こんにちは。slashです。
今回はワードプレスブログの高速化、
読み込みスピードを高めるために
色々とやってみたので
そのやり方と成果をお見せしたいと思います。
なぜ高速化をするの?
なぜブログの高速をするのか、
読み込みが遅くて表示に
時間がかかるブログやサイトって
それだけでイライラしませんか?
インターネットをやっていれば
大抵の人は経験があるかと思いますが

あーもう!読み込み遅くてイライラする!
待ってられないからもういいや!
帰ろう!
こんな感じに、
サイトにアクセスしたはいいものの
中々コンテンツが表示されず
待ちきれずにブラウザバック、
もしくはブラウザを閉じる。
良いコンテンツを作ったのに
こんな理由で訪問者に
離脱されてしまっては残念ですよね?
ゲームにしてもサイトにしても
ロード時間は短く済む方が
快適に利用できます。
折角作った良いコンテンツを
しっかり見てもらえるようにするため
ブログの高速化は重要だと思います。

それ以前に、良いコンテンツを作ってよ!
slash!
ごもっともです・・・
精進します。
読み込みの速さを測定する方法
ブログの高速化といっても
まずは読み込み速度を測定する手段が必要です。
今回はGoogleのPagespeed Insightsを
利用して測定を行います。
測定のやり方は非常に簡単で
Pagespeed Insightsにアクセス後
「ウェブページのURLを入力」と書かれている欄に
読み込み速度を測定したいサイトのURLを入力し、
横にある「分析」と書かれたボタンをクリックするだけです。
分析が終わると、
読み込み速度がスコアという形で
100点満点で評価されます。
また、スコアはモバイルとパソコンの
2つでそれぞれ別に算出されます。
高速化の手順
ではここから実際に
ブログ高速化をやっていきます。
まず、現状を把握
高速化対策をする前のスコアは・・・

モバイル:59点
パソコン:93点
パソコンは問題ないですが
モバイルからアクセスした時の
読み込みがちょっと遅めですね。
自分のスマホでこのブログのトップにアクセスした時は
イライラするほど遅いわけではないですが
アクセス直後に若干の硬直時間があるのは
気になるとは思いました。
(とは言っても数秒程度で読み込みは完了しますが)
とりあえず、このモバイルのスコアを
少しでも上げられないか考えてみました。
プラグインは使わない?
ワードプレスの高速化についてネット検索すると
プラグインを利用する方法が多く紹介されています。
ワードプレス高速化関連で
よく紹介されるプラグインは・・・
W3 Total Cache
WP Fastest Cache
などがありますが・・・
今回は高速化のためのプラグインは導入しません!
先ほど紹介したプラグインは
キャッシュに関わるものですが
管理画面が真っ白になった!
などの不具合が発生したという事が
多いようなので
安易にプラグインを導入していいか迷ったというのが
主な理由です。
今あるもので対策ができないか考える
プラグイン云々よりも
今あるもので何かできないか考えてみます。
そこで真っ先に思い当たったのが
ブログのテーマ!
当ブログではCocoonを使っています。
Cocoonは多彩な機能を持っているので
テーマで対応できる事はないか
ちょっと調べてみると・・・ありました!
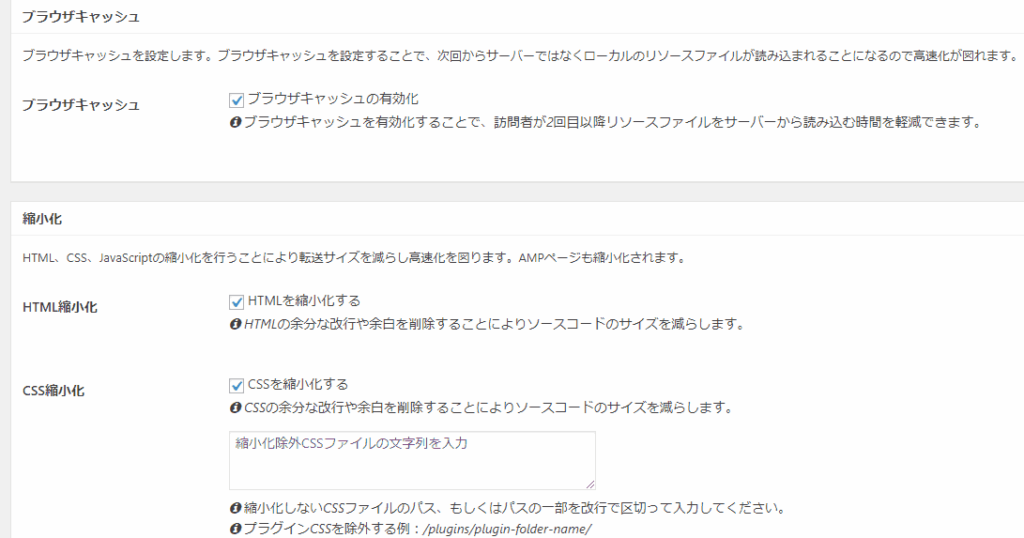
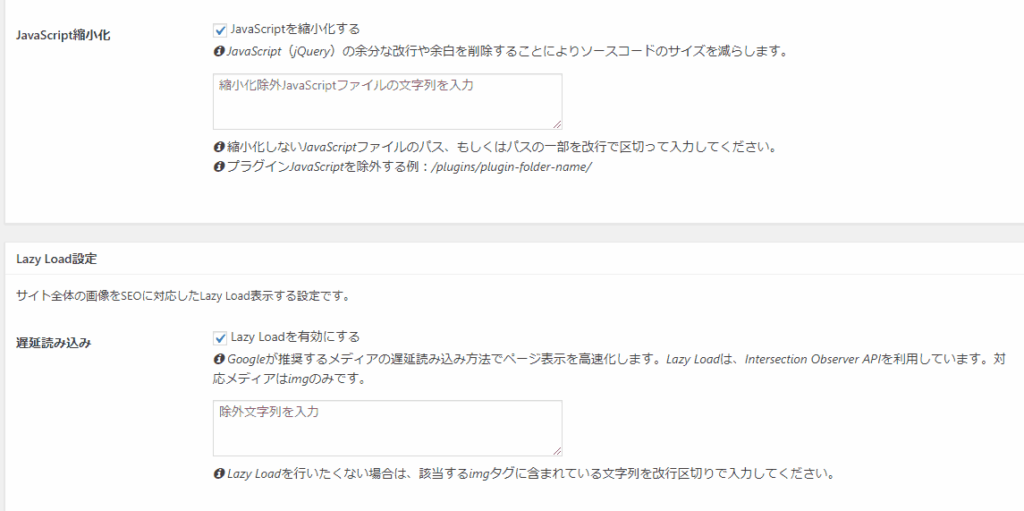
ダッシュボード>Cocoon設定>高速化
で高速化設定の画面に移行すると
次のような画面が表示されます。


