こんにちは、slashです。
今回はUnity備忘録3
UIの表示、非表示を切り替える方法です。
この方法でボタンやテキストUIを
任意のタイミングで表示、非表示にする
制御ができるようになります。
下準備
UIの制御に画像素材は必須ではありませんが、
今回は画像のUIの制御も行うため、
何でもいいので何か適当に画像を用意しておきます。

UIの設置
今回は、Image、Button、Text、Panelの
4種類のUIを設置します。
Image UIの設置
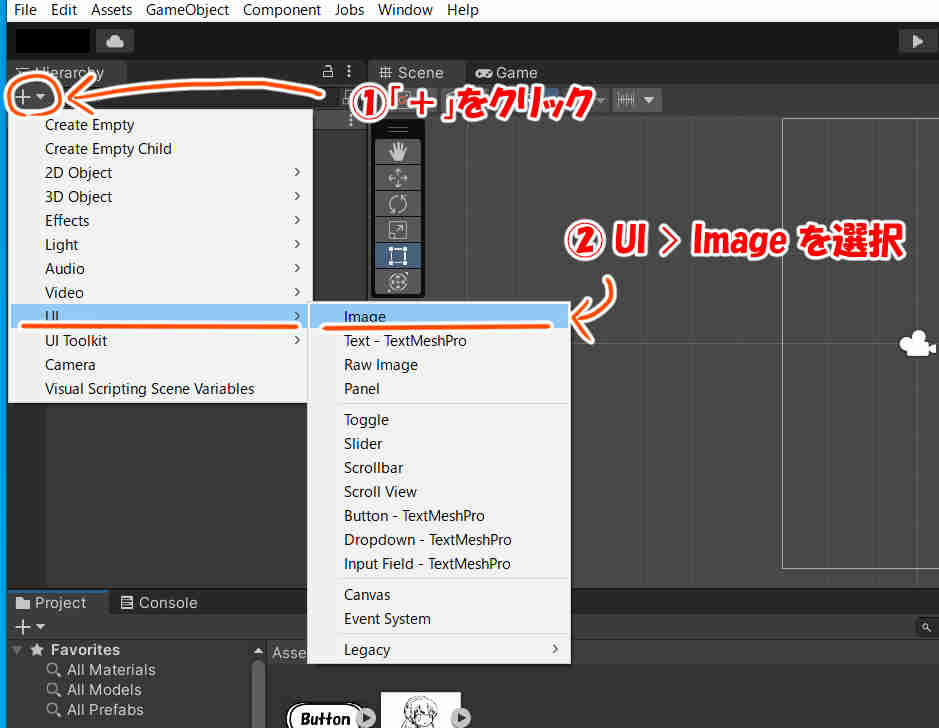
ヒエラルキービューの「+」 > UI > Imageを選択します。

