こんにちは、slashです。
今回はRPGツクールの
スクリプトについてです。
今回の内容はある程度ツクールMVや
JavaScript慣れしている人には
当たり前で簡単すぎるものかと思いますが、
これまでにあまりスクリプトを
さわってこなかった人は
使ってみると制作の効率化が
できるかもしれません。
RPGツクールMVで、スクリプトは使えなくてもゲームは作れるが、使えた方ができる事も増えるし作業の効率化もできる。
スクリプト機能
ツクールシリーズは
プログラミングの知識が無い人でも
ゲームが作れてしまうのが魅力ですが、
RPGツクールMVでは
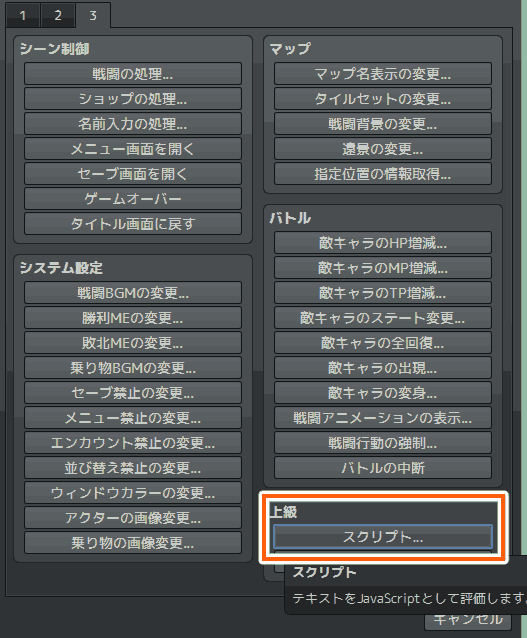
イベントエディタに「スクリプト」
というものがあります。

ここにスクリプトを書けば
色々な動作をさせる事ができるわけです。
プログラミングなどの経験がない人は
難しそうで手を出しにくい感じが
するかもしれません。

でもさぁ・・・
わざわざそんな難しそうな
ものを使わなくても
ゲームは作れるのに、
なんでそんなもん使うわけ?
なぜスクリプトを使うの?
エディタの標準機能を使えば
イベントなどは直感的かつ
簡単に作る事ができます。
にもかかわらず、
わざわざスクリプトを使うのは
それなりのメリットがあるからです。
エディタだけではできない事ができる。
例えばピクチャの表示機能ですが、
エディタでやる場合は
ピクチャの番号や画像、表示位置などを
指定してやれば
「ピクチャを表示する」という動作を
設定する事ができます。
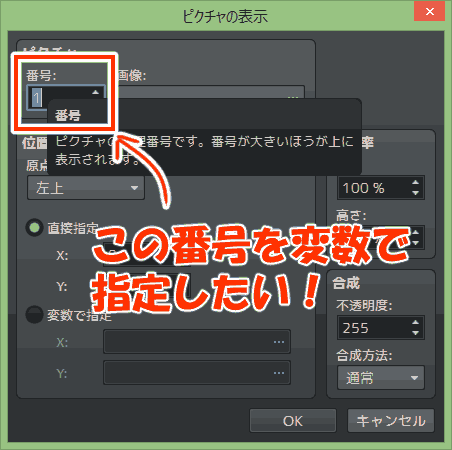
しかし、ここで
「ピクチャの番号を変数で指定したい!」
となった場合はどうでしょう?

