こんにちは、slashです。
今回はRPGツクールMV、
スクリプトで変数やスイッチを
操作してみよう!というお話です。
私自身への備忘録の意味も込めて
基本的な使い方を書いておきます。
なぜスクリプトを使うの?
以前にもスクリプトについて
書きましたが、
多少なりともスクリプトが
使えれば面倒な処理を
短くまとめて記述できたり、
できることの幅が広がったりします。
変数の操作

スクリプトを使わずに操作するなら
イベントの「変数の操作」で
変数に対して代入、加減乗除などの
操作ができます。
「スクリプト」から変数に関わる
操作を行う場合は以下のものを
覚えておくと良いでしょう。
変数の値を参照
$gameVariables.value(変数のID)
例:
$gameVariables.value(6)
と書けば、ゲーム内変数ID6の値
となります。
変数の操作で
「スクリプト」にチェックを入れ
以下の画像のように入力します。

すると、変数ID3「テスト用変数」に
変数ID6の値が代入されます。
スクリプトで書く場合は
$gameVariables.value(変数のID)
となりますが、
カッコ内にある
(変数のID)の部分も変数で
指定することもできます。
例えば、以下のように入力してみます。
例:
$gameVariables.value( $gameVariables.value(8) )
変数ID8の値が参照する変数IDとなる。
ちょっと複雑になりましたが、
スクリプトなしでは
できない指定のやり方も
できるわけです。
変数の値を変更
$gameVariables.setValue(ID ,値 )
スクリプトでこのように書くと
IDで指定した変数に
値を代入することができます。
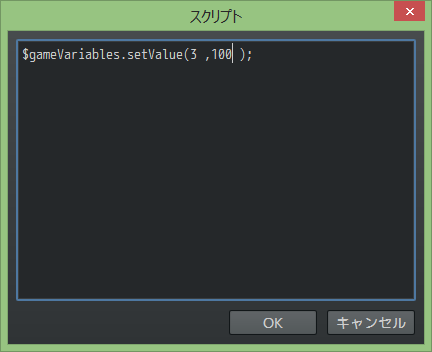
イベントエディタで
「スクリプト」を選び
$gameVariables.setValue(3 ,100)
と入力します。

これで
変数ID3に100を代入することができます。
もちろん変数IDや代入する値を
変数で指定することも可能です。
例
$gameVariables.setValue(3 ,$gameVariables.value(4) )
変数ID3に変数ID4の値を代入
整数以外の型を扱う
ツクールMVの変数は
基本的に整数を扱いますが、
文字列を代入することもできます。

代入で
“あいうえお”
とすれば「あいうえお」という
文字列が代入されます。

[1 ,3 ,5]のように書いて
配列変数にすることもできます。
$gameVariables._dataを使ってみる。
$gameVariables._data[ID]
これでも、変数の中身を参照したり
代入などの演算ができます。
$gameVariables._data[5] = 3;
変数ID5に3を代入する。
$gameVariables._data[5] += 10;
変数ID5に10を加算する。
$gameVariables._data[5] = “あああ”;
変数ID5に「あああ」という文字列を代入する。
$gameVariables._data[5] = [3, 2, 8];
$gameVariables._data[5][0] += 10;
変数ID5に[3, 2, 8]という配列を代入し、
変数ID5の要素0番目に10を加算する。
$gameVariables._dataは
結構便利なので
私も重宝しております。
$gameVariables._dataの注意点
$gameVariables._dataを使う時の
注意点というか、
留意しておくと良さそうなコトについて
書いておきます。
$gameVariables._dataで
変数の操作を行った場合は
表示の更新が自動で行われません。
エディタの「変数の操作」を使った場合と
$gameVariables._dataを使った場合とで
違いがわかる実験をしてみます。
実験1:「変数の操作」を使う
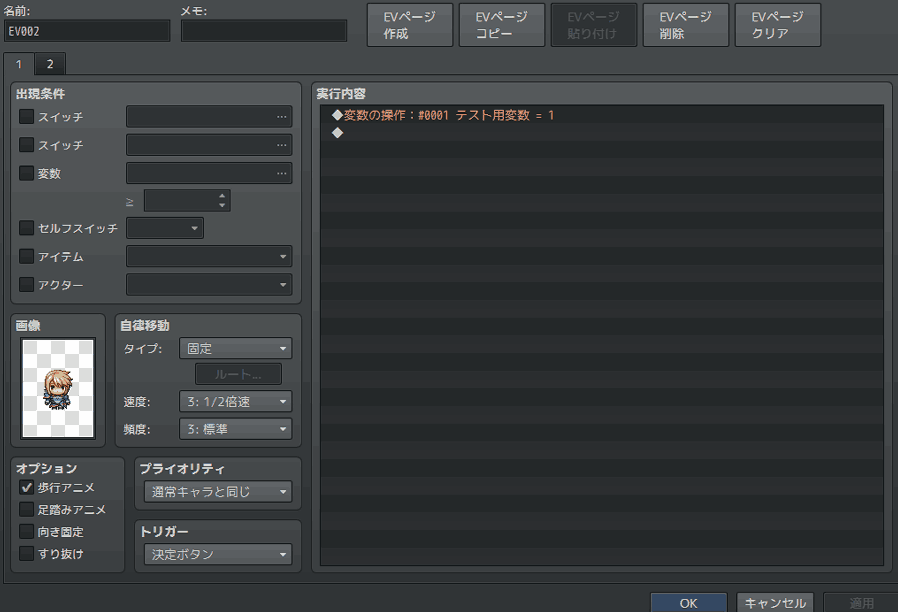
まず、マップに適当にイベントを配置し
1ページ目は以下のように設定します。

