こんにちは、slashです。
今回はUnityでゲージのUIを作る方法です。
この方法で、
残り時間やキャラの体力などの数値を
視覚的にわかりやすく示すゲージが作れるようになります。
下準備
ゲージを作成するには画像を用意する必要がありますが、
どんな形状のゲージを作るかで
用意する画像も異なってきます。
縦長、横長、円形、扇状といった様々なゲージが作成可能ですが、
今回は横長のゲージを作りたいと思いますので
以下の2つの画像を用意します。


1枚目の画像はゲージの外側、
2枚目の画像がゲージの内部ですね。
UIの設置
ここから、UIの設置を行います。
ゲージ外側UIの設置
まず、ゲージ外側画像のImageUIを設置します。
※ImageUIの設置方法は前回の記事でも書いたので
参考にリンクを貼っておきます。
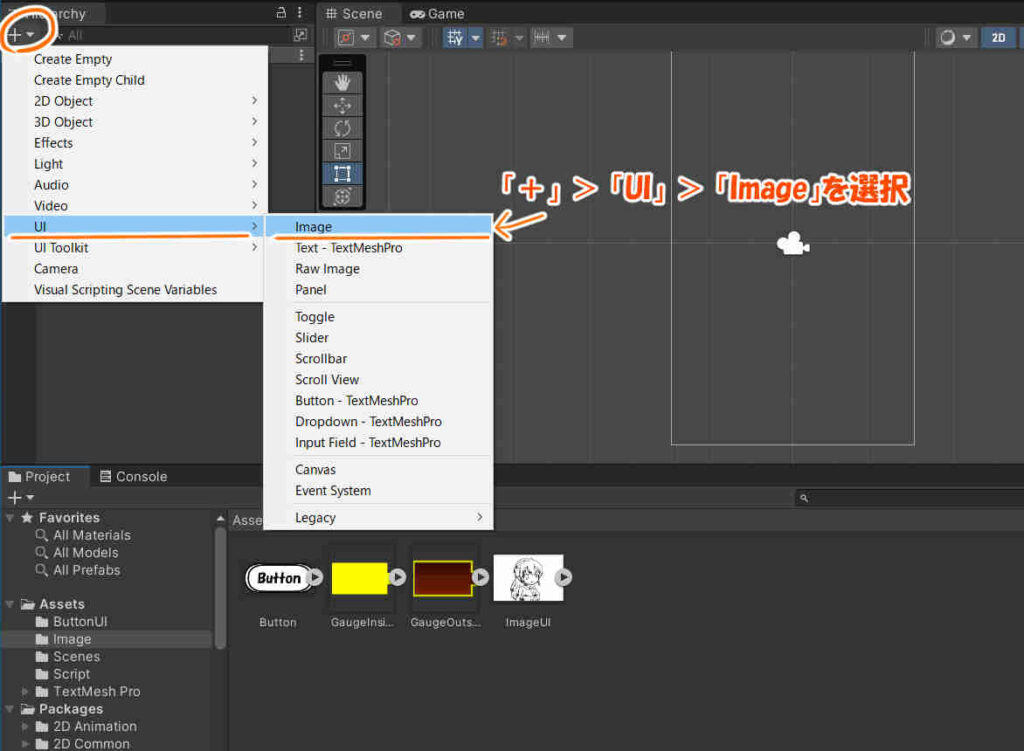
まず、ヒエラルキービューの「+」 > 「UI」 > 「Image」を選択します。
そして、できたImageUIの名前を「GaugeOutSide」という名前にします。

Sceneビューには画面に収まりきらない程の大きな
オブジェクトが配置された場合は、
ヒエラルキービューの「canvas」を選択し、
インスペクタービューの「RenderMode」を「Screen Space – Camera」に設定し、
「RenderCamera」に「Main camera」をアタッチしてやりましょう。
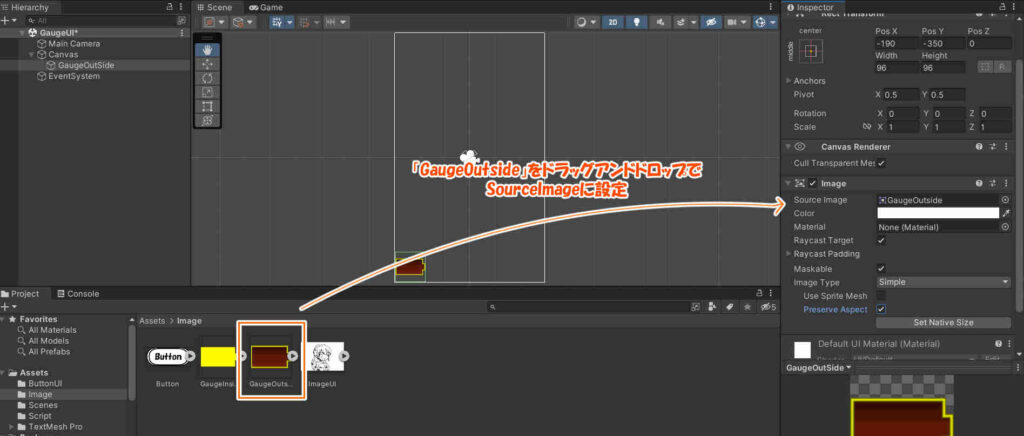
その後、ヒエラルキービューの「GaugeOutSide」を選択し、
ゲージ外側の画像をSourceImageに設定します。

