こんにちは、slashです。
UnityでボタンUIを設置した時に、
「あれ?ボタンが押せない」
「クリックが判定される範囲がおかしい」
というような事があったので
その時に行った対処法のメモです。
ボタンをクリックしても反応しない
ボタンUIが反応しない原因を2つ書いておきます。
原因1 On Click()の設定忘れ
ボタンUIはOn Click()の項目で
クリックした時にどのメソッドを実行するか設定をする事ができますが、
その設定を忘れていたら当然何も起こりませんよね。(笑)
対処方法は非常にシンプルで
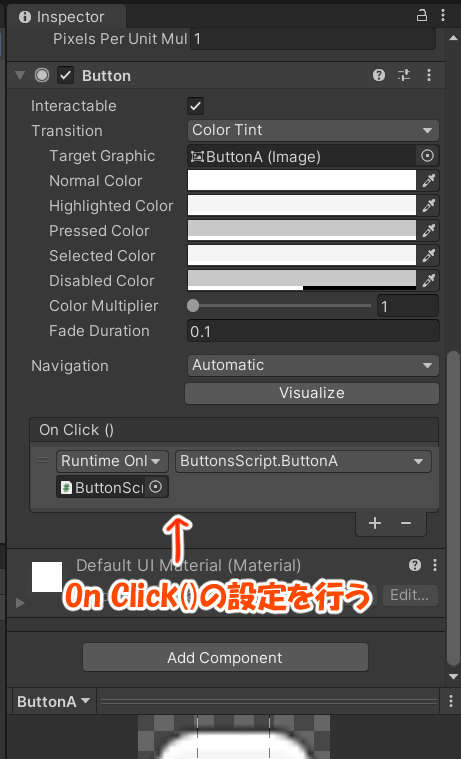
ボタンUIオブジェクトを選択して、
インスペクターからOn Click()の設定を行う。
これだけです。

設定方法は以下の記事で書いていますので
参考にしていただければ幸いです。
原因2 ボタンの手前に別のUIが設置されている
ボタンUIの手前に覆い被さる形で
別のUIが設置されている場合は
ボタンをクリックしようとしても
ボタン手前にあるUIへのクリックが優先されてしまい、
ボタンがクリックできなくなります。
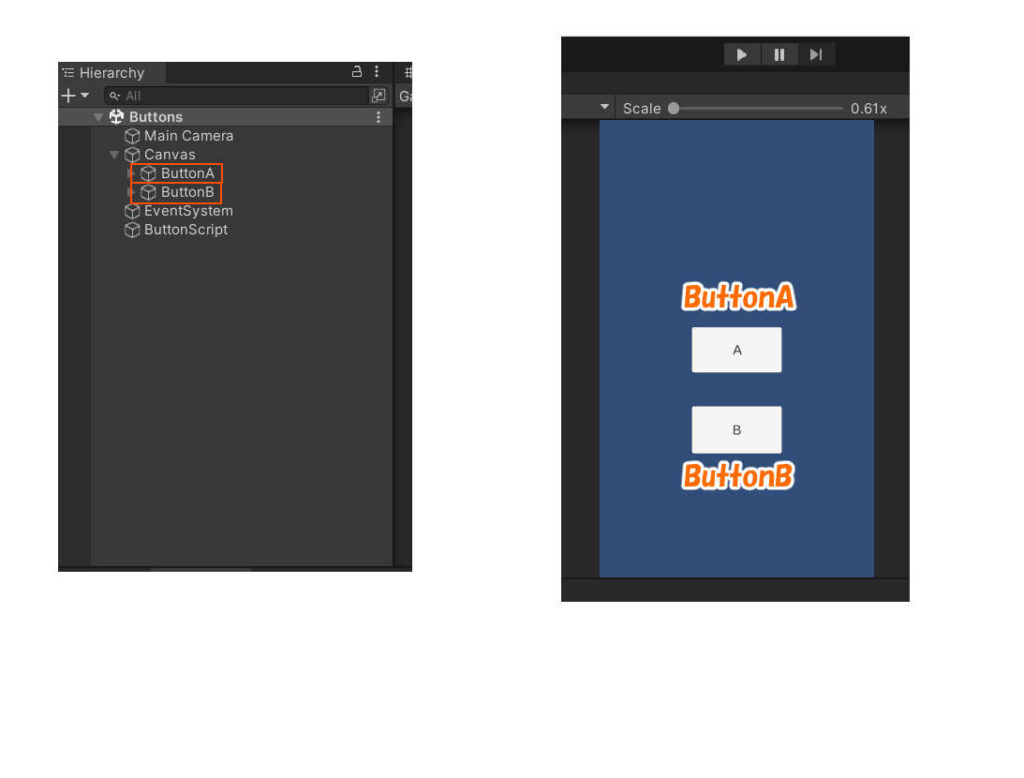
試しに下の画像のように
適当にボタンUIを配置します。

