こんにちは、slashです。
今回は枠外クリックで閉じるタイプのウィンドウを作成する方法です。
枠外クリックで閉じるウィンドウとは
どういう事かというと・・・
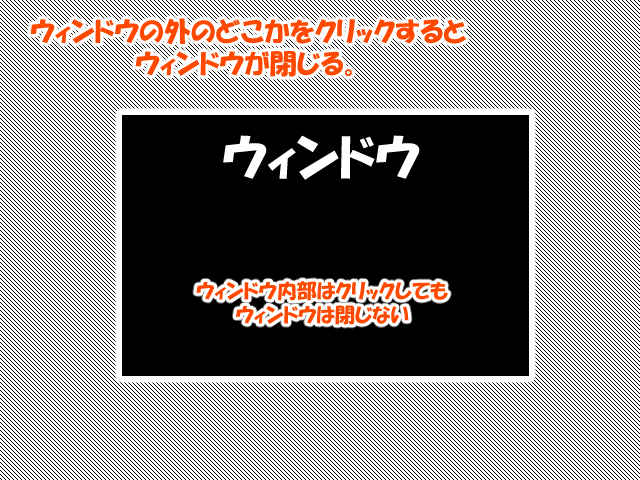
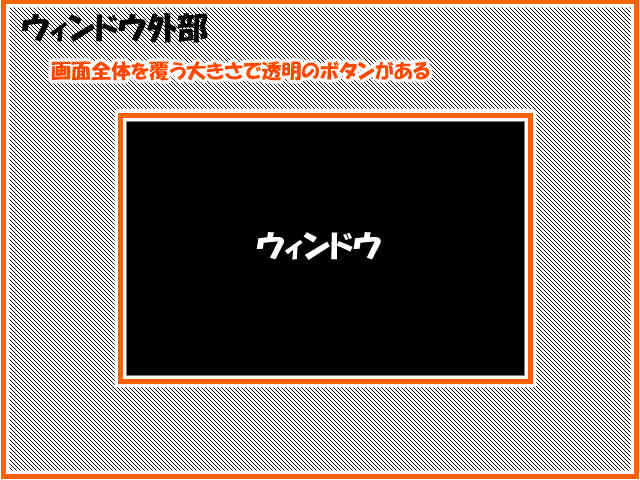
例えば、以下の画像のように
ウィンドウの外(画像の斜線部分)をクリックしたら閉じる
というものです。

実際に作ってみる
ボタンをクリックするとウィンドウが開き、
ウィンドウ枠外をクリックするとウィンドウが閉じる、
という動作をするUIを作成します。
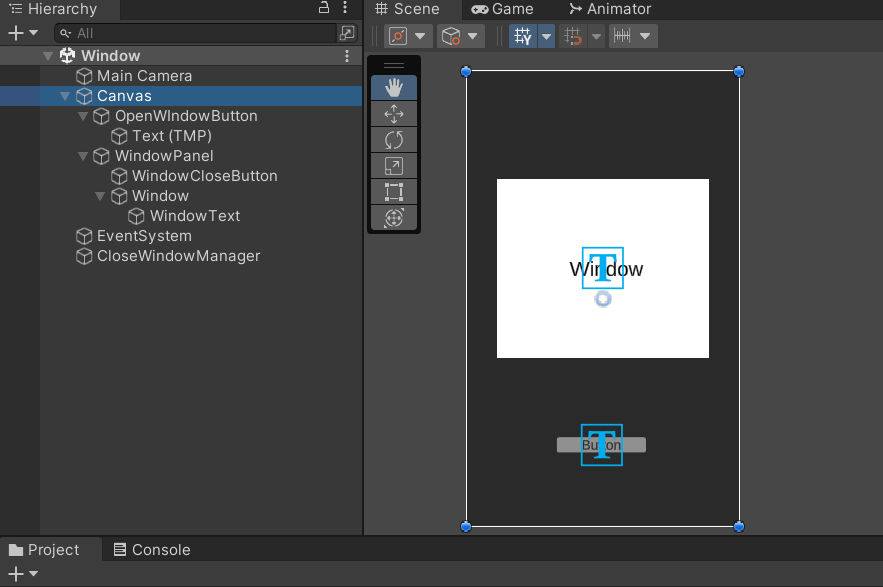
配置したオブジェクト
配置したオブジェクトは以下の通りです。