ゲージ内部UIの設置
次にゲージ内部のUIを設置します。
先ほどと同様に
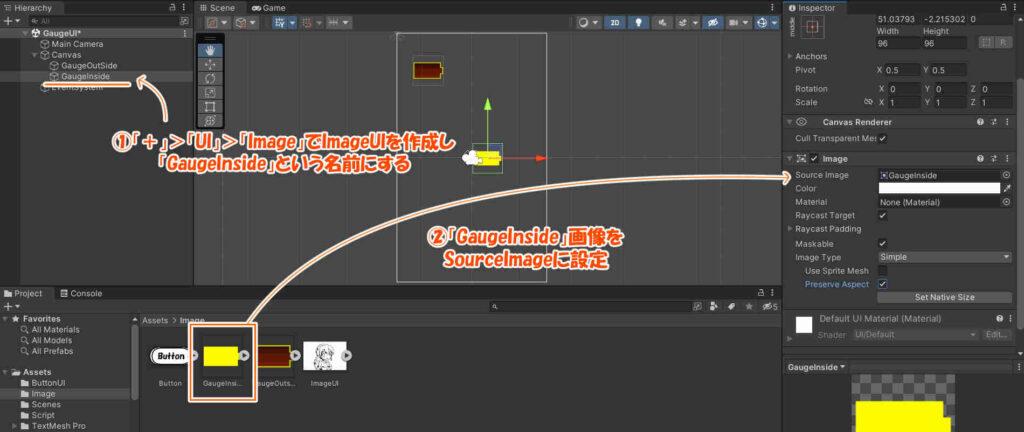
ヒエラルキービューの「+」 > 「UI」 > 「Image」を選択します。
そして、出来たImageUIの名前を「GaugeInside」という名前にします。
ヒエラルキービューの「GaugeInside」を選択し、
ゲージ内部画像をSourceImageに設定します。

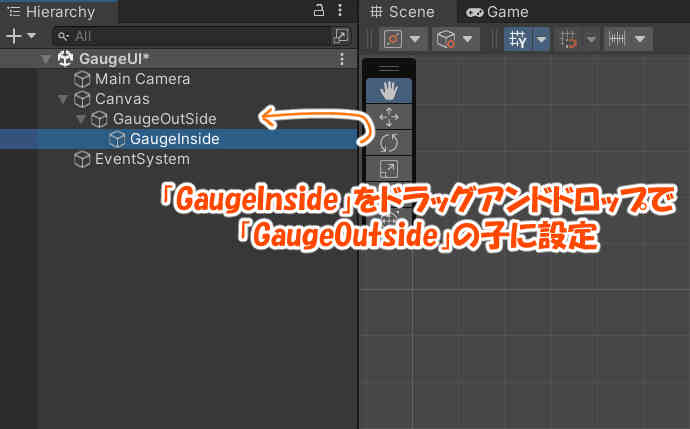
UIの親子関係の設定
ヒエラルキービューの「GaugeInside」を
ドラッグアンドドロップで「GaugeOutSide」の
ところに持っていきます。
これで「GaugeInside」は「GaugeOutSide」の子となります。