この画面で
・ブラウザキャッシュの有効化
・HTMLを縮小化する
・CSSを縮小化する
・javaScriptを縮小化する
・Lazy Loadを有効にする
以上5か所のチェックボックスに
チェック入れるだけで設定完了です。
この設定でもう一度測定すると・・・
モバイル:56点
パソコン:99点

モバイルがさっきより3点下がってる・・・
パソコンは申し分ない結果ですが
モバイルがちょっと下がってしまいました。
ただ、PageSpeed Insightsでは
全く同じ条件で測定をしても
測定の度にスコアが多少変わる事があります。
3点下がっただけだと
誤差の範囲か、本当に読み込み速度が低下したのか
判断しづらいです。
画像の圧縮
次に考えた方法は画像を圧縮して
読み込み速度を上げようという作戦です。
当ブログのトップページにアクセスすると
記事の概要が並び
記事のアイキャッチ画像も併せて表示されます。
このアイキャッチ画像の容量を軽くすれば
読み込みは早くなるはず!
そこで、これまでの記事に使った
アイキャッチ画像の容量を調べると
ほとんどの画像は1ファイルあたり100KB未満に
なっていましたが、
1つだけ300KB近い容量のアイキャッチがありました。
それがこの記事のアイキャッチ画像
すたーちゃんを大量に描いた絵です。
このアイキャッチは画像の縦横の幅もそれなり大きく
そこにすたーちゃんを詰め込んだために
容量が増えてしまったと思われます。
そのためこの画像を圧縮し直し
300KB近くあったものを100KB未満まで減らしました。
他にもいくつかの記事のアイキャッチ画像を
圧縮して容量削減を行いました。
さて、その結果は
モバイル:62点
パソコン:99点

モバイルが少し上がったね!
アイキャッチ画像の容量削減が
わずかに効果アリだったようです。
広告を少し減らす
もう1つ、読み込み速度影響しそうなものとして
掲載している広告が思いつきました。
当ブログはモバイルでアクセスすると
ファーストビュー(トップページにアクセス後、
画面をスクロールせずに見える範囲)に
広告が1つ表示される配置にしていましたが
その広告を非表示にしました。
さて、もう一度測定をすると・・・

モバイル:70点
パソコン:99点

モバイルが一気に8点アップだ!
つまり、広告の影響が結構大きかったという事です。
あまりベタベタと広告貼り過ぎると
サイトが重くなるってわけですね。
これ以上の高速化はできるか?
これ以上の高速化となると
キャッシュ系のプラグインを導入するか
もう少し専門的な知識が必要になりそうです。
これについては、
また必要性が出てきたら
考えていきたいと思います。
まとめ:画像の重さには今後気を付けたい
お恥ずかしい話ではありますが
正直に言ってしまうと
このブログは現状、アクセスもほとんどなく
誰も見てない!
と言っても差し支えないレベルです。

そんな状態で高速化対策とか意味ある?
これについては私としては
意味はあると考えています。
その理由としては
画像の容量に対する意識が高まった
重い画像をベタベタと貼ってしまうと
読み込みが遅くなる要因になるので
今後は画像を貼る時には注意していきたいと思います。
特に記事のアイキャッチ画像の軽量化は
重要だと感じました。
このように
画像の容量に対する意識が高まったのは
今回の収穫だと思います。
実際にある程度の高速化には成功している
今回の高速化対策で
モバイル59点だったのが70点まで改善できました。
つまり実際に成果が出ています!
まだ改善の余地がある数字だとは思いますが
以前よりも良くなったのは間違いないので
やる価値はあったわけです。
ブログが重くならないように気を付けていきたい
これからは、貼りつける画像の容量などに注意して
読み込みが重くならないように
意識しながらブログを続けていきたいと思います。
また画像の容量圧縮は
ワードプレスに限らず
どのブログサービスでも
高速化には有効な手段かと思いますので
ブログのお持ちの方は試してみてはいかがでしょうか。
おわり




コメント