こんにちは。slashです。
ブログでフキダシを使えると
色々と便利ですよね?
フキダシとは例えばこういうの

こんにちは~。すたーちゃんで~す。
ブログは基本的に文字が主体になりますが
そんな中、キャラクターの絵から
フキダシが出て何かセリフがあると
雰囲気も変わりますし
その部分のセリフを目立たせたりと
なかなか便利です。
フキダシ用のキャラクターが
この絵だけだとちょっと寂しいので
もっとバリエーションを持たせたいと思います。
そこで今回はフキダシ用の
イラスト作成について書いていきたいと思います。
キャラクターを描く
ベースとなるデザイン

いつもこのブログで登場している
すたーちゃんです。
前回に、デフォルメポーズ集についての記事を書きましたが
今回もデフォルメポーズ集に収録されている
ポーズカットを参考にしています。
パーツ分け
今回はフキダシ用に色々な表情を作ることが
目的となりますので
特に顔のパーツについては
パーツごとにレイヤーを分けておいた方が
後で色々と表情を変える時に便利です。
パーツ分けの詳細
今回はLive2Dのエディターに
イラストのデータを取り込んで
色んな表情のバリエーションを
簡単に生み出せる状態を
作りたいと思っているので
Live2Dでアニメーションさせる事を
想定してパーツ分けをしました。
ちなみにLive2Dで色々とバリエーションを出力する事に
ついては以前にアイキャッチ画像描く時にも
同じ方法を取りました。
さて、イラストのパーツ分けですが
顔のパーツは以下のように分けました。
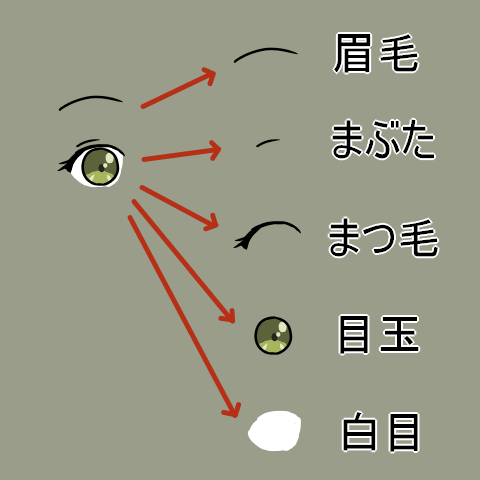
目のパーツ
目の部分は次のようにレイヤーを分けています。

上の画像では右目のみですが、
左目も同じように分けています。
・眉毛
眉毛の形は表情への影響が大きいので
ちゃんとレイヤー分けして
個別に変形ができるようにしたいところです。
・まぶた
まつ毛の上にある短い線です。
・まつ毛
目の形状に関わるパーツの中でも特に重要です。
Live2Dでアニメーションさせる場合、
まつ毛は特に大きく変形させる事が多いため、
形状によっては片方のまつ毛だけで
複数のレイヤーを使うこともあります。
今回のイラストについては
「曲線1本引いただけ」に近い
シンプルな形状のため
片側のまつ毛を描くのにレイヤー1枚で十分です。
・目玉
これも目の形状に関わるパーツとしては重要です。
目玉を上下左右に動かしたり
大きさを変えたりすることで
様々なバリエーションの表情を生み出すことができます。
・白目
Live2Dにイラストを取り込む場合は
白目は意外と重要なパーツで
目を閉じたり、開けたりといった
動作をさせる時に
白目のパーツが分けてあると便利です。
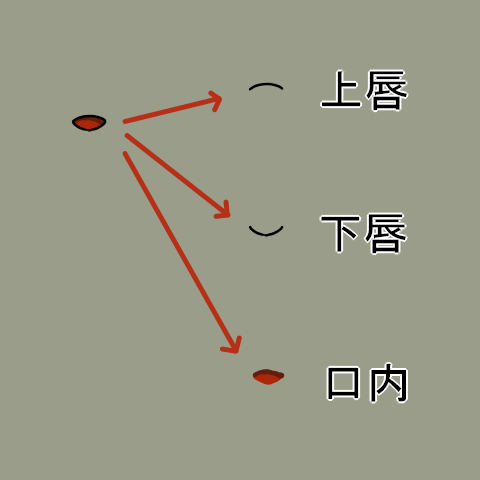
口のパーツ
口に関しては以下の3つのパーツに分けました。