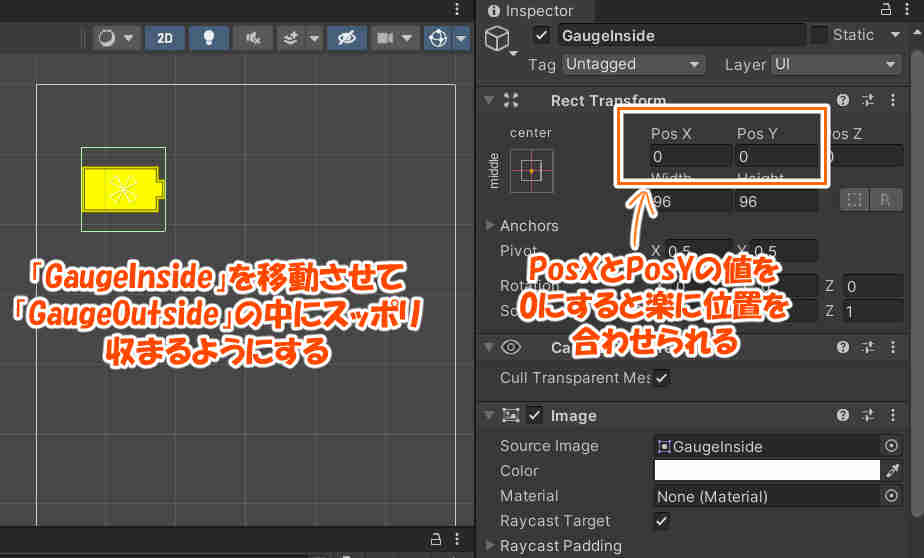
ゲージ内部画像の位置設定
次に、ゲージ内部の画像である「GaugeInside」が
「GaugeOutSide」の内部ピッタリ収まるように位置を調整します。
ヒエラルキービューの「GaugeInside」を選択し、
「RectTransform」の「PosX」、「PosY」を「0」にすれば
ピッタリと収まるかと思います。

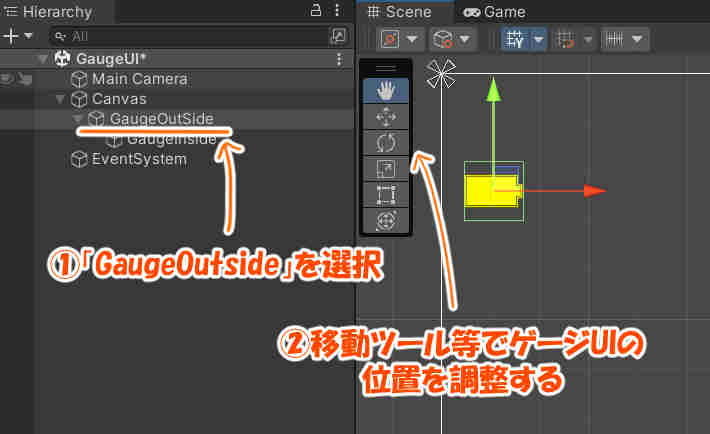
UIの位置設定
UI自体の位置の設定を行います。
ゲージUIを移動させたい場合は
「GaugeOutSide」を選択して移動させます。
すると、「GaugeOutSide」の子になっている
「GaugeInside」も一緒に動くので、
「GaugeOutSide」と「GaugeInside」をまとめて位置調整できます。

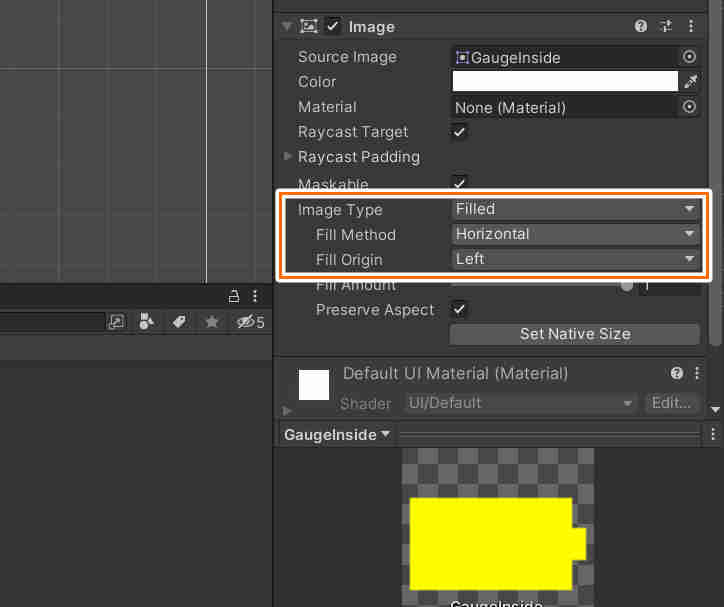
ゲージの設定を行う
「GaugeInside」がゲージとして機能するように設定を行います。
ヒエラルキービューの「GaugeInside」を選択し、
インスペクターで
「ImageType」を「Filled」
「FillMethod」を「Horizontal」
「FillOrigin」を「Left」に設定します。

