こんにちは。slashです。
以前の記事で、ブログのイメージキャラ
「すたーちゃん」を用意した事について書きました。
確かに自作イメージキャラを作れば
色々な箇所で使えますが・・・
しかしながら、このすたーちゃんの絵が一枚だけでは
少々寂しいかと感じ始めました。
そこで今回は、もうちょっとバリエーションを増やそう!
それも、ちょっとラクして
量産できそうな方法を考えて実践してみました。
同じ絵を使いまわすにも限度を感じる

以前に用意したのはこの絵です。
現状はヘッダー画像、プロフィールアイコン、ファビコン、
記事のアイキャッチ画像と色々な箇所に使いましたが・・・

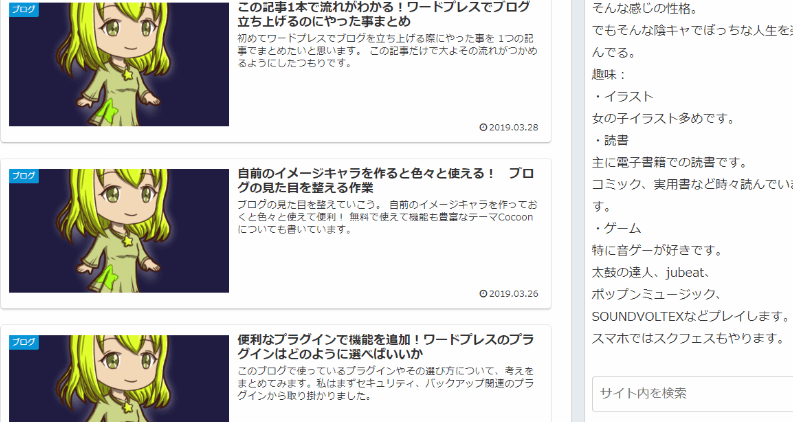
全く同じアイキャッチ画像ばかり並ぶのも
ちょっとどうかと思いました。
流石に同じ絵だけでずっと使いまわすのも
少々無理があるのかもしれませんね。
毎回毎回新しく描くのも結構な負担
では、新しく記事を書くたびに
毎回アイキャッチ画像を描きおろせばいいのでは?
そう思って別の記事のアイキャッチでは・・・