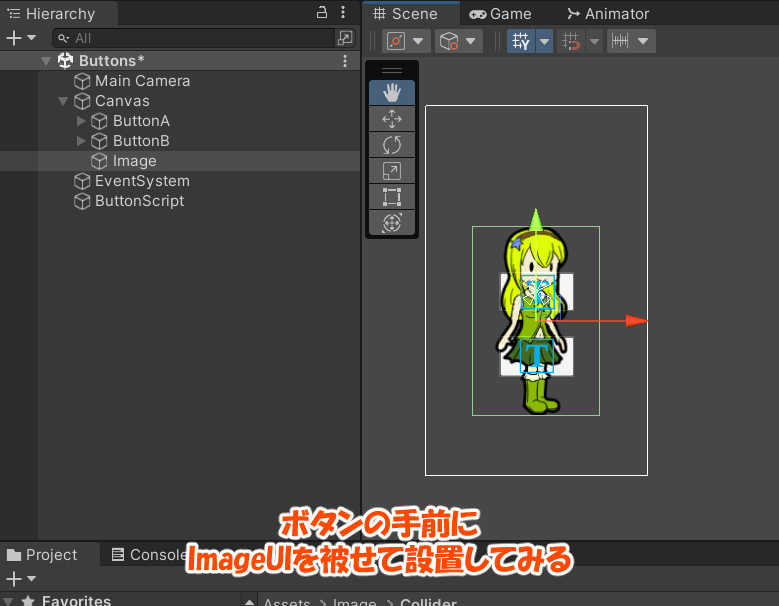
そして、ボタンUIの手前に被せる形で
イメージUIを配置してみます。

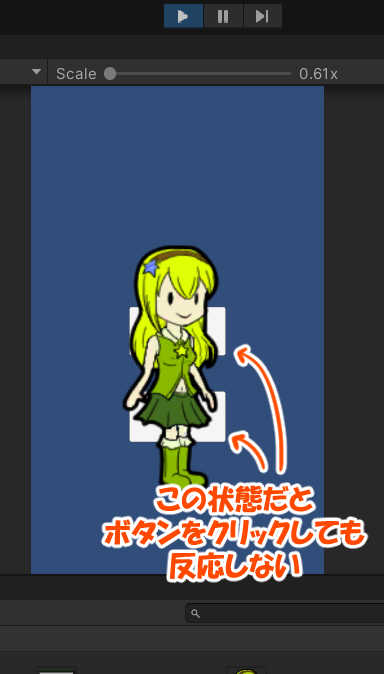
この状態だと、ゲームを実行して
ボタンをクリックしても反応しません。
ボタン手前のイメージUIに邪魔されてしまいます。

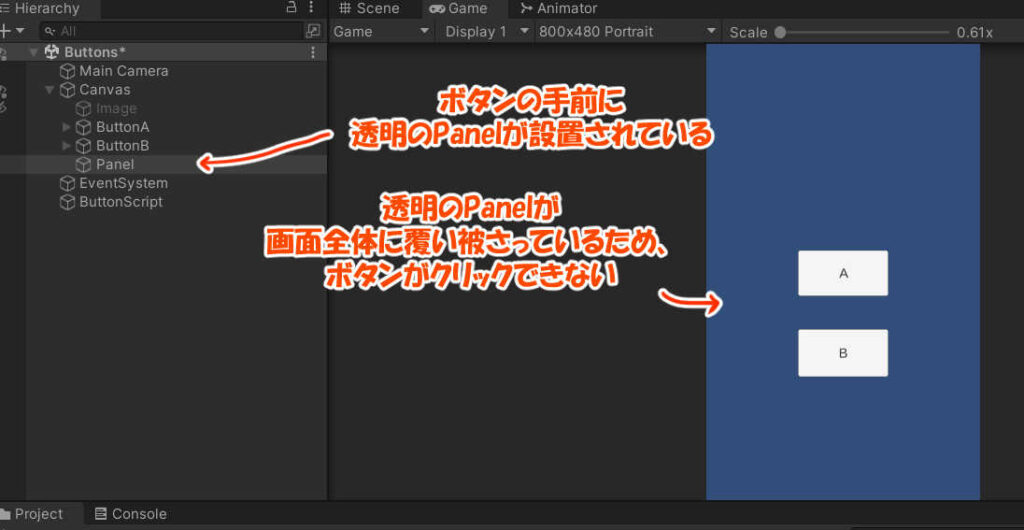
ちなみに、私の場合は
ボタンUIの手前に透明のパネルUIを設置して
ボタンへのクリックが妨害されてしまう、
というミスをよくやります。
たとえ見た目が透明であっても
UI自体が有効であれば
ボタンのクリックを妨害してしまうわけですね。