これで、「GaugeInside」は
横方向(Horizontal)にゲージが増減し、
右から左へ向かって減少するゲージとして
機能するようになります。
スクリプトを書く
C#Scriptを新規作成し
「GaugeController」という名前にします。
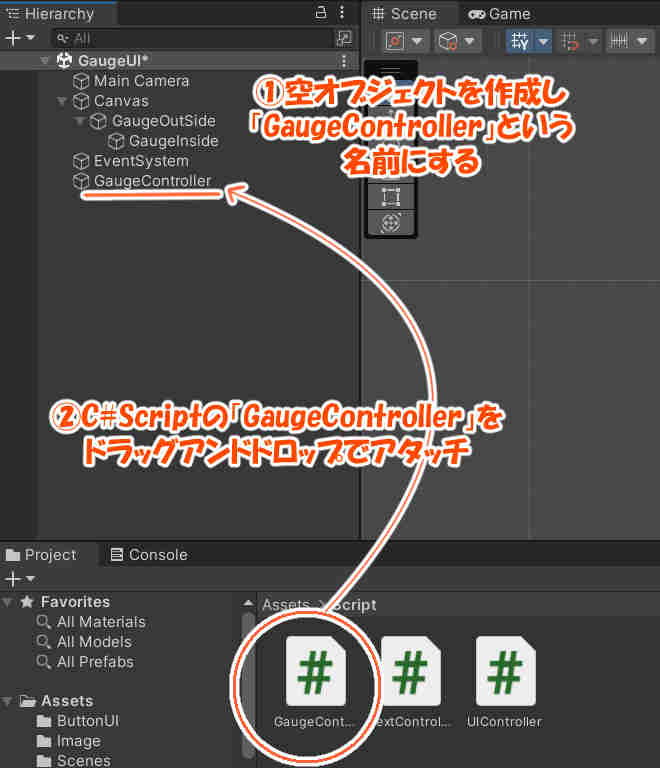
そして、ヒエラルキービューに空オブジェクトを作成し、
「GaugeController」という名前に変更し、
先ほど作成したC#スクリプトの「GaugeController」をアタッチします。

今回はゲージ満タンの状態から
徐々に減っていく動作を作ってみたいと思います。
スクリプトを以下のように編集します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine.UI;//この行を追加する
using UnityEngine;
public class GaugeController : MonoBehaviour
{
public GameObject GaugeInsideUI;//ゲージ内部UIオブジェクト
float GaugeMax = 1000.0f;//ゲージ最大値
float GaugeRemain = 1000.0f;//ゲージ残量
// Start is called before the first frame update
void Start()
{
Application.targetFrameRate = 60;//FPSを60に固定
}
// Update is called once per frame
void Update()
{
if (GaugeRemain >= 1.0f)
{
GaugeRemain -= 1.0f;//ゲージ残量を1フレームごとに1ずつ減らす
}
float remaining = GaugeRemain / GaugeMax;
GaugeInsideUI.GetComponent<Image>().fillAmount = remaining;
}
}ImageUIをゲージとして使う場合は、
using UnityEngine.UI;
という記述を追加する必要があります。
GaugeInsideUI.GetComponent<Image>().fillAmount
この値を変更すると実際にゲージの表示が更新されます。
値の範囲は0~1となります。
0だとゲージが空になり、1だとゲージが満タンになります。
上記のスクリプトを保存したら、
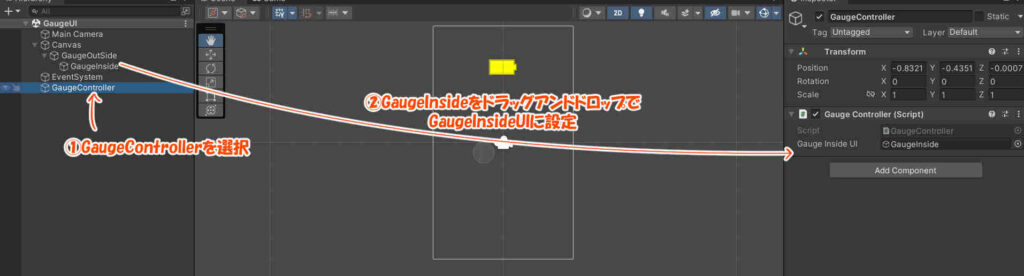
ヒエラルキービューのGaugeControllerを選択し、
インスペクタービューの「GaugeInsideUI」に
GaugeInsideをドラッグアンドドロップで設定します。

実行する
ゲームを実行して動作を確認しましょう。
ゲージが徐々に減っていく動作が
行われていたら成功です!