グラフィックは男性キャラ
話しかけると
変数ID1に1を代入、
という処理を行います。
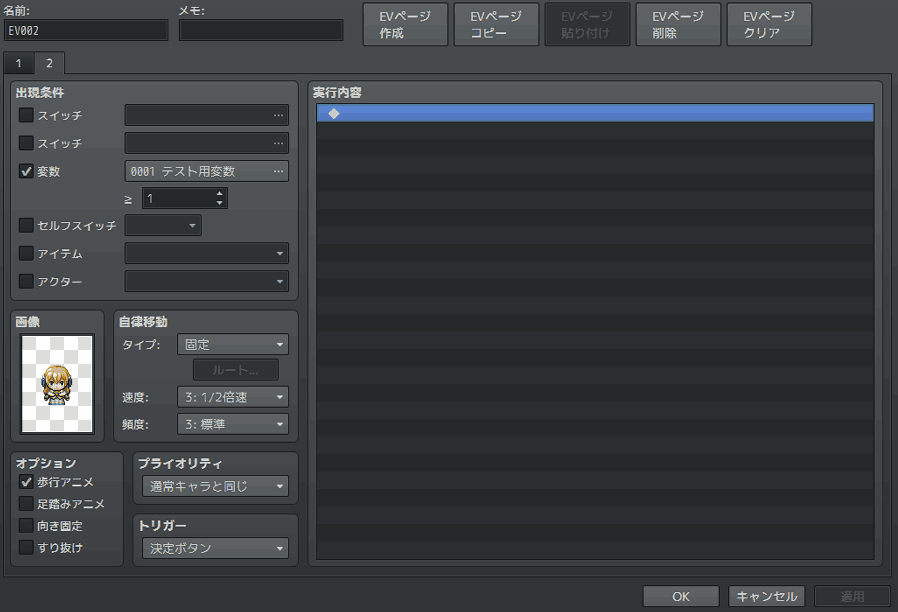
次にイベントの
2ページ目を作成し、以下のように設定します。