エディタだとピクチャの番号は
直接数値を入力するしかできません。
変数で番号を指定する事ができません。
しかし、スクリプトなら
それが可能になります。
ピクチャの表示は
$gameScreen.showPicture(pictureId, name, origin, x, y, scaleX, scaleY, opacity, blendMode)
これを使えば、ピクチャのIDなどを
変数で指定する事が可能になります。
パラメータが多いのでちょっと面倒ですが、
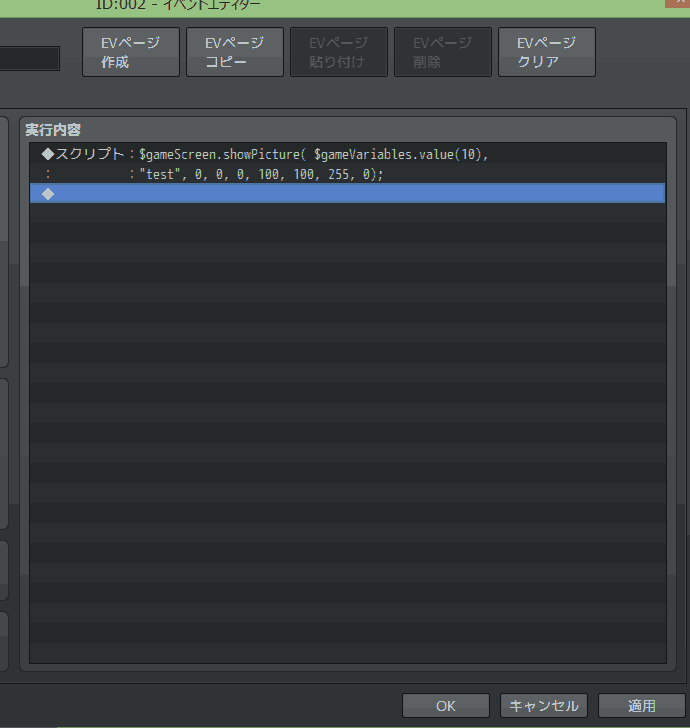
例えば以下のように入力してみます。
$gameScreen.showPicture( $gameVariables.value(10), “test”, 0, 0, 0, 100, 100, 255, 0);

pictureIDのところに
$gameVariables.value(10)
と入力しました。
これは「ゲーム変数IDの10番の値」と
いう意味合いになるので、
上記のスクリプトを実行すると
ゲーム変数ID10番の値が
ピクチャの番号となり、
ピクチャを表示する動作が行われます。
ちなみに上記の例だと
testという名前のPNG画像を
表示させる命令となるので、
testという名前のPNG画像ファイルを
予めpictureフォルダに入れておかないと
実行時にエラーが起こるので
ご注意ください。
多数のキャラを処理するなどの場面で便利
例えば、マップ上にキャラを多数配置して
それぞれのキャラを動かすとします。
ツクールのエディタ標準機能だと
複数のキャラの挙動を設定するには
動作を1つ1つ指定してやる
必要があります。
手間もかかりますし、
後になって

やっぱりキャラの動作を
変更したい!
となった場合は、
また1つ1つ指定し直す必要があり
大変です。
イベントの数が少なければ
気合と根性でどうにか
できるかもしれませんが、
これが20体、30体・・・となると
かなりの労力になります。
しかし、スクリプトを使えば
多数のキャラの挙動を
まとめて記述する事ができます。
例:10体のキャラを右に向かせる動作
例えば、
以下のようにキャラを動かす
イベントを作成するとします。
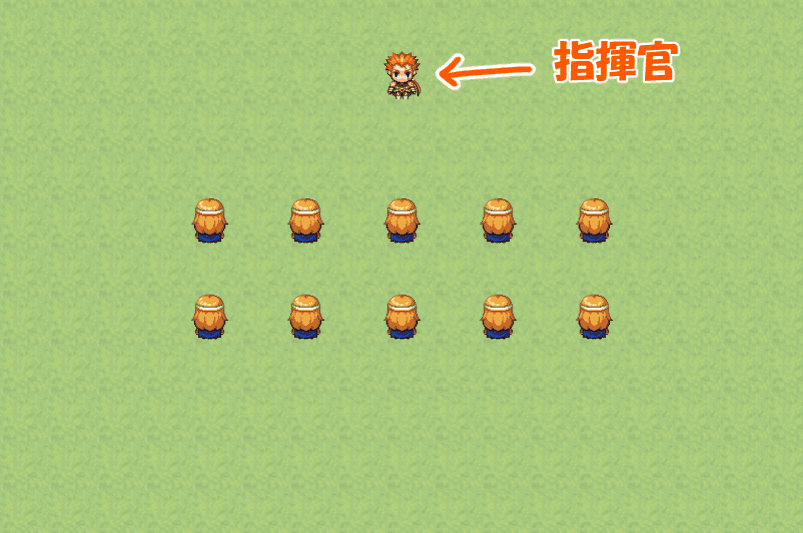
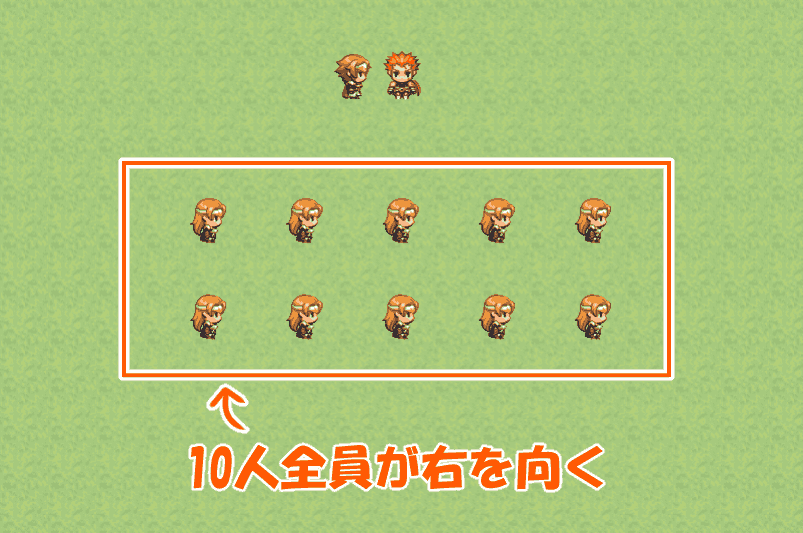
まず、草原の上に
指揮官1人と、
10人のキャラが立っています。