すると「Image」というオブジェクトが配置されます。
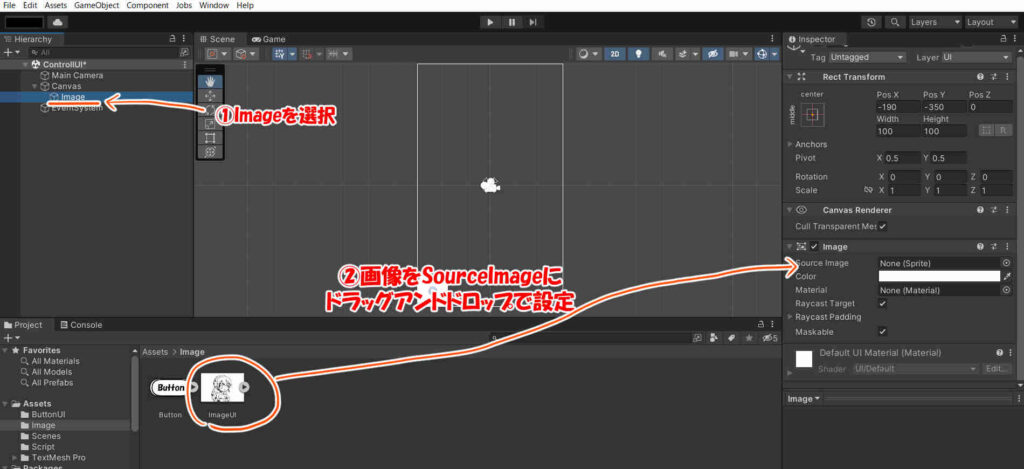
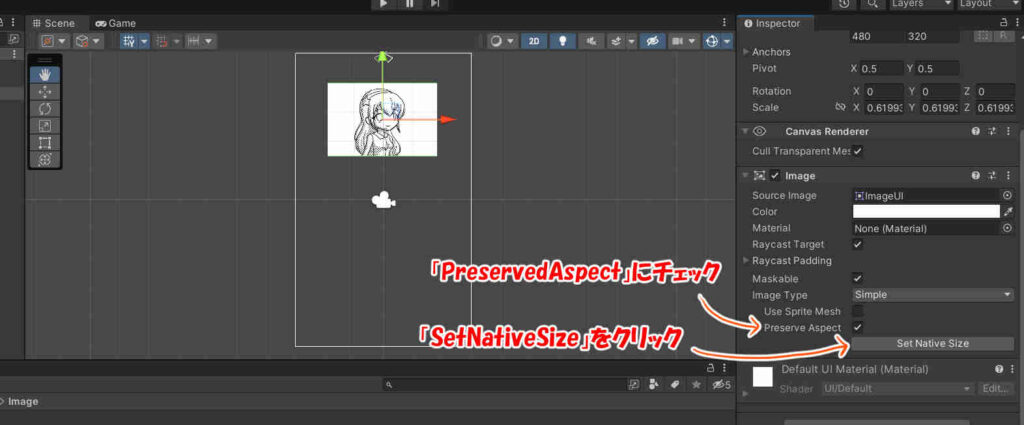
ヒエラルキービューの「Image」を選択し、
インスペクタービューの「SourceImage」に
先ほどの下準備で用意した画像をセットします。

画像をセットできたらImageUIの
大きさや位置をお好みで調整しましょう。

Panel UIの設置
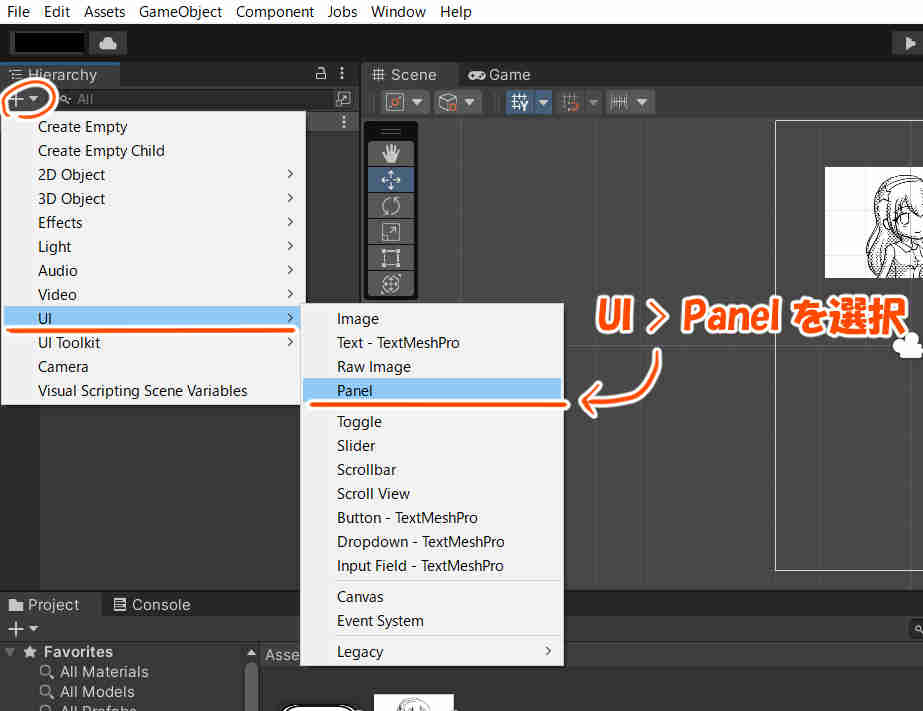
ヒエラルキービューの 「+」> UI > Panelを選択します。