・上唇、下唇
口は開いたり、閉じたり、変形したりと
案外多彩な動きができるパーツです。
そのためパーツ分けも
細かくした方が良いかと思います。
とりあえず、上唇でレイヤー1枚、
下唇でレイヤー1枚に分ければ
基本的な口の動作は作れます。
・口内
口を開けている時に見える
口の内部です。
顔のパーツだけでも13レイヤー
ここまで顔のパーツ(右目、左目、口)だけでも
合計13レイヤーを使用しました。
正直、イラストとしては
相当シンプルな部類だと思いますが
それでもレイヤーは細かく分ける必要があり
これが意外に大変な作業ですね。
Live2Dでアニメーションさせる場合、
細かいパーツ分けも必要ですし、
そのパーツに対してアニメーションを設定する
必要があるため、完成までが少々大変になる
というデメリットがありますが、
その分、完成すれば
様々なポーズや表情のイラストを
簡単に量産できるという
メリットもあります。
あと、自分が描いたキャラが
動くのが面白いというのもありますが(笑)
そのため、私の場合は
・表情やポーズ違いのバリエーションを
大量に用意する想定の場合
Live2Dのアニメーションを設定する前提でパーツ分けする
・ 表情やポーズ違いのバリエーションを用意しない、
または少数のみ用意する想定の場合
ペイントソフトのみで事足りるので
あまり細かくパーツ分けせずに描く
だいたいこんな感じにパーツ分けのやり方を
変えています。
フキダシ用に用意したい表情バリエーション
さて、パーツ分けしたイラストを
Live2Dのエディターに読み込んで
アニメーションを設定できたとします。

Live2Dエディターの使い方は?
説明してくれないの?
Live2Dのエディターの使い方まで説明すると
記事が相当に長くなってしまうので
ここでは省略させて頂きます。申し訳ない。
ではフキダシ用に用意しておくと
良さそうな表情を挙げていきます。
まずは特に用意しておきたい表情を2つ
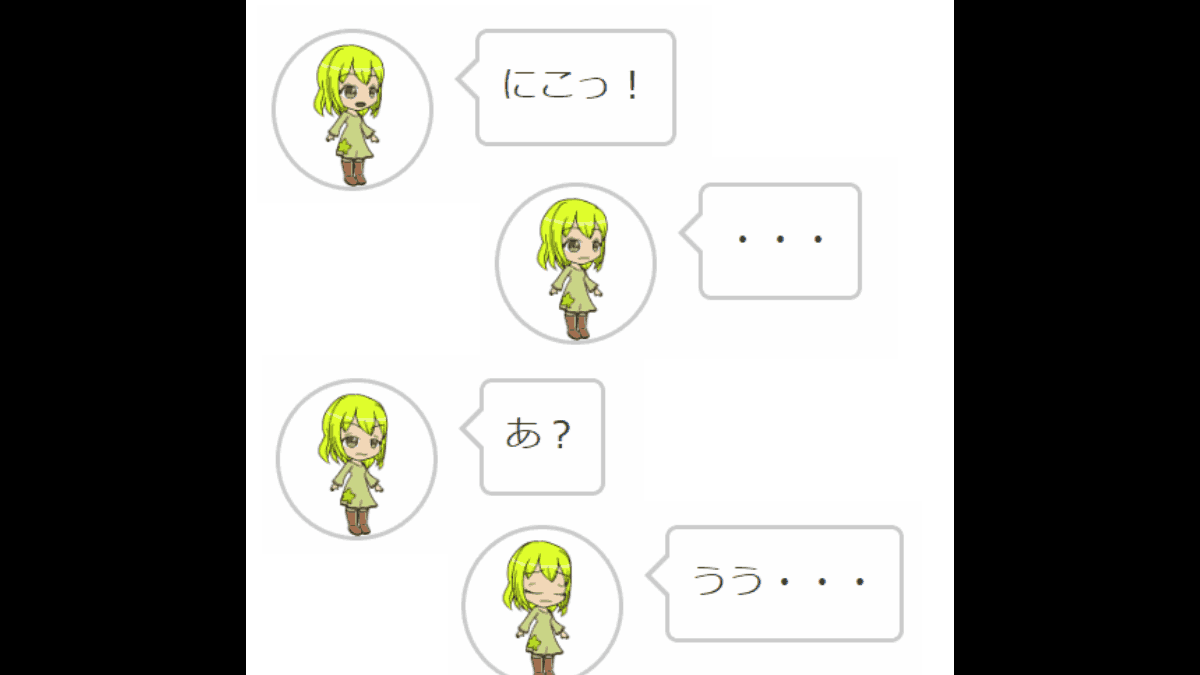
笑顔

