こんにちはslashです。
Unity備忘録第2回目
今回はテキストUIを設置する方法です。
テキストUIを設置すれば
ゲーム画面内に文字や数値を表示させたり、
表示内容をリアルタイムで更新する事が可能となります。
下準備
今回は画像等の素材を使用しないため、
特に下準備は必要ありません。
テキストUIのオブジェクトを作成する
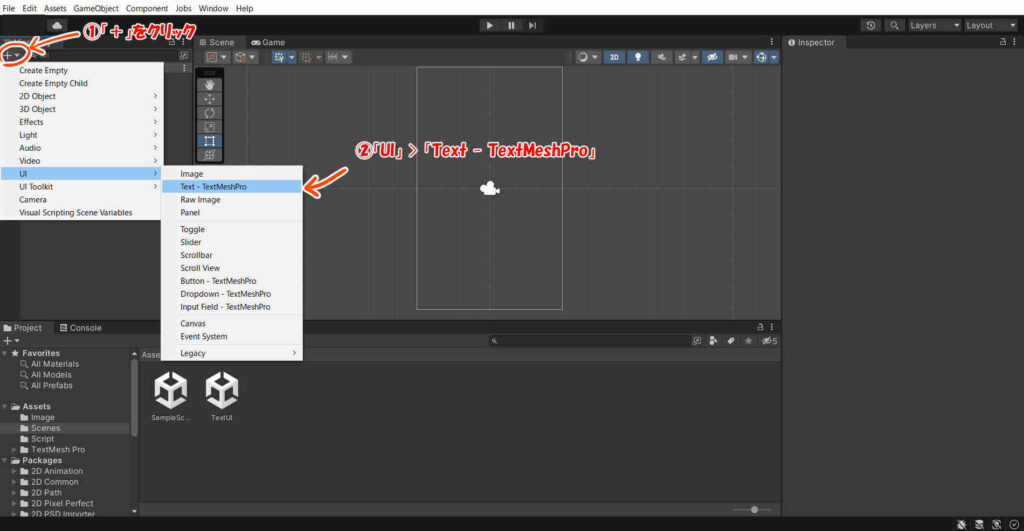
ヒエラルキービューの「+」 > 「UI」 > 「Text – TextMeshPro」を選択して
テキストUIのオブジェクトを作成します。
すると、「Text(TMP)」というオブジェクトができます。

テキストUIオブジェクトの作成をすると、エディターに収まり切らないほどの
大きなオブジェクトが配置される場合がありますが、
その場合は、
ヒエラルキービューの「Canvas」を選択
↓
インスペクタービューの「RenderMode」を「ScreenSpace – Camera」に変更
↓
ヒエラルキービューの「MainCamera」を
ドラッグアンドドロップで「RenderCamera」に設定
これでテキストUIのオブジェクトが
画面内に収まる大きさで表示されるかと思います。
※ここの手順は前回のボタンUIを作った時と同様です。
UIの位置や大きさの設定
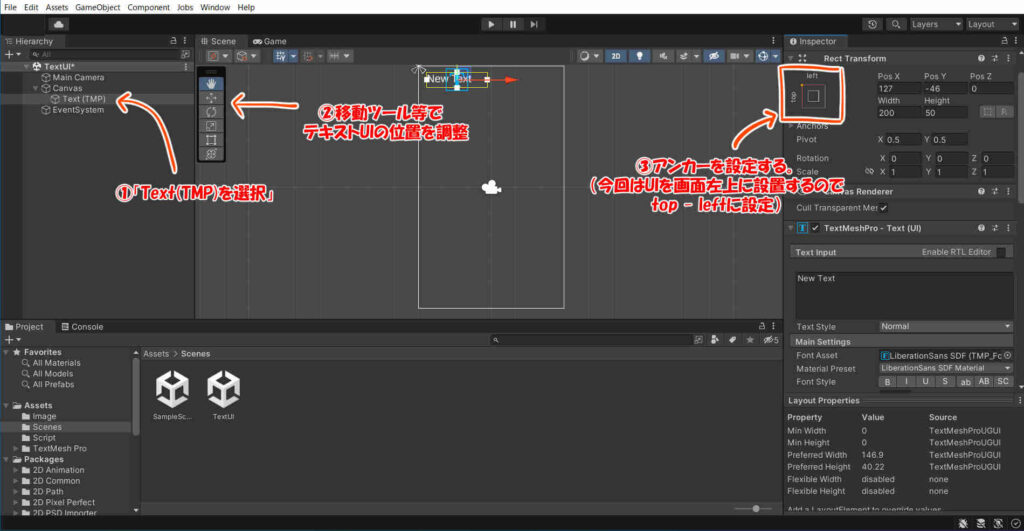
移動ツールや拡縮ツールなどを使って
UIの位置や文字の大きさ等をお好みの位置に調整します。

