こんにちは。slashです。
今回はPNG画像を圧縮できるツールを
3つ使って、容量をどの程度圧縮できるか
比較検証してみました。
やはり、画像の容量は小さくできるなら
小さくした方が読み込みも早く
ブログも快適に表示しやすくなるので
メリットが大きいです。
検証に使うツール
今回は以下のツールを使いました。
PNGoo
PNG形式の画像を圧縮できるフリーソフトです。
言語は英語となっていますが
使い方は非常にわかりやすくシンプルなので
英語が読めなくても問題なく使えると思います。
また、画像圧縮時の使用する色数を設定して
より圧縮効果を高める事ができます。
PNG形式の画像にしか対応できないのが少し残念かも?
TinyPNG

オンライン上で使える画像圧縮ツールです。
画像をドラッグ&ドロップするだけで
圧縮してくれるため
誰でも簡単に利用できます。
こちらはPNGとJPGの両方に対応しています。
特に設定する項目などはないので
使い方が非常に簡単です。
Optimizilla

こちらもオンラインで画像を圧縮してくれるツールです。
JPG、PNGどちらにも対応しています。
TinyPngと違って
圧縮時のクオリティを設定できます。
検証1:デフォルト設定で圧縮
検証に使う画像
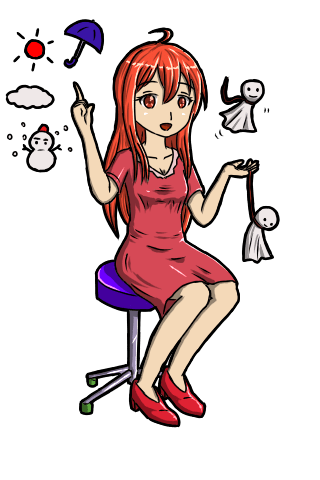
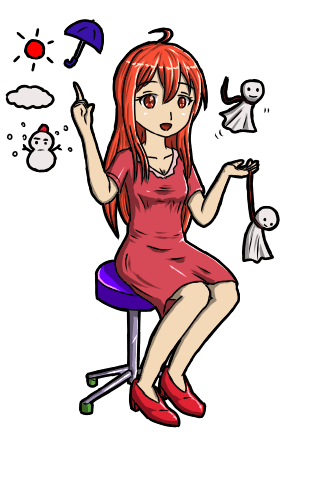
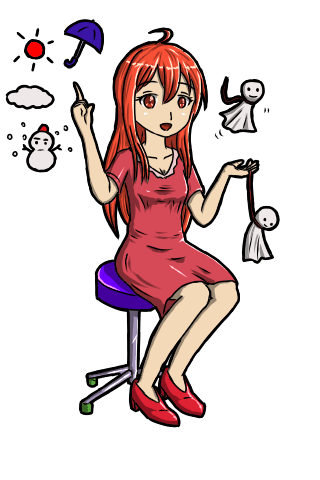
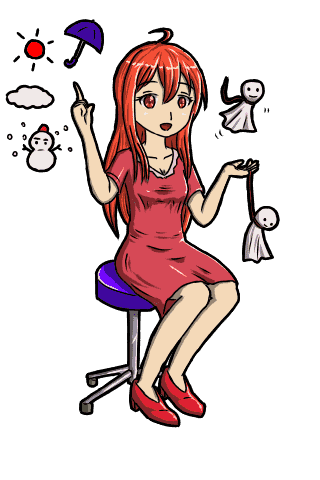
今回はこちらの画像を使います。

画像はPNG形式
容量は約80KB
これは元々自作ゲーム用に描いたイラストで
以前にも使ったと思いますが
ここでも役に立ってもらいましょう(笑)
この検証用画像Aを
各圧縮ツールにて、
クオリティの設定を行わずに
デフォルトの設定で圧縮してみます。
PNGoo(デフォルトの設定)
デフォルトの設定で圧縮した結果は

容量は27.1KB
80KBあったものが27.1KBになりました。
6割以上の容量削減です。
見た目もオリジナルと見分けがつきません。
TinyPNG
こちらは圧縮クオリティの設定項目がないので
そのまま検証画像Aを圧縮します。

容量は24.8KB
24.8KBになりました。
こちらも6割以上の削減ができました。
PNGooよりも若干小さく圧縮できています。
見た目もオリジナルと比べてもほとんど劣化していません。
Optimizilla(デフォルトの設定)
検証用画像Aをアップして
クオリティ設定はいじらずに
デフォルトのまま圧縮すると・・・

容量は25.5KB
25.5KBになりました。
こちらも画像のクオリティを落とさず
キレイに圧縮できています。
検証1のまとめ
80KBの検証用画像Aを
各ツールのデフォルト設定で圧縮すると
PNGoo:27.1KB
TinyPNG:24.8KB
Optimizilla:25.5KB
このような結果になりました。
どのツールでも画像のクオリティは維持して
キレイに圧縮できています。

TinyPNGが一番良く圧縮できているから
TinyPNGを使えばいいって事かな?
いや、ちょっと待った!!

