こんにちは、slashです。
突然ですが、みなさんマンガはよく読まれますか?
マンガは基本的にカラーではなく
グレーやモノクロで印刷されており、
使える色数は非常に限られているのですが
それでも上手い人が描くと
そんな制約の中でも素晴らしい表現が
できていますよね?
今回は
少ない色数でも色々な表現ができる
マンガの技法について
思った事を書いていきます。
・マンガ技法ならたった2色しか使えない状況下でも腕次第で多彩な表現ができる。
・2色しか使わないのでファイルサイズが非常に抑えやすい。
きっかけはクリスタ
私が以前から愛用している
CLIP STUDIO PAINT(クリスタ)ですが、
クリスタではマンガを描くための機能も
結構豊富に揃えられています。
トーンを貼ったり、
コマ割りを作成したりと
色々できます。
コマ割りについては
テンプレートも用意されており、
例えば4コママンガ用の枠とかは
簡単にセットできます。
自分でヘタなりに
本を見ながらコマ割りしたり
トーンをベタベタと貼ってみたりして
思ったのですが、
マンガって色があまり使えない
状況下であっても
表現が多彩にできて凄いですね!
クリスタ デジタルマンガ&イラスト道場 CLIP STUDIO PAINT PRO/EX対応
2017年 著者:サイドランチ 発行所:株式会社ソーテック社
ちなみにこちらの参考書籍ですが、
ざっと読んでみた感じとしては、
上手く描くためのテクニックというより
マンガを描くのに役立つ
クリスタの機能を紹介する本という感じでした。
(コマ割りやトーンの使い方など)

クリスタを使い始めたばかりで
使い方はよくわかってないけど
コミックを描きたい!
という人には役立つかと思われます。
モノクロで絵を描く
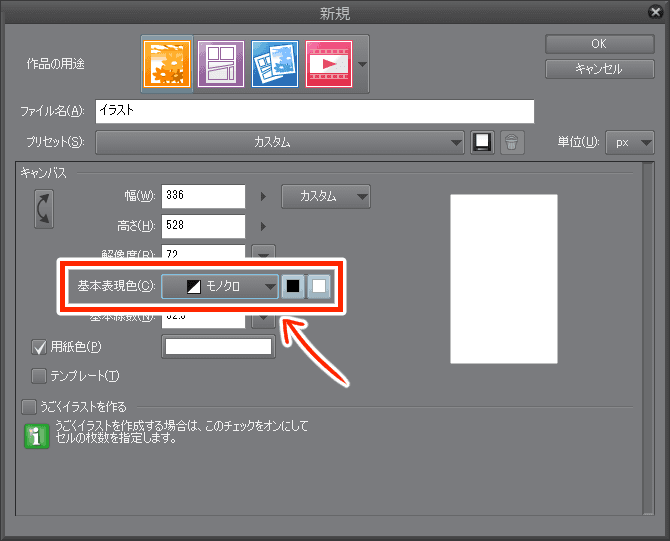
クリスタの場合は、
新規でファイルを作成する際に、
「基本表現色」をモノクロに設定します。

この設定だと、
扱う色が「モノクロ」となり、
白(RGB:255,255,255)と黒(RGB:0,0,0)の2色のみの
表現となります。
モノクロとカラー
基本表現色がカラーの場合は
Gペンなどのツールでテキトウに線を引き、
拡大してみるとアンチエイリアスが働いて
中間色が自動的に置かれます。

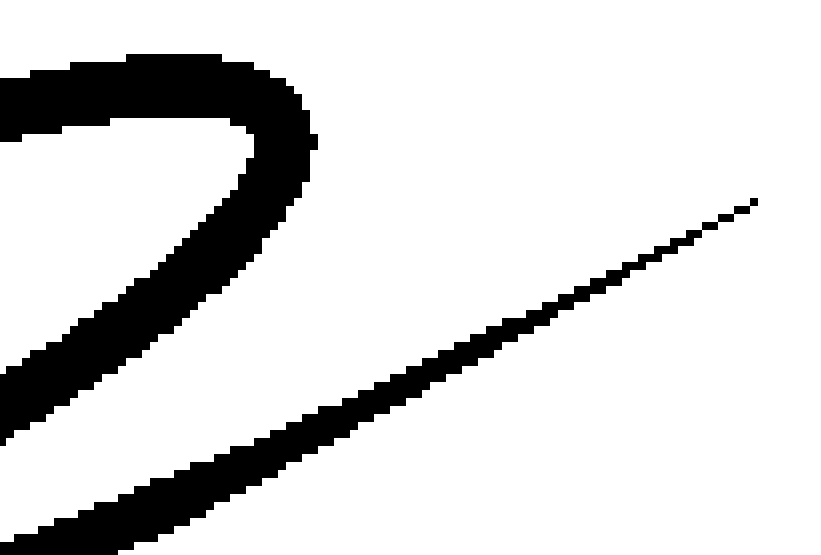
一方、モノクロで
同じように線を引いた場合は、
白黒の2色しか使われないため、
中間色が置かれません。