にこっ!
笑顔といっても大笑いするような表情ではなく
軽く微笑む程度の笑い方です。
これが一番汎用性があり、
色んなセリフに違和感が少なく使えると思います。
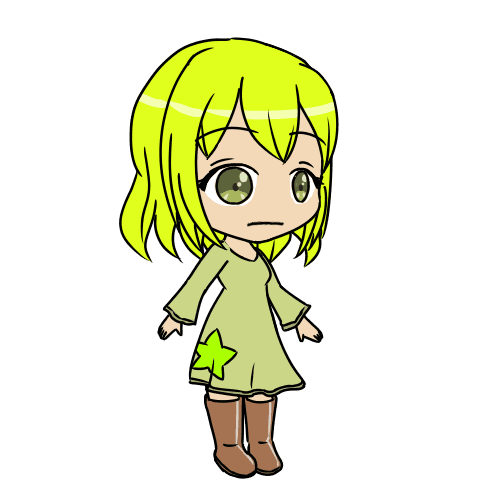
真顔

・・・
色んなセリフで無難に使えると思います。
感情のこもってない表情なので
感情のこもったセリフを言わせると
違和感が出てしまうかもしれません。
色々と表情のバリエーションを用意するのが
面倒だという方なら
とりあえず笑顔と真顔だけでも用意しておくと
かなり多くの場面でフキダシとして使えると思います。
では、ここからできれば用意しておきたい
表情を紹介します。
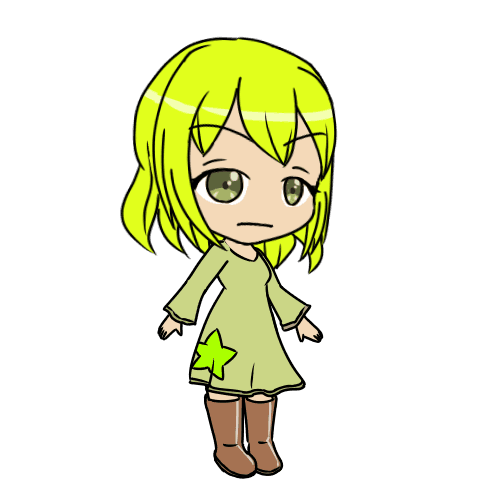
怒り