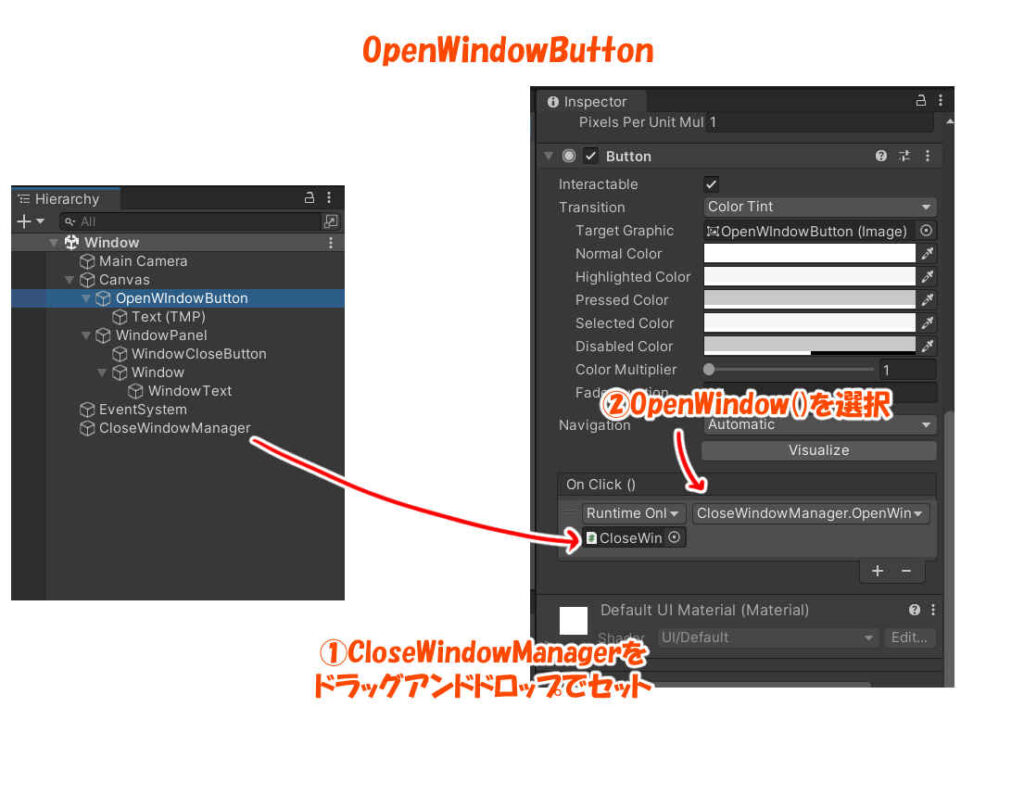
OpenWindowButton
ウィンドウを開くためのボタンです。
クリックするとウィンドウが開きます。

WindowPanel
ウィンドウ画像のUI(Window)と
ウィンドウを閉じるボタンUI(WindowCloseButton)をまとめる親オブジェクトです。
画面全体を覆う形で配置されています。
また、ウィンドウを開いた時に
ウィンドウ周辺を薄暗くする背景の役割も兼ねています。
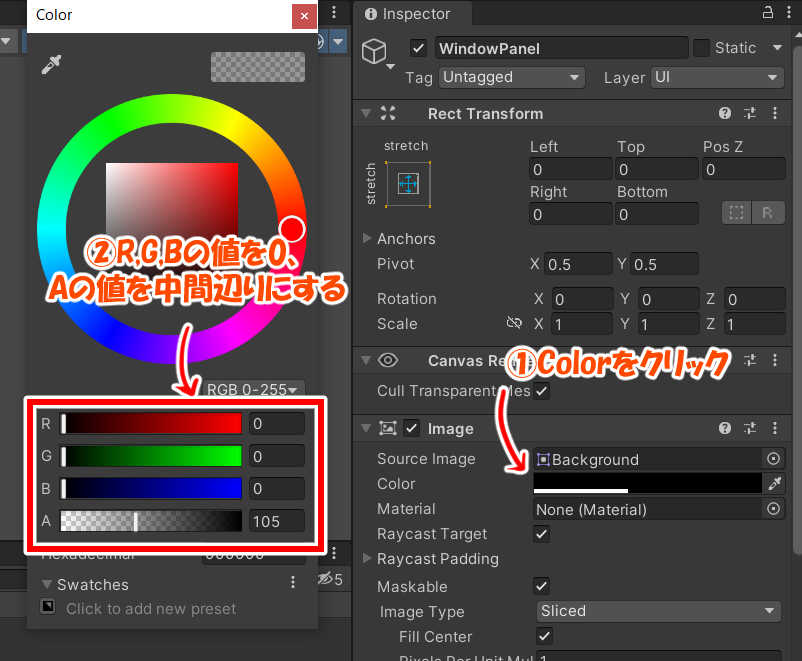
Panelの色を設定するには
インスペクタービューの「CanvasRenderer」>「Color」で
R、G、Bを0にして、A(不透明度)を中間くらいに設定すれば
画面全体を薄暗くする事ができます。

