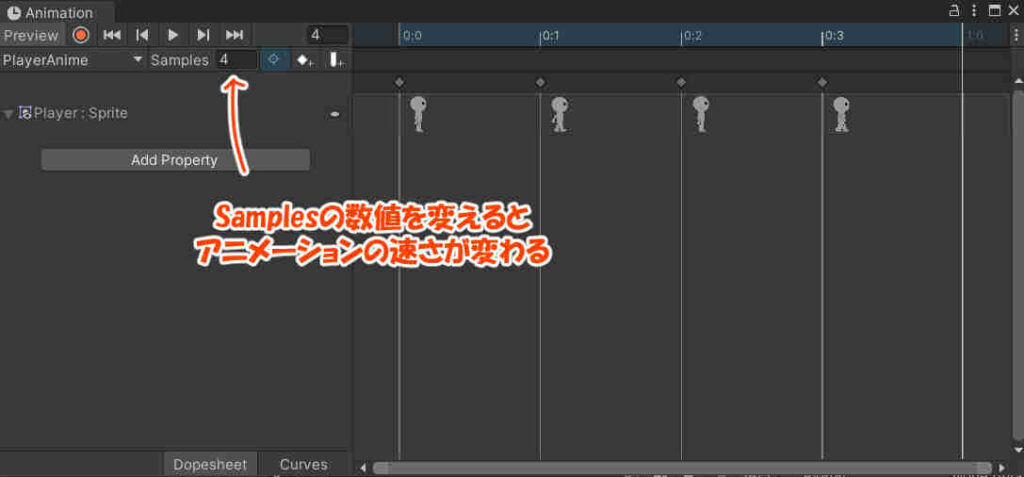
アニメーションの速度を調節する
ウィンドウ内のSamplesの数値をいじると
アニメーションのスピードが変化します。
数値が大きければ早くなり、
小さくすれば遅くなります。
アニメーションの確認しながら
お好みの数値に調整してみましょう。

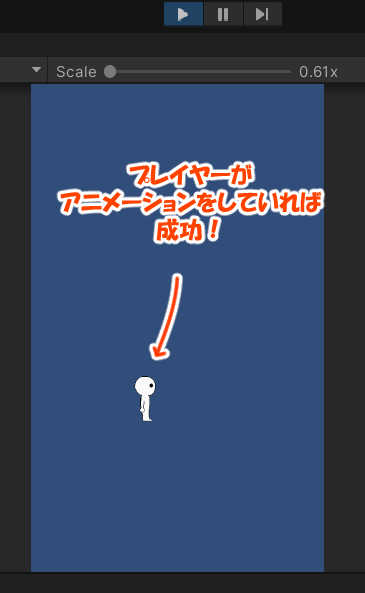
ゲームを実行してみる
ゲームを実行して動作を確認してみましょう。

プレイヤーが歩くアニメーションをしていれば成功です!