え?そうじゃないの?
先ほどの検証1は各ツールのデフォルトの設定で
圧縮した結果です。
PNGooとOptimizillaは
圧縮時のクオリティを変更する事ができます。
この設定次第では
より効果的に画像を圧縮できる場合があります。
検証2:ツールの設定を変更して圧縮する
TinyPNGはクオリティ設定の項目がないので
検証2では除外します。
検証に使う画像は先ほどと同じ
検証用画像Aとします。
PNGoo(クオリティ設定変更有)

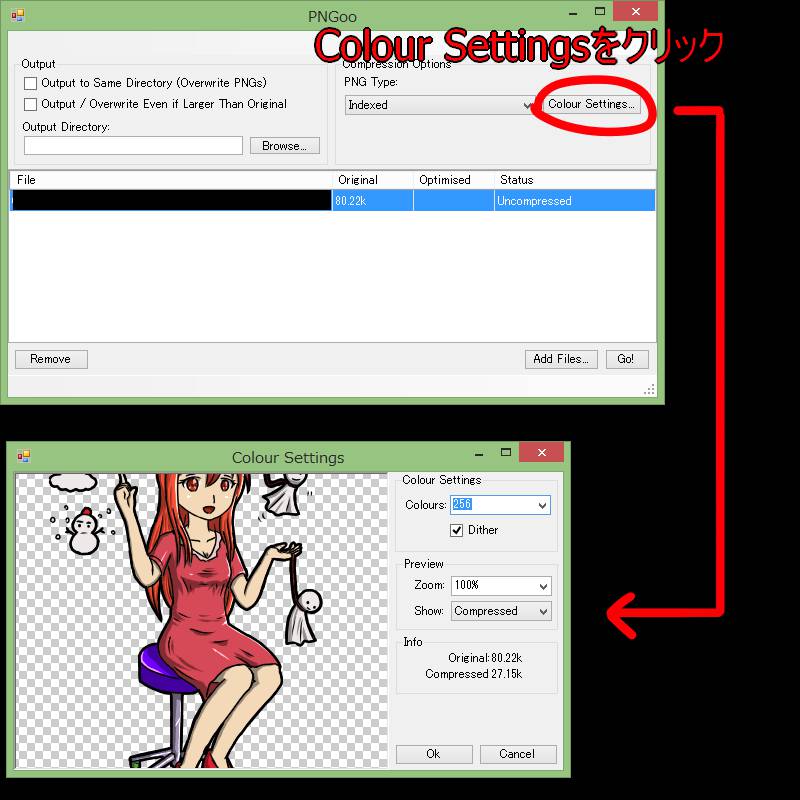
PNGooを起動し、
適当にPNG画像を読み込ませた後で
ウィンドウ右上にある「Colour Settings」と
書かれたボタンを押してみましょう。
すると、クオリティ設定ウィンドウが開きます。
右上にある「Colours:」の項目で
数値をいじると、圧縮時のクオリティが変わります。
この数字により圧縮の結果が異なってきます。
デフォルトだと256になっているかと思います。
多くの色を使うので画像の劣化が少ないが
その分画像の容量は圧縮率が低くなる。
画像のクオリティ重視ですね。
少ない色数しか使わないため画像が劣化しやすいが
その分画像の容量は小さくできる。
容量重視の設定ですね。
Coloursの数値を変更すると
ウィンドウ左側のプレビューも更新されるので
それを見ながらちょうどいい
数値を選ぶとより効果的に
画像を圧縮できるかもしれません。
またColoursのボックスすぐ下に
「Dither」と書かれたチェックボックスがありますが、
場合によってはチェックを外した方が
キレイに圧縮できる事もあります。
こちらもプレビューを見ながら
チェックを入れるかどうか決めてみましょう。
では、Colours:32、Dither:チェックなし
に設定してみます。
今回の検証用画像Aでは
これがギリギリOKかと思われる設定です。
(これ以上クオリティを下げようとすると、劣化が目立ってしまう)
その結果は

容量は16.9KB
16.9KBになりました!
元画像が80KBなので
7割以上の容量削減ができました!
Optimizilla(クオリティ設定変更有)
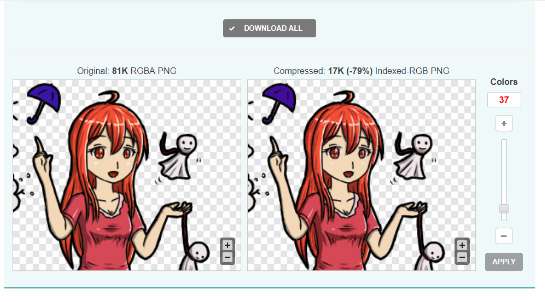
画像をアップすると
ページ下の方にこのような
プレビュー画像が表示されます。