WindowCloseButton
ウィンドウを閉じるためのボタンです。
WindowPanelの子オブジェクトです。
クリックするとWindowPanelを無効化してウィンドウを閉じます。
WindowPanelと同じく画面全体を覆うように設置されており、
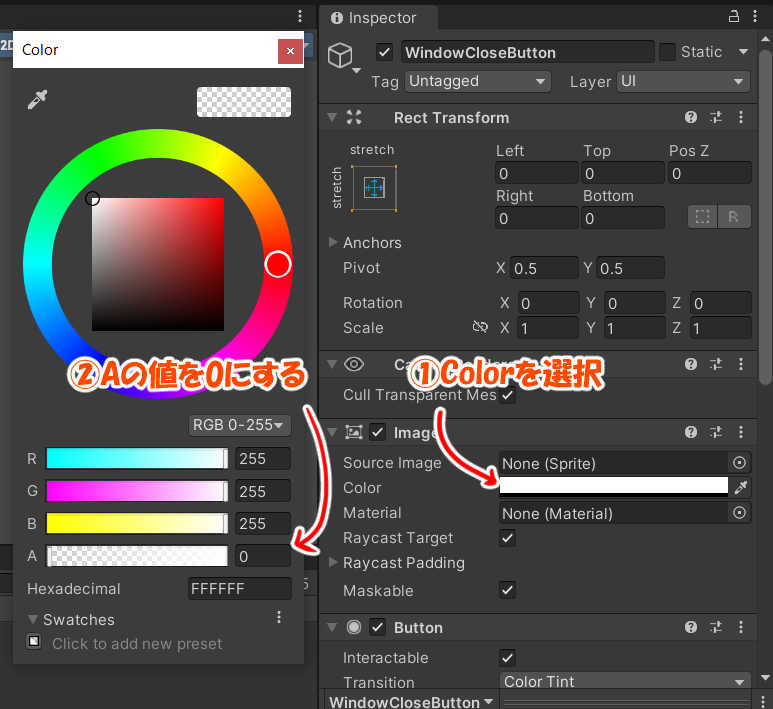
また、見た目は完全に透明になっています。
インスペクタービューの「CanvasRenderer」>「Color」で
A(不透明度)を0に設定すればボタン画像を透明にできます。

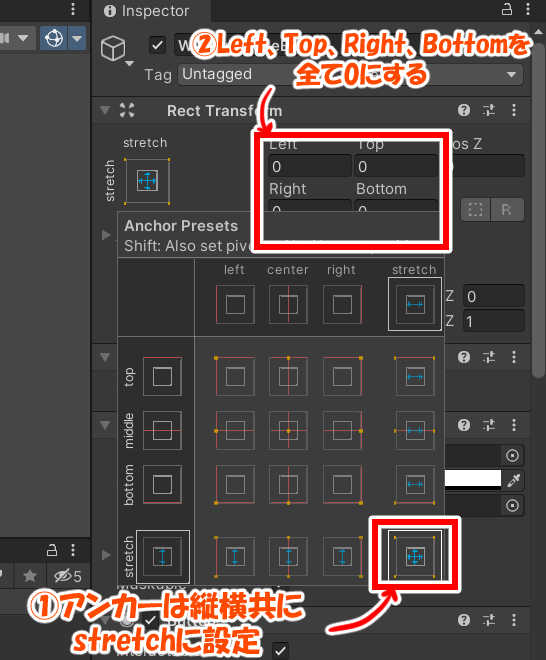
また、ボタンが画面全体を覆うようにするには
インスペクタービューの「Rect Transform」から
アンカーを縦横共にstretchに設定し、
Left、Top、Right、Bottomを全て0にすれば
親オブジェクトであるWindowPanelと全く同じ大きさのボタンとなります。
WindowPanelは画面全体を覆う大きさとなっているので、
必然的にボタンも画面全体を覆う大きさになります。