あ?
ちょっと不機嫌そうというか、
怒ったような表情です。
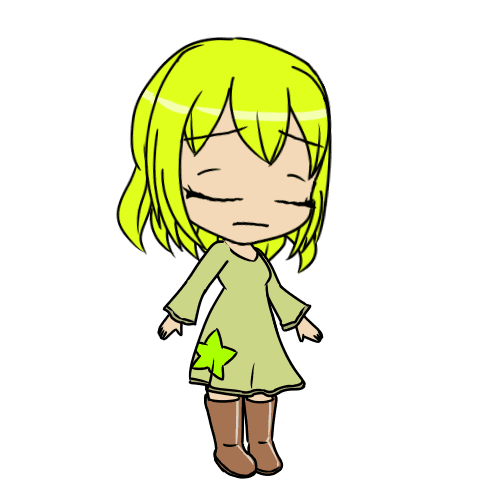
悲しい

うう・・・
悲しむような表情です。
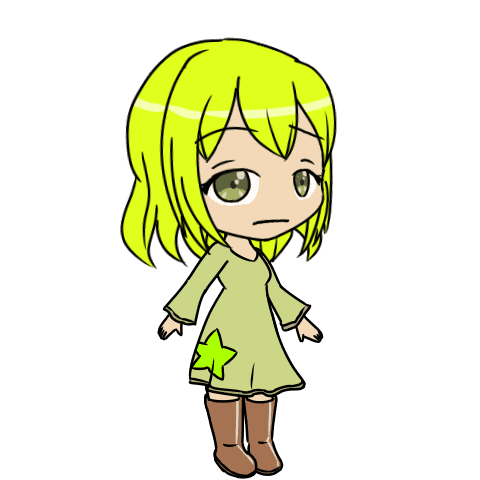
疑惑

ホントに?
疑惑の目を向けるような表情です。
嬉しい

やった~!
嬉しさを表す表情です。
先ほど紹介した「笑顔」よりも
大きな笑い方です。
これだけバリエーションがあれば
表情豊かなフキダシ会話が作れると思います。
フキダシにイラストをセット
ではここからは
ワードプレスのブログで
用意したイラストをフキダシとして
使えるように設定していきます。
ここでは、ワードプレスで使えるブログテーマ
「Cocoon」での設定を説明します。
ワードプレスでフキダシを設定するための
プラグインなどもありますが
「Cocoon」自体にもフキダシ設定機能があるので
Cocoonを利用している方は
新しくプラグインを導入する必要はありません。
このブログでもCocoonについては
何度も取り上げていますが
本当に機能が多彩ですね。
フキダシ設定方法

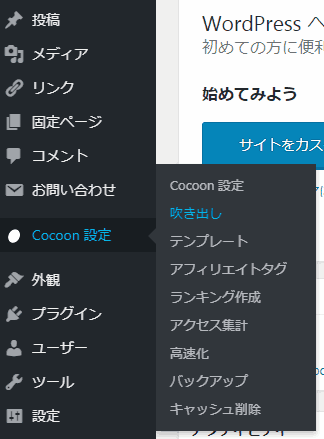
ダッシュボード>Cocoon設定>吹き出しを選択
その後、画面上の方にある「新規追加」を選択
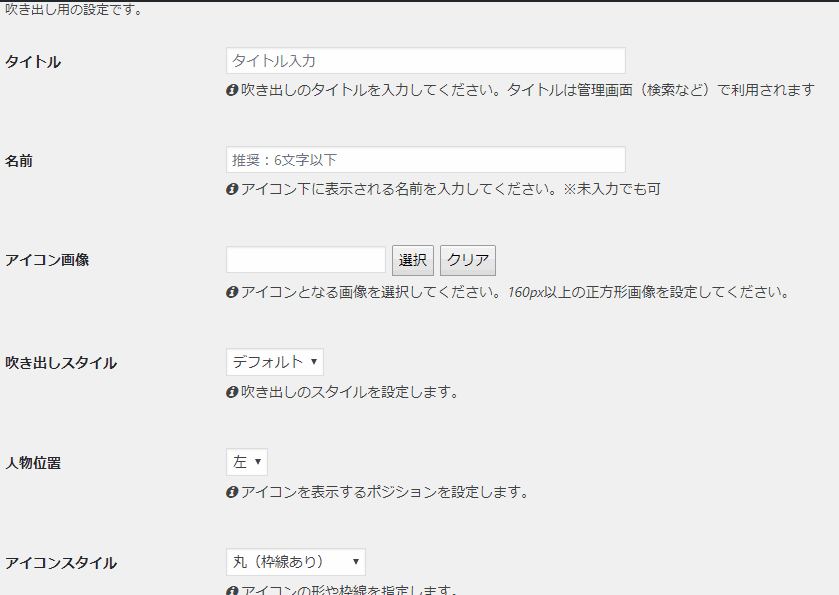
するとこんな画面に移行します。