プレイヤーキャラが指揮官に話しかけると
「右向け右」の号令が発せられ・・・

10人が一斉に右を向く。

という動作を作ってみます。
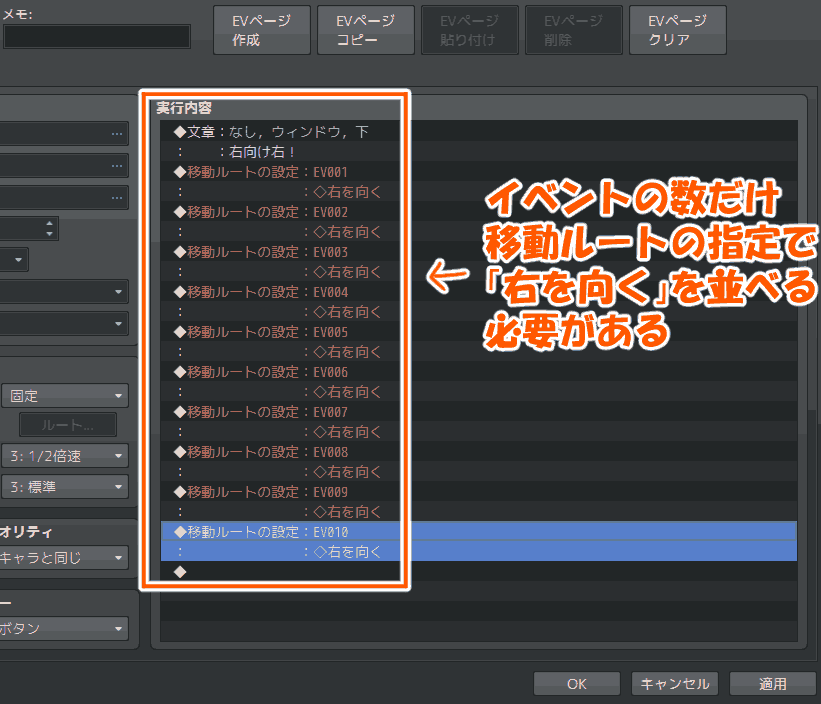
スクリプトを使わない場合
イベントエディタの標準機能だけで
作ると・・・
「イベントのルート指定」で
キャラ1の動作を「右を向く」を指定
キャラ2の動作を「右を向く」を指定
・
・
・
キャラ10の動作を「右を向く」を指定
このように
キャラの動作を指定するイベントを
10個並べる必要があります。