こんな感じに新しく一枚絵を描いたわけですが
ただ、毎回毎回新しく描くのも
結構時間がかかってしまいます。
そこまでアイキャッチのクオリティを追求しないなら
それでもいいかもしれませんが・・・
Live2Dでアニメーションを設定してみよう!
Live2Dで色んなアニメーションを設定すればラクができるかも!?
例えば、キャラの1枚絵を描いたとして
そのキャラのポーズ違いや、表情違いなど
様々なバリエーションを用意したい場合、
1つ1つ描くのもいいですが
もうちょっとラクできないか考えてみました。
それは、描いたキャラにLive2Dでアニメーションを
設定してしまう事です!
Live2Dでアニメーションを設定し、
動かしたキャラを画像として出力すれば
キャラのポーズ違いや、表情違いは
いくらでもラクに量産できるのではないかと考えました。
Live2Dとは?
Live2Dってなんぞ!?
と思った方は公式のHPを見に行くといいでしょう。
https://www.live2d.com/ja/
すっごく簡単にざっくり説明してしまうと
2次元のキャラクターが
ヌルヌルとアニメーションするアレです!(雑な説明ですいません)
ゲームやってる方であれば
おそらくはどこかでLive2Dの
アニメーションを見かけているのではないでしょうか?
最近ではスマホゲーなんかでも
このLive2Dのアニメーションを使っているものも
あったりします。
私がやっているゲームだと
バンドリ!ガールズバンドパーティー
がLive2Dを導入してます。
会話イベントなどで
登場キャラたちがヌルヌル動く!!
今はスマホゲーもここまで
高性能になったんですね・・・
とちょっと感動しました(笑)
Live2Dを使うメリット
1度アニメーションを設定してしまえば、後は非常にラク!
Live2Dを使った理由はこの1つに尽きますね!
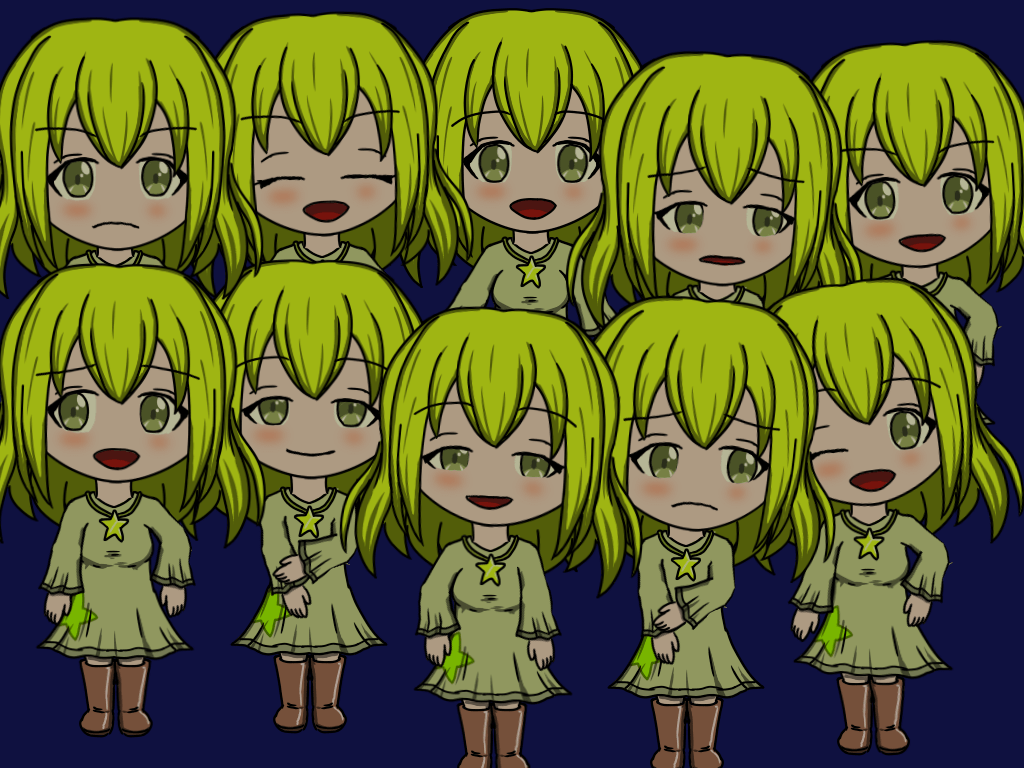
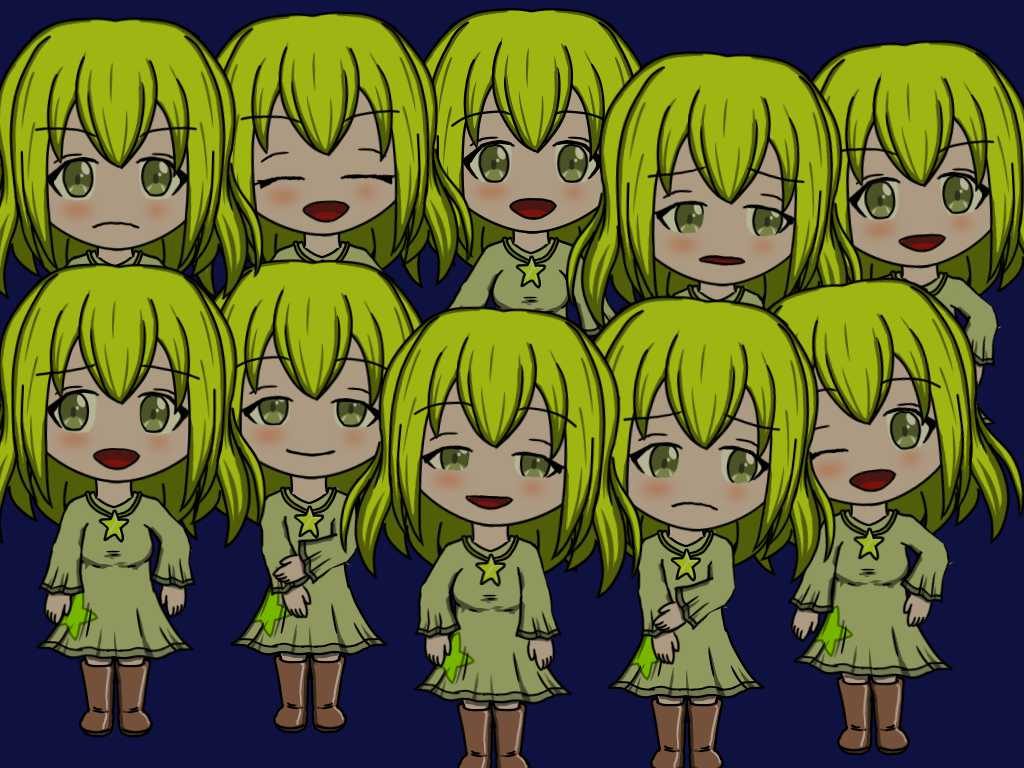
例えばこの記事のアイキャッチ画像