タイトル
エディター上で表示名です。
ブログ画面では表示されないので
ご自身がわかりやすい名前を
入れておけば良いです。
名前
キャラアイコンの下に表示される名前です。
アイコン画像
アイコンにしたい画像を選択します。
吹き出しスタイル
人物位置
アイコンスタイル
こちら3つについては、
フキダシ表示のスタイルに関する設定です。
リストから選ぶだけなので
好きなものを選べば良いです。
TinyMCE
チェックは入れたままでOKです。
あとは画面下の「保存」をクリックすれば
フキダシがブロックエディターで使えるようになります。
注意!ブロックエディターで使用後にフキダシ設定を変更すると・・・
実際にフキダシをブロックエディターで設定して
表示させた後になって
フキダシの形などの設定を変えたくなる事も
あると思いますが・・・
フキダシをブロックエディターで使用後に
先ほど紹介したCocoon吹き出し設定で
吹き出し設定を更新すると
ブロックエディター上で無効なコンテンツ扱いされます!
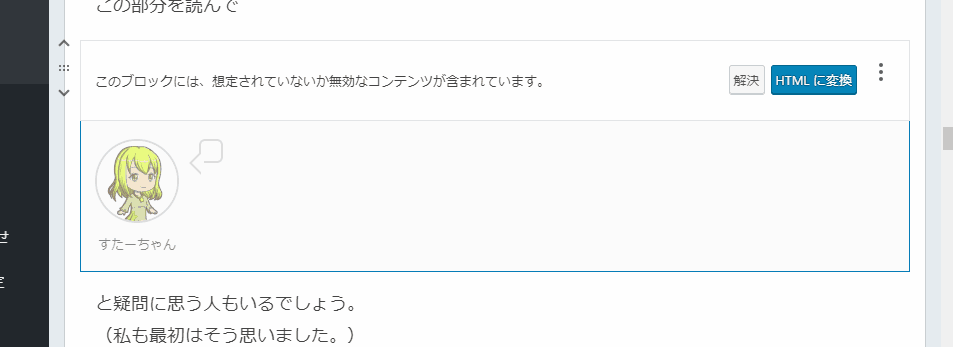
こんな感じに

このブロックには、想定されていないか無効なコンテンツが含まれています。
吹き出しのブロックがこんな表示になってしまいました。
設定を変更したフキダシのブロックが
全部この表示になってしまったのです!
実際のブログ画面ではフキダシの表示は正常のままですが
このまま記事を更新すると
どうなるか予測がつかないので
該当のフキダシを使用した箇所を
全て訂正することにしました。
なので一度使用したフキダシについては
Cocoonの「吹き出し設定」で編集しない方がいいです。
吹き出しの設定を変更したい場合は
Cocoonブロックの「吹き出しEX」のブロックを作って
個別で設定するか、
もしくは新規で追加するのが無難かと思います。
まとめ
フキダシ用に表情パターンをいくつか用意すると
ブログが賑やかになりそうです。

表情豊かな方が面白いよね?
私slashはリアルでは陰キャですが
ブログは賑やかにしたいと思っていますので
これからもよろしくお願いいたします。





コメント