こんにちは。slashです。
前回の記事で最低限必要な4つのプラグインを導入しました。
今回はブログの見た目、デザインに関わる事を書いていきます。
ブログのテーマ
無料だけど必要な機能が一通り揃っているテーマ「Cocoon」
ワードプレスで使えるブログのテーマは
有料・無料のもの含め多数ありますが
このブログではCocoonという無料テーマを
利用させて頂くことにしました。
シンプルなデザインですが、
ブログに必要な機能が大体揃っていて
驚きました。
正直、
無料でここまでやるか!
と思いましたよ。
記事のデザインに便利な機能
全部紹介すると大変長くなるので
ほんの一部だけかいつまんで紹介させて頂きます。
キャラと吹き出し

すたーちゃんです!
よろしくお願いしまーす!
こんな感じにCocoonは、
キャラと吹き出しを
簡単に設置することができます。
パンくずリスト

記事の上の方
ホーム>ブログ>{記事名}
のみたいになっているリストです。
このパンくずリストもCocoonで簡単に設定が可能です。
パンくずリストを設置するプラグイン
というものがどこかで紹介されていましたが
Cocoonならそのプラグインも不要ですね。
様々なボックス
いろんなデザインのボックスも簡単に設置できます。
付箋風ボックス
案内ボックス
こんな感じで、ボックスも簡単に設置できます。
目次
この記事の上の方にある目次ですが
記事に見出しをつけていくと
自動的に目次を作成してくれます!
自動生成機能がなかったら
<h1>タグを打ち込んでわざわざ手間をかけて作成
することになりますが
Cocoonなら、見出しをつけて記事を書けば
目次も自動的に出来上がるので
非常にラクできます(笑)
Cocoonをもっと使いこなしていきたい
Cocoonに搭載された便利機能をいくつか紹介しましたが
この記事で書いたものはほんの一部だけです!
正直に言ってしまうと、
まだ私自身も使い方を
把握できていないところが多く
Cocoonの力をまだまだ
引き出せていない感じですね。
ここは色々触って慣れていきたいと思います。
他サイトとの差別化が課題になりそう
Cocoonは無料で使えて機能が豊富と
非常に素晴らしいテーマです。
様々なサイトでも
オススメのテーマとして紹介されています。
無料で優れたテーマなので
同じテーマを利用されているブロガーの方も
相当な人数いらっしゃることでしょう。
同じテーマを使っているブログは
デザインが似たり寄ったりに
なりやすいと思うので
他のサイトと差別化ができるように
カスタマイズしていきたいですね。
現時点では、このブログのデザインは
Coconn導入時からほとんど
何もいじってないので
少しでもいいので何らかの変更を
考えておきたいです。
自前の画像素材を用意
私は趣味でデジタルイラストも
描いているのでブログ用の画像も
自前で用意してみました。
イメージキャラ


すたーちゃんです!
よろしくお願いしまーす!
イメージキャラがいた方が良いかと思い
ひとつミニキャラを描いてみました。
ブログ名がすたーすらっしゅなので
すたーちゃんという名前にしてみました。
オリジナルのイメージキャラを作っておくと
プロフィール用のアイコン画像
サイトアイコン
記事のアイキャッチ
吹き出し用のキャラ
ヘッダーの背景画像
その他ブログ用の画像にキャラを使用する
色々なところで使えるので
早い段階で用意できると便利かと思います。
自前なので著作権とか気にしなくていいですし
凄く気が楽です(笑)。
先ほど他サイトとの差別化に
ついてちょっと書きましたが
ここにしかいないオリジナルなキャラがいると
差別化という点でも
ある程度貢献してくれるのではないかと
思っています。
ミニキャラは絵が上手くなくても描ける
イメージキャラのすたーちゃんは
頭身低めのミニキャラですが
ミニキャラならそれほど絵が上手くなくても
描きやすいです。
デフォルメされてかわいいキャラは
親近感もわきやすいです!
※すたーちゃんもかわいく描いたつもりですが
自分で描いた絵を自分で客観的に判断するのは
難しいです・・・
これが例えばリアルな頭身のキャラだと
画力が必要になってきますし、
描くのも非常に手間がかかります。
そして手間かけた分だけ
良いブログ画像が出来上がるかというと
正直なんとも言いようがないので
手間のかからないミニキャラで
良いと判断しました。
(私自身、絵はそんなに上手くない方だと思うので
リアルな頭身キャラを描いたところで
悲惨な出来になりそうですが・・・)
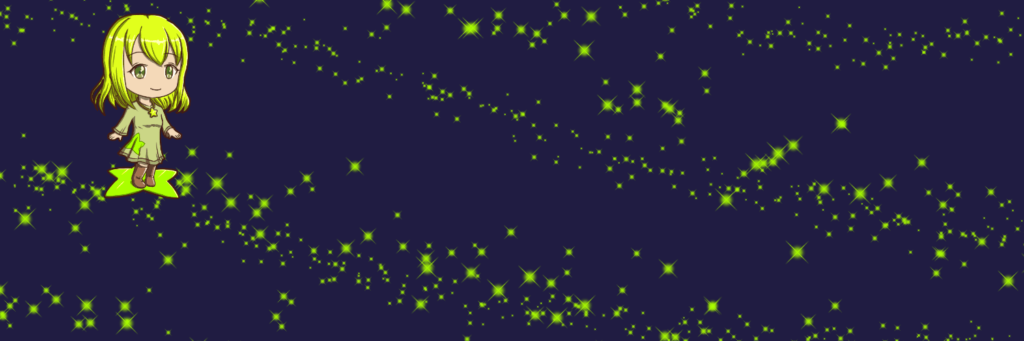
ヘッダー背景画像

ヘッダーの背景画像として作成した画像です。
横長のヘッダーに挿入する想定のため、
横1500ピクセル、縦500ピクセルと横長な画像にしました。
キラキラの背景にキャラを貼りつけるだけ、
とかなり簡単に作った画像です。
個人的な所感になりますが
画像をキレイに見せるためには
横幅が大き目な画像が良いと思いました。
というのも、横幅が小さいと
ヘッダー画像が自動的に拡大されてしまい
ちょっとピンボケしたような
見た目になってしまいます。
しかし、横幅が大きめであれば
逆にヘッダー画像が縮小されます。
少し縮小される程度であれば
見た目はそれほど悪くならないので
ヘッダー画像は横幅を大きく作っておくと
キレイに見せやすいでしょうね。
とりあえずそれっぽい見た目にはなったか?
Cocoonを導入する事で
ブログはちゃんとした感じのデザインになりました。
そしてイメージキャラを作成する事で
多少はオリジナリティが出たのかな、と思います。
これからは少しずつブログをカスタマイズしながら
記事を書いていきたいです。




コメント