ここから対処法をいくつか書いていきます。
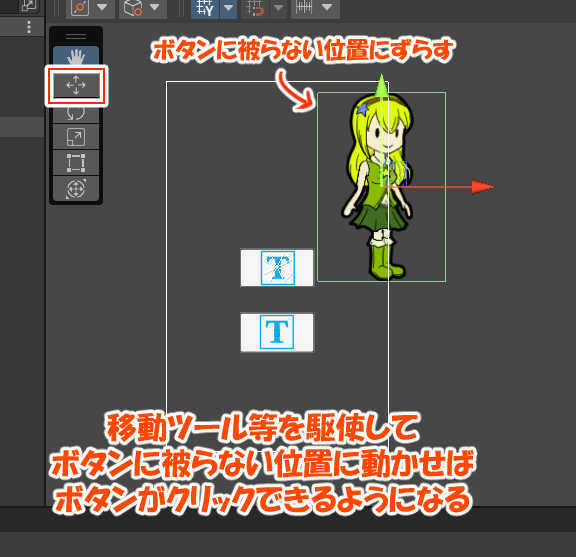
対処法1 UIの位置を調整する
ボタンUIの手前に被らない位置になるよう
UIの位置関係を調整します。
これは最も簡単な方法ですね。
エディタ上でUIを動かすだけなので
スクリプト等をいじる必要もありません。

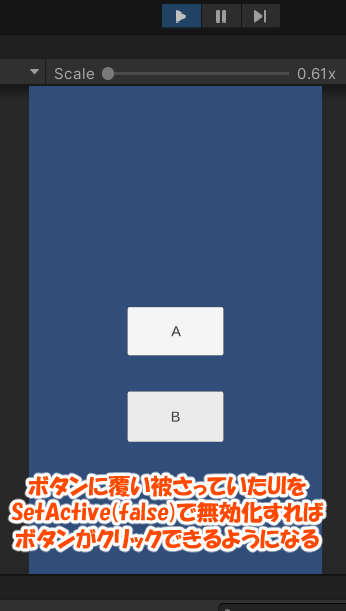
対処法2 手前に被っているUIを消す(無効化する)
スクリプトでボタンに被っているUIオブジェクトを
SetActive(false)すれば
そのUIは無効化されるため、
奥にあるボタンUIのクリックができるようになります。

以下のように、UIオブジェクト.SetActive(false);
が実行されれば対象のUIが消えます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ButtonsScript : MonoBehaviour
{
public GameObject ImageUIObj;//ボタン手前に被っているUIオブジェクト
// Start is called before the first frame update
void Start()
{
ImageUIObj.SetActive(false);//ボタン手前に被っているUIオブジェクトを消す
}
}参考記事
対処法3 UIの優先順位を変更する
UIを設置すると、
ヒエラルキーの「canvas」の子オブジェクトとして
追加されていくかと思います。
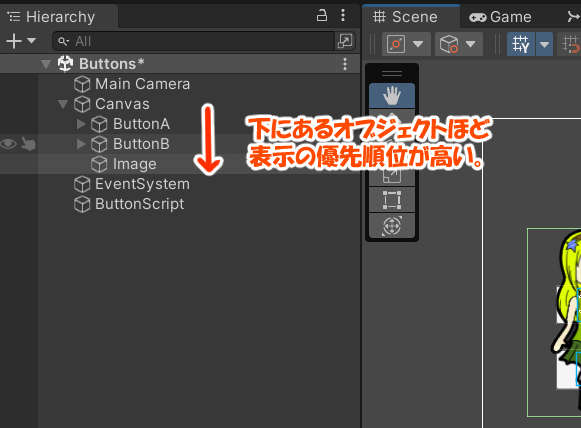
このヒエラルキーの中で下の方にあるもの程
優先順位が高くなっています。