すたーちゃんが10人!!
表情、顔の向き、ポーズがどれも違っています。
この10人はわざわざ1つ1つを全部
描いたわけではありません!
私が描いたのはこの1枚のみです。

この1枚の絵に対して
Live2D Cubismというエディターで
アニメーションを設定することで
先ほどの10人のすたーちゃんができたわけです。
Live2D Cubismは無料で使えるFREE版があるので
ちょっと試したいな~
という方にオススメです。
有料版に比べれば機能は制限されますが
個人が趣味で遊ぶ分にはFREE版でも十分かと思います。
一旦アニメーションの設定ができてしまえば
あとはパラメータをちょっといじって
画像として出力するだけです。
パラメータを適当に動かして
良い感じのポーズになったら
それを画像として出力する。
これで表情違いやポーズ違いのキャラ画像を
量産できます。
やろうと思えば20人でも30人でも
少しずつポーズが違うパターンが
容易に量産できる状態です。
Live2Dを使うデメリット
原画をパーツ分けしておく必要アリ
先ほどのすたーちゃんの絵は
一見するとただの一枚絵のようですが
実は、頭、髪、目玉、まつ毛、口・・・
といったパーツがそれぞれ別のレイヤーに分かれており、
全てのパーツを重ね合わせる事で
一枚絵のような状態になっています。
適切に原画をパーツ分けしておく必要があるので
ただ単に一枚絵を描くよりは
どうしても手間がかかると思います。
アニメーションを設定する必要がある
まぁ、Live2Dでアニメーションを設定しよう!
というお話なので
アニメーションを設定する手間があるのは
当然といえば当然の事です(笑)
結局のところアニメーションさせるために
手間がかかってしまうわけですね。
それじゃラクじゃないじゃん!!
って思われてしまいそうですが
あとで10パターンも20パターンも
量産できるようになるので
そのための手間をかけても
いいのではないかと思いました。
慣れている方はいいかもしれまんが
Live2Dを使った事がない方は
まず使い方を覚えるところから
始める事になるので
ここが一番ネックになりそうですね。
一応参考までに
私の場合は、YoutubeでLive2D講座の動画を見ながら
必要最低限の使い方は覚えました。
基本的なパーツ分け、
キャラのまばたき、口の開閉、髪の揺れ
頭や顔を傾ける動作といった
アニメーションの設定の仕方は
1週間程度で覚えられました。
そんなに滅茶苦茶難しいものでもないので
ちょっとしたお試し気分で
始めてみてもいいと思います。
特にキャラクターのイラストを描くのが
好きな方であれば
Live2Dをオススメしたいですね。
自分が描いたキャラが動くと
凄く楽しいですよ!
Live2Dでキャラを出力して作ったアイキャッチ画像

このように記事ごとにそれぞれ違うすたーちゃんの
画像を用意できました!
しばらくはこの方法ですたーちゃんの画像を
量産しちゃおうとか思っております(笑)
イラストとLive2Dで創作の幅を広げよう!
自作のイラストをLive2Dで動かすとなると
まず、イラストを描く事と
Live2Dのエディターを使う事が
必要になりますので
ちょっと負担は大きくなりますが
その分できる事は増えていきます。
その上で動画編集の技術も身に付ければ
ちょっとしたアニメーション作品とかも作れるでしょう。
色々覚えると創作の幅が広がって面白そうですね!




コメント