ヒエラルキービューの「Text(TMP)」を選択し、
インスペクタービューの「TextMeshPro – Text(UI)」の項目から
フォントサイズ、フォントカラー、太字、イタリックなど
テキストの細かい設定ができます。
また、アンカーの設定もしておきます。
今回はテキストを画面左上付近に置くので
アンカーは「top left」(左上)に設定しました。
ゲーム中に表示内容を更新できるようにする
今回は、
ゲーム起動からの経過時間を表示しリアルタイムで更新し続ける、
という動作を作ってみます。
空オブジェクトとスクリプトの作成
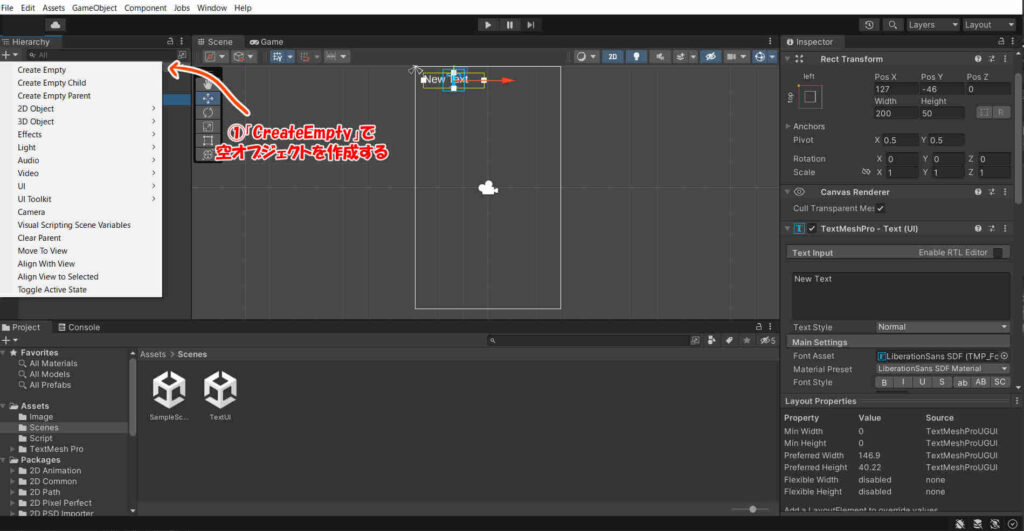
ヒエラルキービューの「+」 > 「Create Empty」を選択し、
空オブジェクトを作成します。
これはテキスト内容の制御を行わせるためのオブジェクトなので、
その役割がわかりやすいような名前を付けるとよいかと思います。
ここでは、オブジェクト名は「TextController」とします。

プロジェクトビューにC#Scriptを作成し、
先ほど作成したテキストUIのオブジェクトにアタッチします。
(このスクリプト名も「TextController」としています。)

スクリプトを書く
先ほど作成したスクリプトを開きます。
以下のように
using TMPro;
と書かれた行を追加します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;//←この行を追加
public class TextController : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}TextControllerに制御する対象のオブジェクトを認識させる
さて、ここからは「TextController」に
テキストUIの表示内容を制御させるわけですが、
まずは、どのオブジェクトを制御すればいいのか
指定してあげる必要があります。
そこで、以下のようにスクリプトを更新します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
public class TextController : MonoBehaviour
{
public GameObject TextUIObj;//追加箇所
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}ここで、一旦スクリプトを保存します。
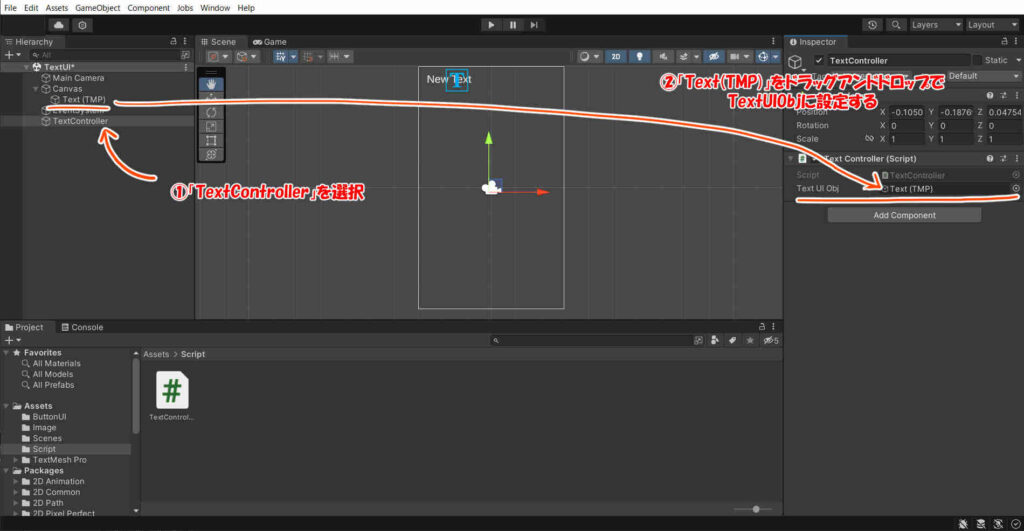
その後、ヒエラルキービューの「Text(TMP)」を選択すると、
インスペクタービューに「TextUIObj」という項目が新しく出来ているので、
ここに「Text(TMP)」のオブジェクトをドラッグアンドドロップでアタッチします。
これで「TextUIObj」は制御対象のテキストUIの事を指すようになるため、
テキストの内容を制御する事が可能となります。