グラフィックは女性キャラ
ページの出現条件は
変数ID1が1以上の時です。
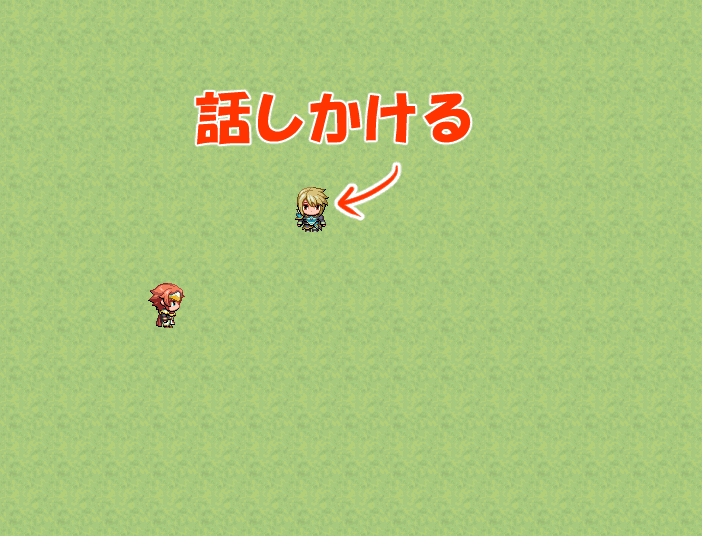
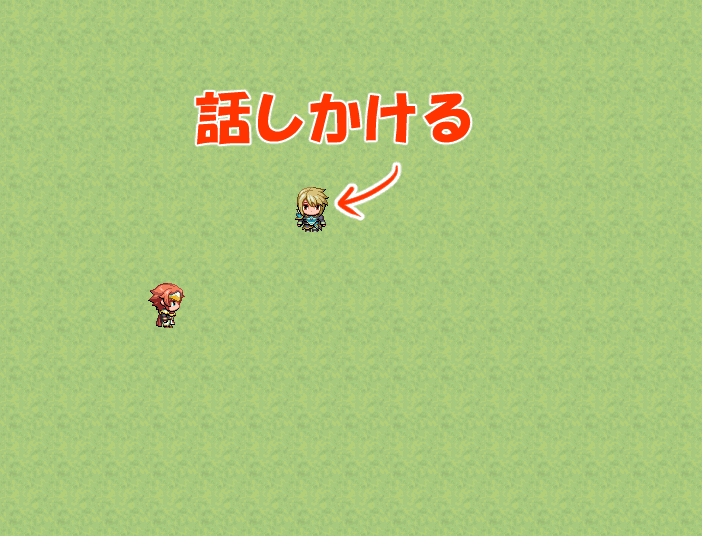
テストプレイを開始し、
このイベントに話しかけます。


すると変数ID1に1が代入され、
ページ2の出現条件が満たされるため
イベントのグラフィックが即座に
女性キャラに切り替わります。
実験2:$gameVariables._dataを使う
先程の実験1と同じものを
$gameVariables._dataを使って
作成してみます。
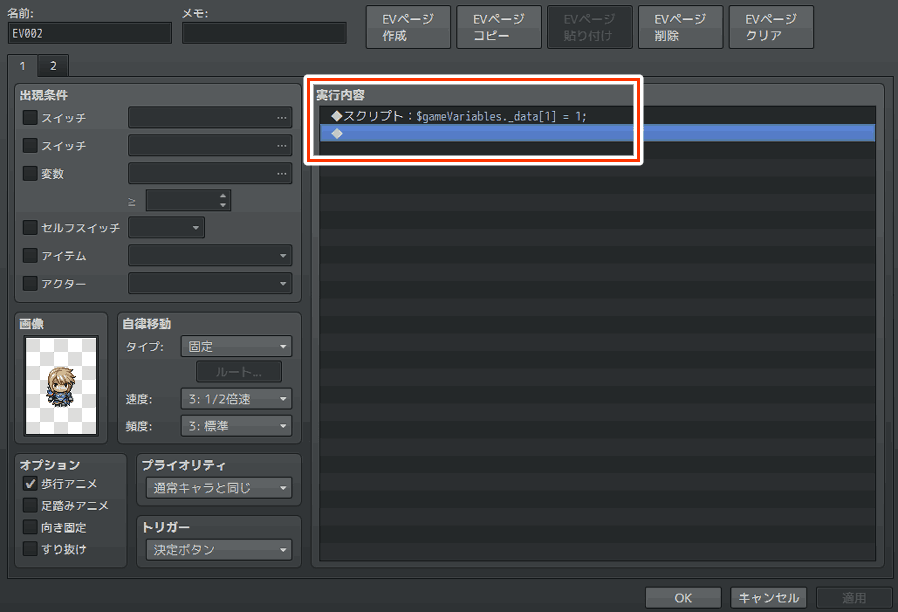
ページ1の内容を以下のように変更します。