すると「Panel」というオブジェクトが配置されます。
「Panel」を設置すると画面全体に
うっすらと白い半透明のような色がついたオブジェクトが配置されます。
この白い半透明のような色が邪魔なので完全に透明にします。
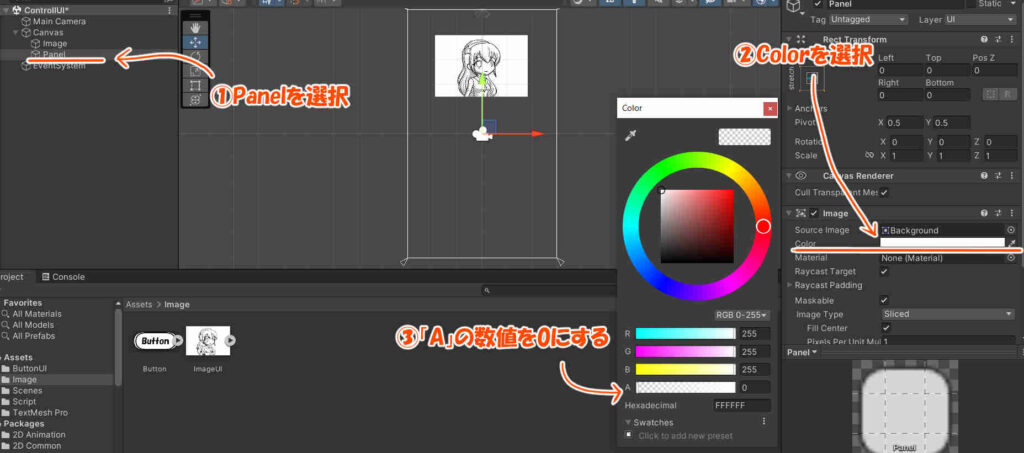
ヒエラルキービューの「Panel」を選択し、
インスペクタービューの「Color」をクリックします。
すると、「Color」を設定するウインドウが出るので
「A」の値を「0」にします。
すると、「Panel」オブジェクトが完全に透明になります。

Button、Text UIの設置
Button、Textの設置については
以前の記事で書いたので
設置方法はそちらを参照してください。
UIの親子関係を設定する
次は、Image、Button、Textを
Panel UIの子に設定します。
ここまで書いてきた手順を行ったのであれば
現時点で、ヒエラルキービューに
「Panel」、「Image」、「Text(TMP)」、「Button」のオブジェクトがあるはずです。
ヒエラルキービューで
Imageオブジェクトをドラッグアンドドロップで
Panelに移動させると、
ImageはPanelの子となります。
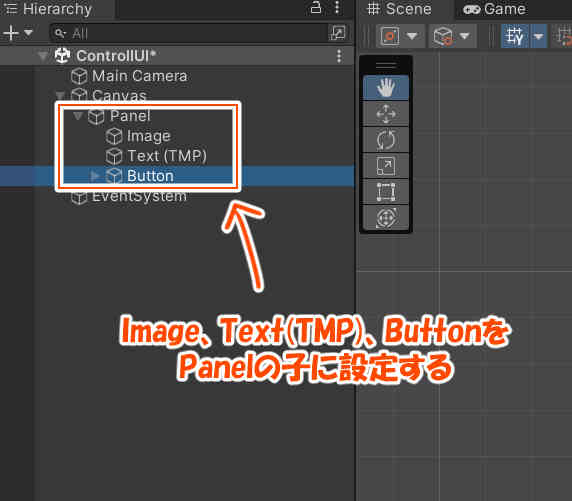
同様にText(TMP)とButtonもPanelの子に設定します。
下の画像のようにPanelが親で、
Image、Text(TMP)、Buttonが子になっていればOKです。