テキスト内容を制御するスクリプトを書く
さらにスクリプトを更新していきます。
public class TextController : MonoBehaviour
{
public GameObject TextUIObj;
float TotalTime = 0.0f;//ゲーム起動からの経過時間
// Start is called before the first frame update
void Start()
{
Application.targetFrameRate = 60;//FPSを60に固定
}
// Update is called once per frame
void Update()
{
TotalTime += Time.deltaTime;//TotalTimeの値がゲーム起動からの時間となる
TextUIObj.GetComponent<TextMeshProUGUI>().text = TotalTime.ToString("0.00") + "sec";//TotalTimeの値をテキストUIに表示する
}まず、float型の変数TotalTimeを用意します。
Update()メソッドにあるTime.deltaTimeは
直前のフレームからの経過時間となります。
Update()メソッド内で、
TotalTime += Time.deltaTime;
これをゲームの起動開始時点から毎フレーム実行し続けると
TotalTimeの値はゲーム起動からの経過時間となります。
次に、このTotalTimeの値をテキストUIに表示させます。
TextUIObj.GetComponent().text = TotalTime.ToString(“0.00”) + “sec”;
これで、制御対象のテキストUIに表示されるテキストが、
例えば「10.00sec」のように
ゲーム起動からの時間がリアルタイムで
カウントアップされるようになります。
補足 ToStringメソッド
ToStringは変数やオブジェクトの中身を文字列に変換するメソッドです。
今回は、以下のようにToStringメソッドを使っています。
TotalTime.ToString(“0.00”);
ToStringの後ろにある(“0.00”)の部分は
小数点第二位まで表示させる、という意味になります。
これを(“0.0”)とすれば小数点第一位までの表示となりますし、
(“0”)とすれば整数部分だけの表示にする事もできます。
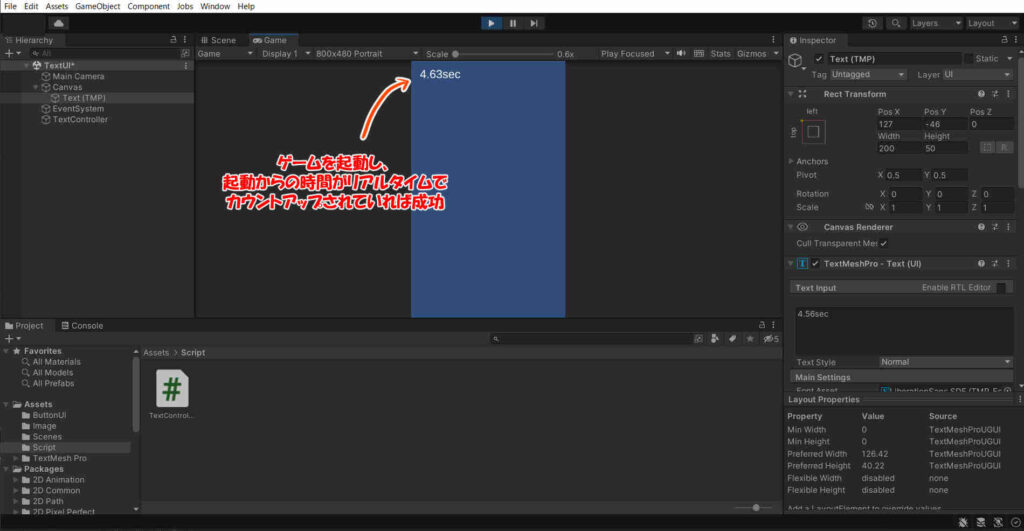
ゲームを起動する
ここまでできたら、ゲームを起動して
動作を確認します。