画像右側にある「Colors」の数値は
使用する色数となるので
先ほどのPNGooと同様、
使う色数が多ければ画像劣化を少なくでき、
使う色数が少なければ容量をより小さくできます。
PNGooと違って色数を1色単位で増減できるので
かなり細かい設定ができます。
色々といじってみたところ
検証用画像Aでは37色がギリギリOKかな?
という感じだったのでこの設定で圧縮すると

容量は16.4KB
16.4KBになりました!
ほぼ8割近い容量削減です!
検証2のまとめ
検証用画像A(80KB)を圧縮した結果
PNGoo:16.9KB
Optimizilla:16.4KB
つまり、
画像劣化が目立たないギリギリのところまで
クオリティを落として圧縮すれば
画像の劣化をほとんど感じさせずに
より圧出率を高める事ができるわけです。
注意点
劣化が目立たないギリギリの設定は
画像により異なりますし、
見る人の主観によっても変わってしまう場合があります。
そのため、一概に「この設定がいい!」と言う事ができません。
また、画像によっては
どう設定しても劣化が目立ってしまう場合があります。
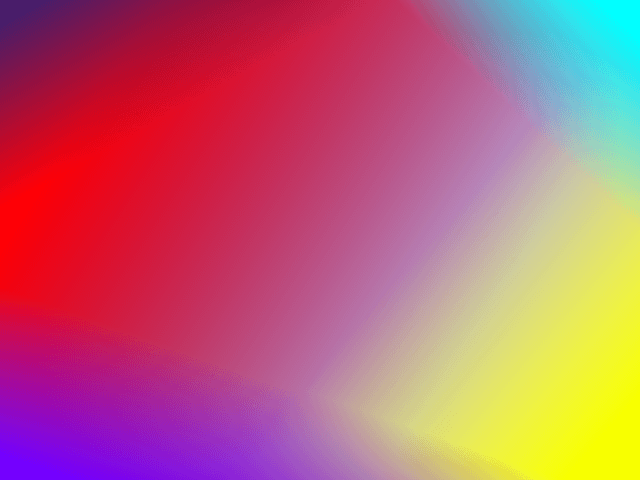
劣化が目立ってしまう例

容量は149KB
これはペイントソフトで
でたらめにグラデーションを
塗り重ねただけの画像です。
この検証用画像Bを
PNGooのデフォルト設定(256色)で
圧縮すると、

容量は58.6KB
最も画像のクオリティを重視する設定で
圧縮したのですが、
元画像に比べるとグラデーションが
汚くなってしまいました。
どうしてもキレイに圧縮できない場合は
JPG形式で保存する等の
代替策を考えた方が良いかもしれません。
画像圧縮にどこまで手間暇かけられる?
画像圧縮にあたって
もう一点重要だと思っている事があります。
それは・・・
画像圧縮にどこまで手間暇かけられるか
という事です。
理想は1つ1つ確認しながら圧縮する事だが
先に述べたように
画像によって適切なクオリティの設定が異なるため
1つ1つ確認しながら圧縮していくのが
理想的ではあると思いますが
コレはかなり手間のかかる作業です。
この作業の手間をかけられるかどうか
というのも重要なポイントかと思います。
重要なのは画像ではなくコンテンツそのもの
ブログやゲーム等のコンテンツで画像を使う時
クオリティが変わらないなら
画像の容量は小さい方が良いのは
間違いないのですが、
画像圧縮に手間暇かけすぎた結果
もっと肝心な部分・・・
つまりコンテンツ自体の
クオリティをおろそかにしてしまっては
本末転倒というものです。
TinyPNGだけでも圧縮効果は十分
TinyPNGは圧縮時の
クオリティ設定はできませんが、
細かい設定などしなくても
圧縮効果は十分高いと思います。
今回の検証用画像でも
6割近く容量削減できていますからね。
圧縮にそこまでこだわりがないなら
TinyPNGにまとめて画像をアップするのが
手っ取り早いでしょう。
一方、圧縮にこだわりたいなら
PNGooやOptimizillaのような
クオリティ設定ができるツールを
使うと良いでしょう。
まとめ
画像の容量は小さくできた方が
良いのは間違いないのですが
大切なのはコンテンツそのものです。
手間暇かければ
画像の容量をより小さくできますが
コンテンツそのものを
おろそかにしてしまっては意味がありません。
私自身もブログ書いたり
ゲームを作ったりしていますが、
社会人として仕事もしているので、
使える時間は案外多くありません。
肝心なところにちゃんと時間をかけられるように
時間配分を考えられたらと思います。
ちなみに容量を削減するには
使用する色数自体を減らすのも有効です。
グレースケールやモノクロでも
やり方次第では様々な表現ができます。





コメント