ヒエラルキーの中で位置を変更して、
ボタンの方が優先順位が高くなるようにすれば
UI同士が重なっていてもボタンがクリックできるようになります。
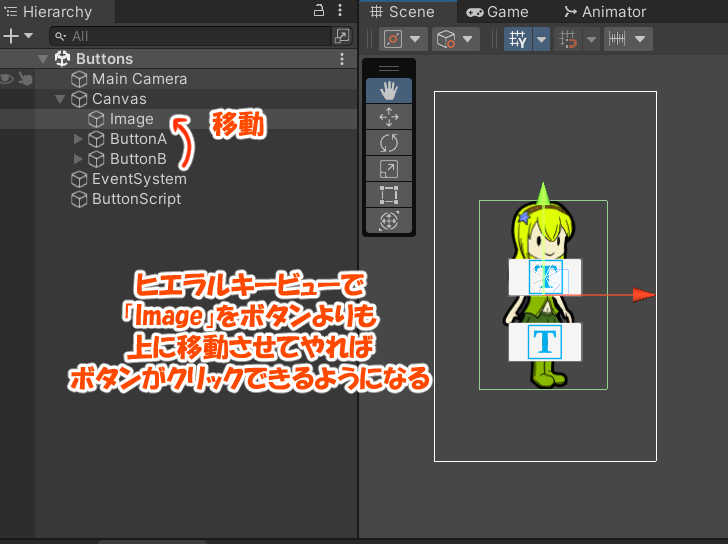
下の画像のように、ヒエラルキーで
「Image」をボタンよりも上の位置に移動させれば
ゲーム画面ではボタンの方が手前に表示されるようになり、
ボタンのクリックも可能になります。

ボタンの外をクリックしたのにボタンが反応する
ボタンUIを設置した場合、
基本的にはボタンUIをクリックしないと
ボタンは反応しませんが、
明らかにボタンからずれた位置をクリックしたのに
ボタンが反応してしまう事がありました。
原因
これはボタンUIの「子オブジェクト」が要因でした。
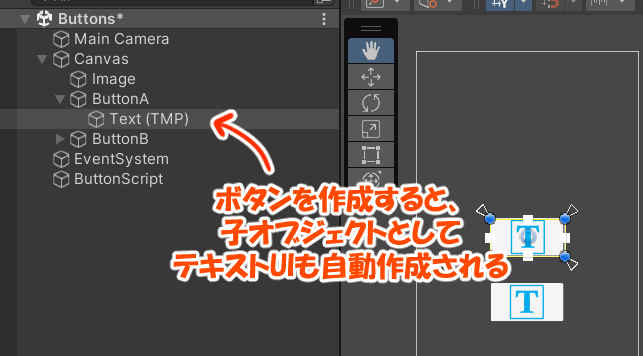
ボタンUIを設置すると、
自動的にテキストUIも子オブジェクトとして一緒に作成されますが、
このテキストUIが曲者でした(笑)