スクリプトを書く
ここからスクリプトを書いていきます。
オブジェクト、スクリプトの準備
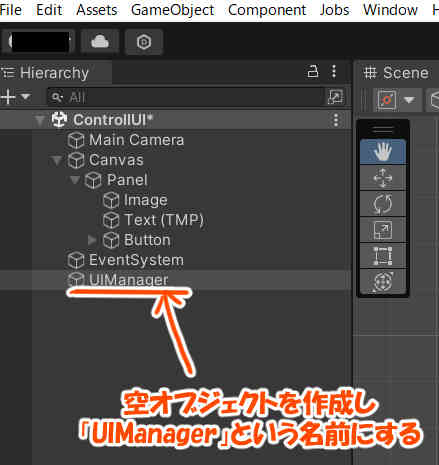
ヒエラルキービューの「+」 > Create Emptyで
空オブジェクトを作成します。
オブジェクトの名前は「UIManager」とでもしておきます。

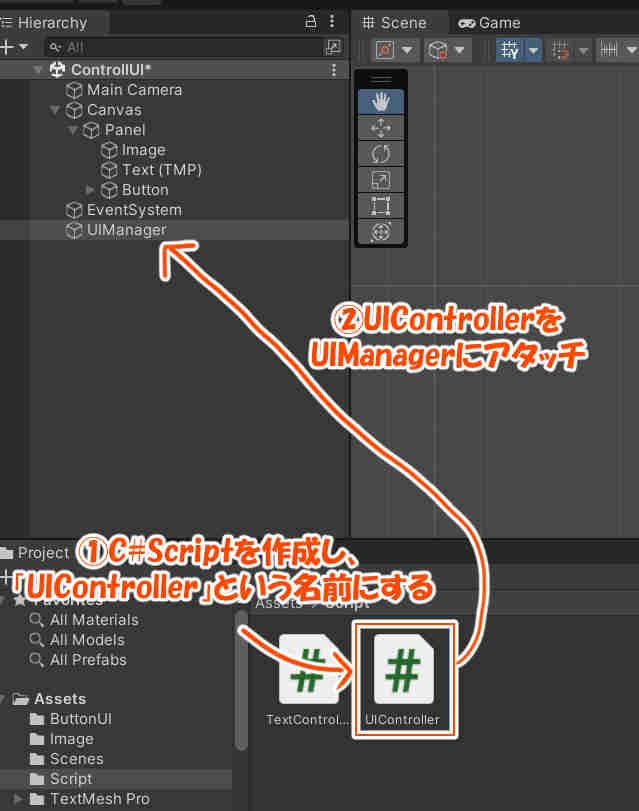
次にプロジェクトビューを右クリックし、
C#Scriptファイルを作成します。
ファイル名は「UIController」とします。
このスクリプトを先ほど作った「UIManager」にアタッチします。

UIを制御するスクリプトを書く
「UIController」を開き、以下のようにスクリプトを書きます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UIController : MonoBehaviour
{
public GameObject PanelUIObj;
// Start is called before the first frame update
void Start()
{
}
public void InactivatePanel()
{
//Panelを消す
PanelUIObj.SetActive(false);
}
}スクリプトを保存したら
エディター上でPanelオブジェクトをPanelUIObjに設定します。
InactivatePanel()メソッド内にある
PanelUIObj.SetActive(false)
これで、PanelのUIを消す事ができます。
また、Panelを消すと
子と設定されているImage、Text、Buttonも一緒に消えます。
親となるオブジェクトが消えると、
子も一緒に消えるということですね。
オブジェクトの親子関係を設定しておくと、
まとめて動作させる事ができて便利です。
今回はボタンUIも設置しているので
ボタンが押された時に
InactivatePanel()メソッドが実行されるようにします。
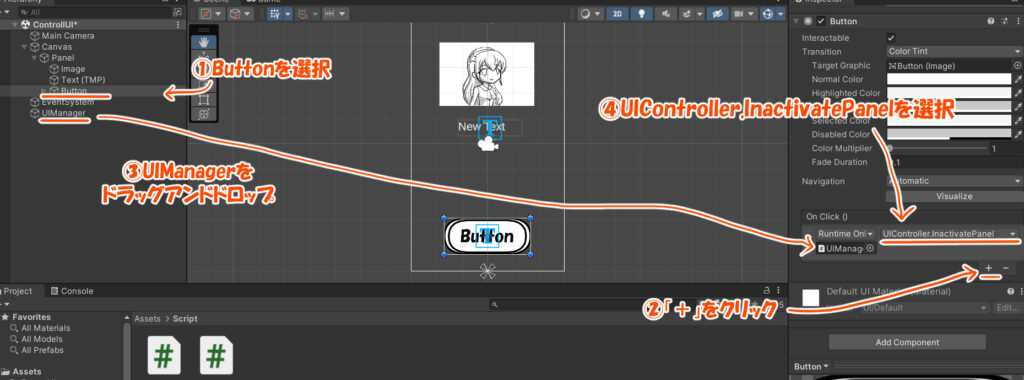
ヒエラルキービューの「Button」オブジェクトを選択し、
インスペクタービューの「On Click()」の「+」をクリックします。
そこにUIManagerオブジェクトをドラッグアンドドロップで設定し、
UIController > InactivatePanel()を選択します。