トーン
トーンは白黒しか扱えない環境下でも
中間色を表現するのに
非常に役立ってくれます。
マンガでは当たり前のように
使われていますよね?
クリスタでトーンを貼る
クリスタでやる場合は、
「トーンレイヤー」を作るのが
やりやすい方法かと思います。
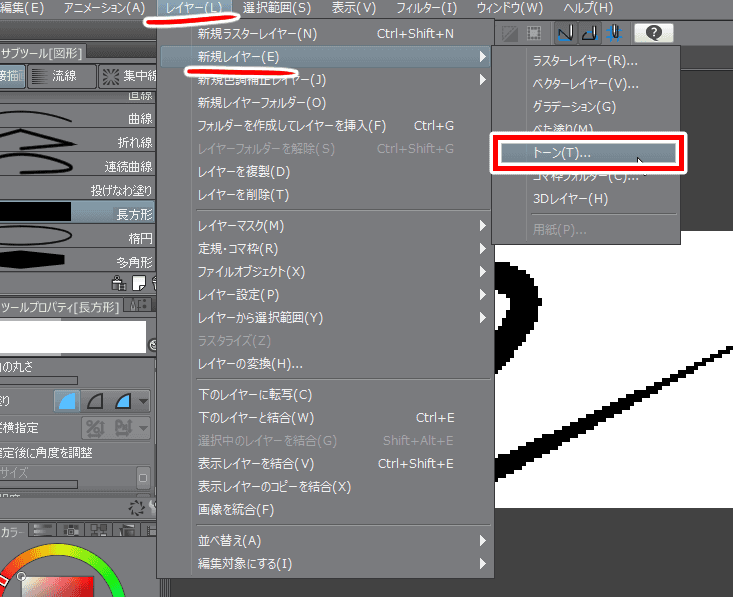
まずは、
「レイヤー」→「新規レイヤー」→「トーン」を選択。

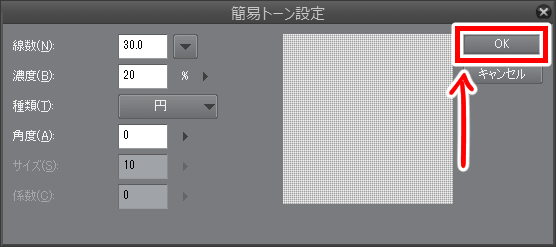
すると簡易トーン設定のウィンドウが出てくるので、
密度や線数などを設定して
「OK」をクリックすれば新規レイヤーが作成され、
全体にトーンが貼られた状態になります。

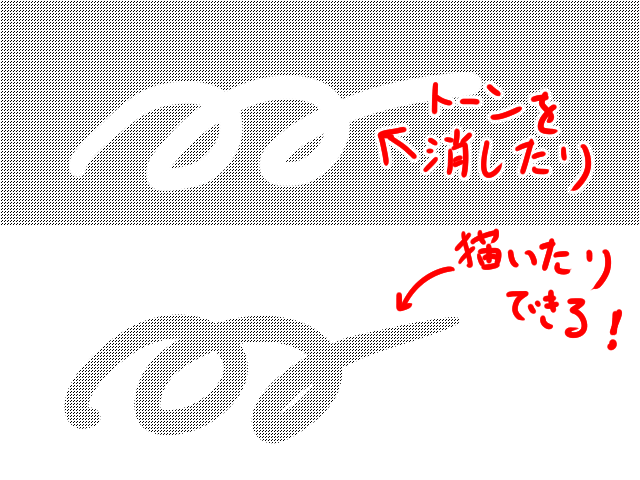
トーンレイヤーに対して
Gペンなどの描画ツールを使うと、
描いた場所にトーンが貼られます。
消しゴムでトーンを消す事もできます。