Window、WindowText
ウィンドウ画像と、ウィンドウ内に表示するテキストです。
これもWindowPanelの子オブジェクトです。
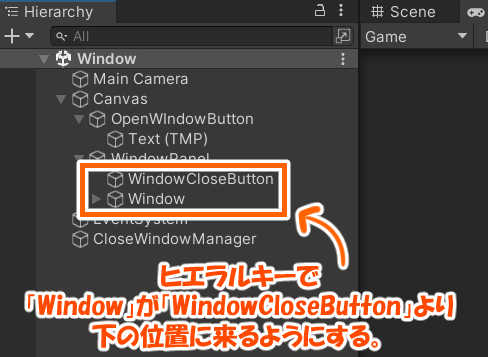
ヒエラルキービューでWindowCloseButtonよりも下に
来るように配置する事が重要です。

この順序が違うとクリックを受け付ける範囲が
変わってしまいます。
CloseWindowManager
C#スクリプトをアタッチするためのオブジェクトです。
後で解説するC#Script「CloseWindowManager」がアタッチされています。
スクリプトを用意する
「CloseWindowManager」は以下のようになっています。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class CloseWindowManager : MonoBehaviour
{
public GameObject WindowPanelObj;//WindowPanel
// Start is called before the first frame update
void Start()
{
}
public void OpenWindow()
{
//ウィンドウ開くボタンが押された時に実行する
WindowPanelObj.SetActive(true);
}
public void CloseWindow()
{
//ウィンドウを閉じる時に実行する
WindowPanelObj.SetActive(false);
}
}上記の内容でスクリプトを保存して
CloseWindowManagerオブジェクトにアタッチします。
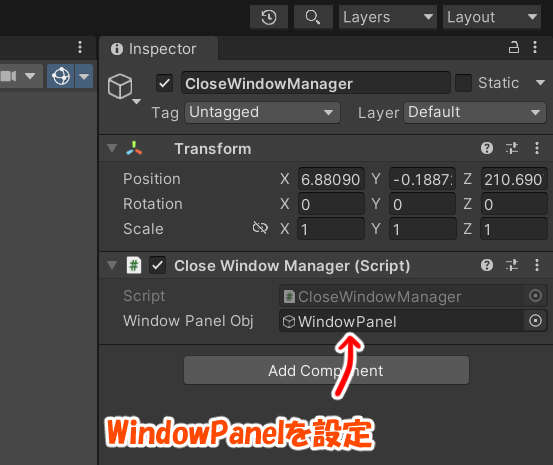
WindowPanelObjは上記で説明した
WindowPanelを示していますので、
エディターからWindowPanelを
ドラッグアンドドロップで設定してあげましょう。

ボタンの設定
OpenWindowButtonが押されたらOpenWindow()
WindowCloseButtonが押されたらCloseWindow()
をそれぞれ実行するように設定します。

ボタンUIの設定方法がわからない場合は以下の記事も参考にしてみてください。
これで枠外クリックで閉じるタイプのウィンドウ完成です。
枠外クリックで閉じる仕組み
これでなぜ、枠外クリックで閉じるのか
仕組みを解説しておきます。
ここまでの解説通りにオブジェクトを配置した場合、
画面全体を覆う大きさで透明のボタンUIがあり、
その手前にウィンドウが配置された状態となっているはずです。

以前の備忘録でも書きましたが、
ボタンの手前に他のUIが被っていると
その部分はクリックを受け付けてくれません。
しかし、これは逆に言えば
UIが被っていない部分はクリックを受け付けてくれる!
という事です。
そのため、今回のように配置するとウィンドウの枠外部分だけが
ボタン(WindowCloseButton)へのクリックを受け付けるようになる、
というわけですね。
Window、WindowTextの説明で
「ヒエラルキービューでWindowCloseButtonよりも下に
来るように配置する事が重要です。」と書いたのは
透明のボタンUIよりも手前に
ウィンドウが来るようにするためでした。
ちなみに、Window、WindowTextオブジェクトを
ヒエラルキービューでWindowCloseButtonよりも
上に来るように並べ替えた場合は、
ウィンドウよりも透明のボタンが手前に配置されるので、
枠外だけではなく、画面のどの場所をクリックしても
ウィンドウが閉じるようになります。
動作確認
実際にゲームを起動して動作確認してみます。
白いWindow内部はクリックしても何も起こらず、
外部をクリックした時にウィンドウが消えていれば成功です。