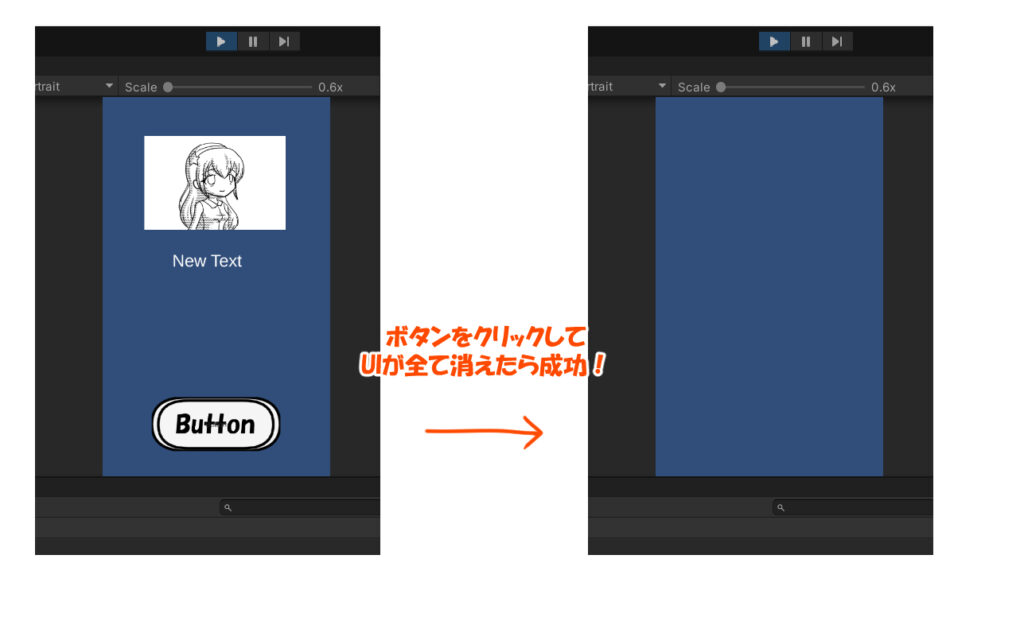
あとはゲームを実行し
ボタンをクリックすると、
全てのUIがまとめて消える事が確認できれば成功です。