トーンを置いた箇所は
遠目に見ると、
白と黒の中間色のように見えますが
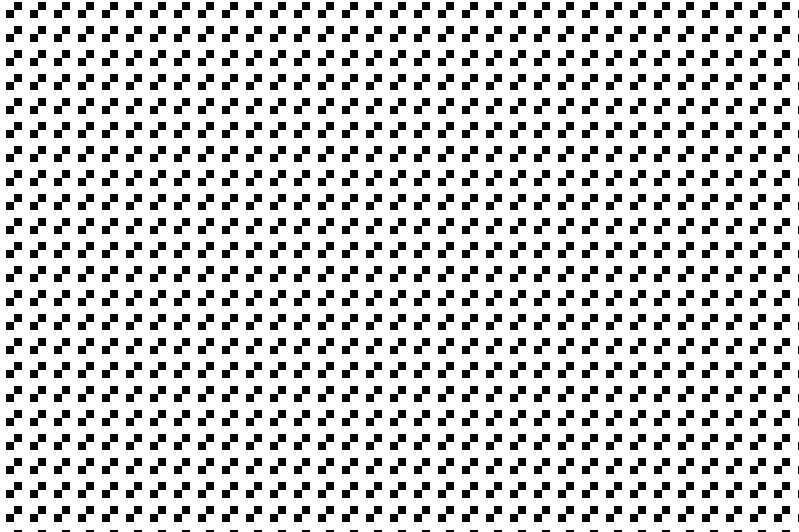
拡大してみると・・・

こうして見ると白黒の点しか
使っていない事がわかりますね。
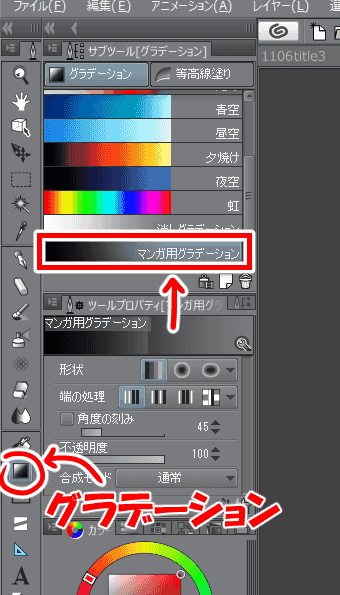
マンガ用グラデーション
クリスタのグラデーションにも
色々とあるのですが、
モノクロでも使えるのが
「マンガ用グラデーション」です。

実際にこれで塗ってみると、
モノクロのレイヤーでも
黒から白へ、徐々に色が変化する
表現ができています。

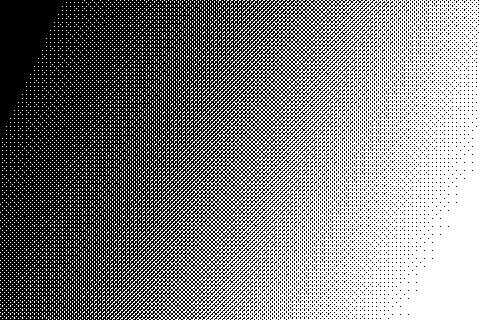
これも拡大してみると
白黒のドットの集まりなので
やはり2色しか使っていないわけですね。
モノクロの画像ファイルは軽い!
色をたくさん使用した画像は
ファイルサイズが大きくなりやすく、
圧縮するにしても
キレイに圧縮するのが難しくなります。
しかし、
モノクロ表現なら
使っている色はたったの2色!
ファイル容量も大きくなりにくいです!
ここにマンガの技法を取り入れれば
少ないファイルサイズでも
多彩な表現が可能になるわけです。
まぁ、どこまで良い絵が描けるかは
描き手の技量とセンス次第
でしょうけどね(汗
技量とセンス・・・
欲しいものですね(切実
まとめ
マンガの技法を使えば
少ない色数でも多彩な表現が可能。
モノクロなら
使用する色数が少ない(2色しかない)ので
画像のファイルサイズを
少なく抑えやすい。
余談:この記事のアイキャッチ画像について
ちなみに、
この記事冒頭にあるアイキャッチ画像は
でっかく「モノクロ」と書いてありますが
実はモノクロではありません。(汗)

元々はモノクロで描いたのですが、
そのままだと画像を縮小した時に
潰れて見づらくなるので、
色数の変換をしています。
画像を縮小した時に
潰れてしまう問題に
何か良い対策があればいいなぁ、
と思っているので
ヒマがあったら調べてみます。





コメント