実験1との違いは
変数の代入をスクリプトで
$gameVariables._data[1] = 1;
と入力している点のみです。
(画像の赤枠で囲った部分)
それ以外の設定は実験1と全く同じです。
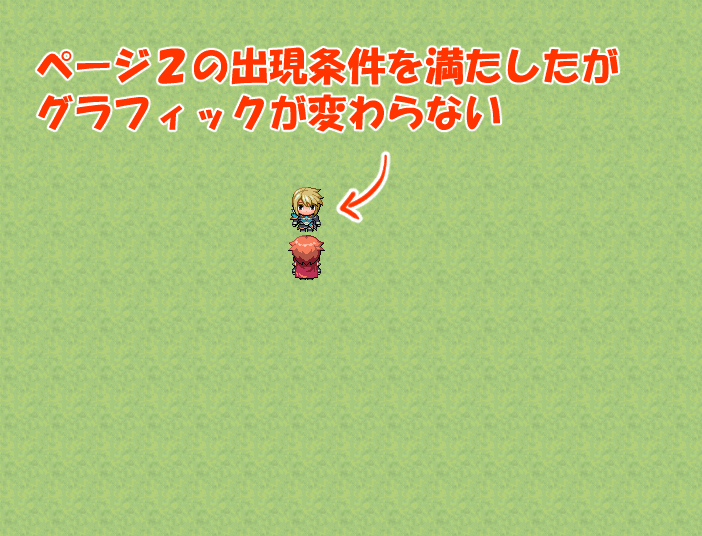
さて、このイベントに話しかけると・・・


話しかけても
グラフィックが変わりません。
変数1番には1が代入されており、
イベントページ2の出現条件は
満たされているのですが、
更新が行われていません。
この後に、
「スイッチの操作」「変数の操作」イベントで
スイッチや変数の操作を行ったり、
スクリプトで
$gameMap.requestRefresh();
と書いて実行させたりすると、
その時に表示の更新処理が行われ
キャラグラフィックも更新されます。

キャラグラフィックも
リアルタイムで更新
してくれないと困る
という場合は
気をつけておいた方が
よさそうですね。
ちなみに、
$gameVariables.setValueで
値を更新した場合は
キャラグラフィックは即時更新されます。
コアスクリプトの「rpg_objects.js」を
見てもらえば
わかる人はわかるかと思いますが、
setValueを実行すると、
$gameMap.requestRefresh()も実行されるので
リフレッシュが行われます。
スイッチの操作
ゲーム内スイッチの参照、操作を
スクリプトで行う場合は
以下のように書きます。
$gameSwitches.value(スイッチID)
「スイッチID」の値を参照する。
$gameSwitches.setValue(スイッチID, 値)
「スイッチID」に「値」を代入する。
例:
$gameSwitches.value(6);
ゲーム内スイッチ6番の値を参照
スイッチの値はtrueかfalseとなり、
trueならスイッチがON
falseならスイッチがOFF
というコトになります。
例:
$gameSwitches.setValue(6, true);
スイッチID6をtrue(ONの状態)にする。
スイッチは条件分岐なんかで
よく使うと思いますが、
if文で分岐させるスクリプトを書くなら
if ($gameSwitches.value(6)) {
//ここに実行する内容を書く
};
このようにすれば
スイッチID6がtrue(ON)の時に
{}内が実行されます。
if (!$gameSwitches.value(6)) {
//ここに実行する内容を書く
};
であれば
スイッチID6がfalse(OFF)のときに
実行する分岐が作れます。
$gameSwitches._data
でもスイッチの操作を行えます。
例:
$gameSwitches._data[1] = true;
スイッチID1をONにする。
まとめ
スクリプトが使えれば
できることが増えます。
最初のうちは
ちょっと大変かもしれませんが、
慣れてくると面白いですよ!




コメント
初めまして。
ゲーム内の変数を使って配列を作ったり、配列の中の値を変えたりする方法をずっと探していて、ここにたどり着きました。
とても分かりやすく書いていただいており、とても参考になりました。
他のページもおもしろそうな記事がたくさんありますので、色々読ませていただきます。
ありがとうございました。
コメント頂きありがとうございます!