UIを個別に出したり消したりする
先ほどは、Panelを消す事で
Panelだけでなく子として設定したUIも
まとめて消す処理を作りましたが、
子として設定したUIを個別に
出したり消したりできるようにしたいと思います。
UIControllerのスクリプトを以下のように更新します。
※赤字が更新箇所です
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UIController : MonoBehaviour
{
public GameObject PanelUIObj;
public GameObject ImageUIObj;
public GameObject TextUIObj;
bool UI_SetActive = true;
// Start is called before the first frame update
void Start()
{
}
public void InactivatePanel()
{
//Panelを消す
PanelUIObj.SetActive(false);
}
public void ToggleUI()
{
//Image、TextUIを出したり消したりする
if (UI_SetActive)
{
ImageUIObj.SetActive(false);//ImageUIを消す
TextUIObj.SetActive(false);//TextUIを消す
UI_SetActive = false;
}
else
{
ImageUIObj.SetActive(true);//ImageUIを出現させる
TextUIObj.SetActive(true);//TextUIを出現させる
UI_SetActive = true;
}
}
}ToggleUI()メソッドは
実行されるたびにImageとTextUIの表示、非表示を
切り替える処理を行います。
上記スクリプトを保存したら
Unityエディタ上でImageUIObj、TextUIObjにそれぞれ
Image、Text(TMP)を設定します。
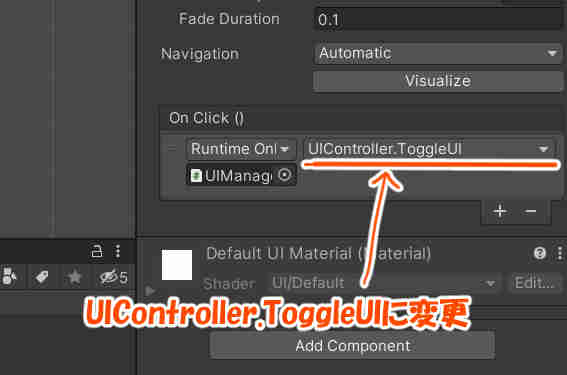
そして、「Button」オブジェクトを選択し、
On Click()で実行させるメソッドを
ToggleUI()に変更します。

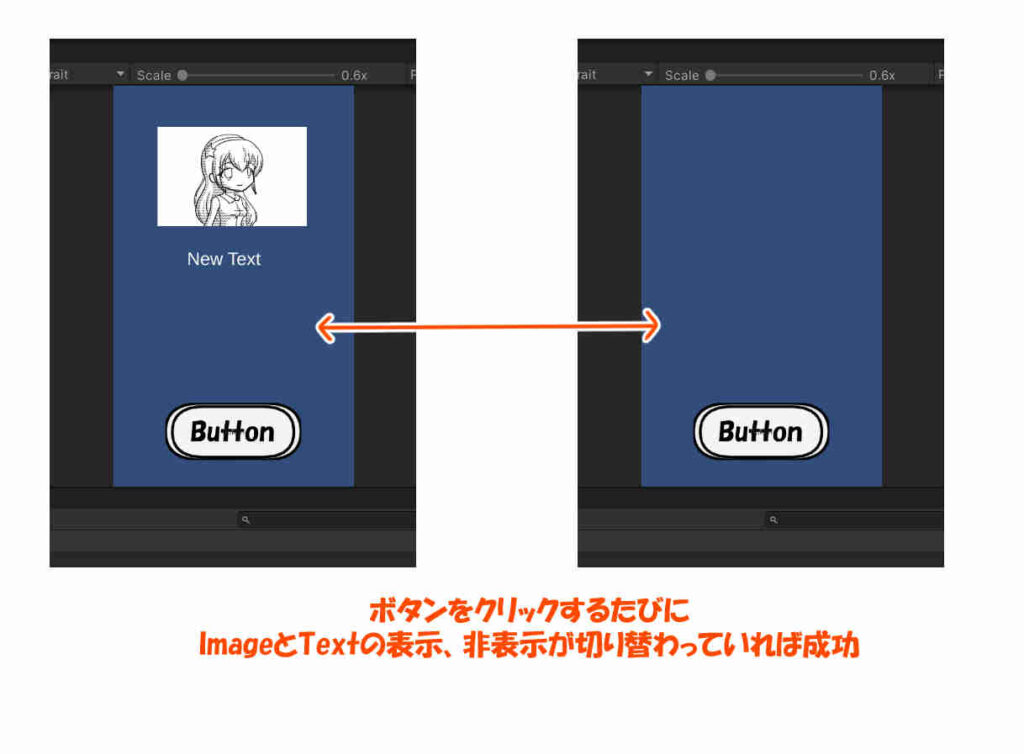
ゲームを実行し、ボタンをクリックするたびに
ImageとTextが消えたり、出現したりしていれば成功です。