普通に設置するだけなら
ボタンUIとテキストUIの大きさや位置が合っているため、
クリック判定がずれる事はありませんが、
テキストUIの位置や大きさを変更して
テキストUIがボタンからはみ出していると、
はみ出している部分もボタンのクリック範囲となってしまいます。
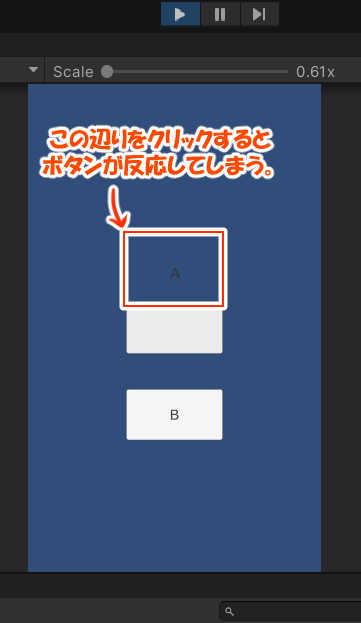
ボタンのクリック範囲を実際に確認してみる
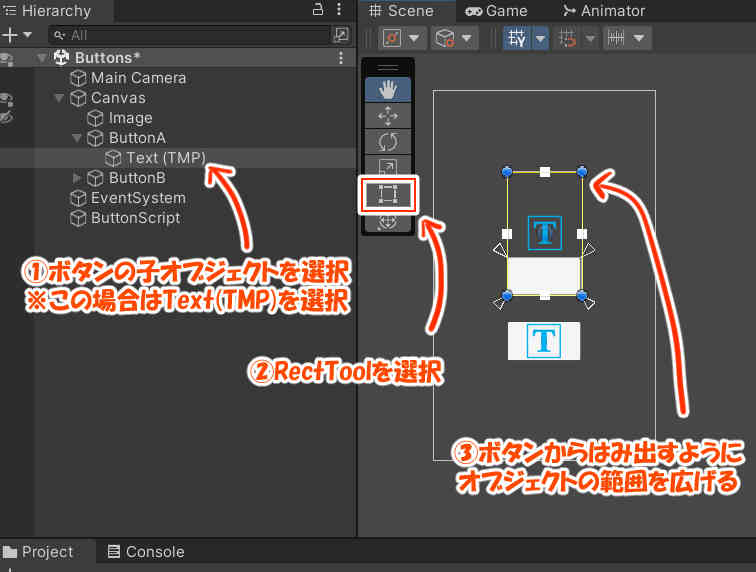
試しに、ボタンUIの子オブジェクトになっている
テキストUIを選択して、
RectToolで範囲をぐいっと広げてみましょう。
この時、ボタンからはみ出すように範囲を広げます。

すると、ボタンからはみ出た部分も
ボタンのクリック判定となります。

私の場合は、これを知らずに
ボタンUI設置後に、子オブジェクトの
テキスト位置や大きさを変更する操作を行ったために
意図しない場所がボタンのクリック範囲となってしまったわけです。
対処方法
これを防ぐためには
RectTool等で子オブジェクトの大きさを調整して
ボタンから大きくはみ出さないようにすると良いでしょう。
やはりボタンの文字は
ボタンからはみ出さないように配置するのが
無難でしょうかね。
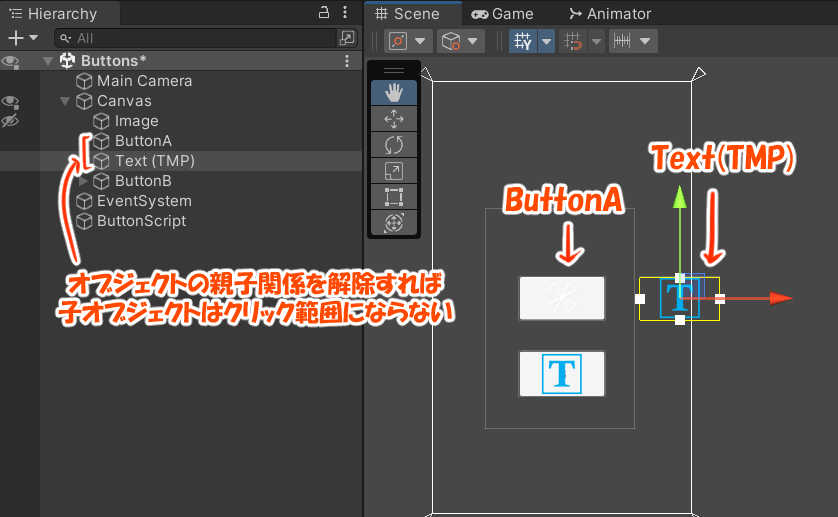
また、下の画像のように
ボタンと子オブジェクトのテキストが
大きく離れた位置にするのであれば
いっそのこと、ボタンとテキストの親子関係を解除してしまうのも
一つの方法かもしれません。

ただし、親子関係を解除した場合、
テキストとボタンが重なっていると
今度は、テキストに邪魔されて
ボタンがクリックできなくなってしまうのでご注意を!
(先述した「原因2 ボタンの手前に別のUIが設置されている」と
同じ状況になってしまいます。)