もしも後になって
「やっぱ左に向かせる動作に変えたい!」
となった場合は
また、10個全てを書き換える事になります。
スクリプトを使う場合
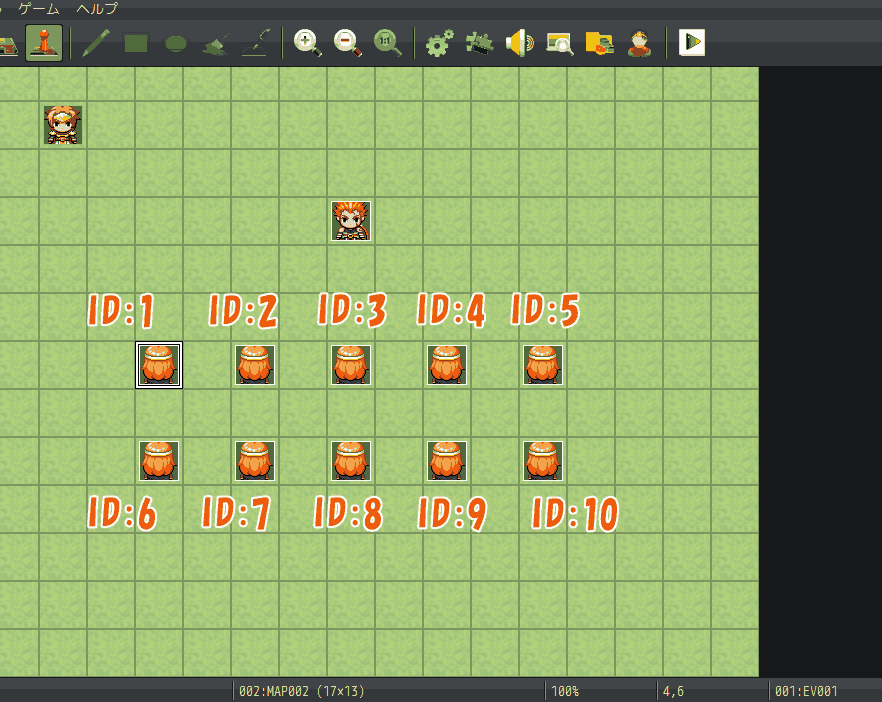
まず、前準備として
イベントのIDが連番になるように
キャラを設置しておきます。
そうすることで後の設定が楽になります。

イベントのIDはイベントを設置した時に
自動的に割り当てられるので
ちゃんと連番になっているか
確認しておきましょう。
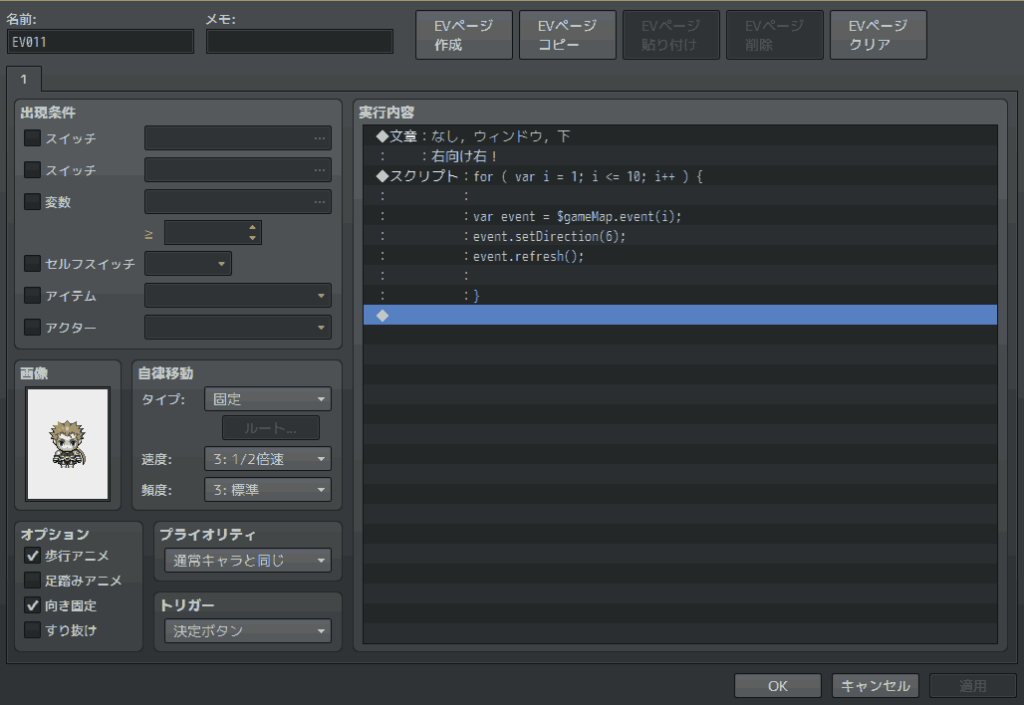
次に、指揮官に話しかけた時に
実行されるイベントで
スクリプトで以下のように入力します。
for ( var i = 1; i <= 10; i++ ) {
var event = $gameMap.event(i);
event.setDirection(6);
event.refresh();
}

forはループ処理の命令で
上記の例だと変数iが1からスタートし
10になるまで処理がループする事になります。
つまり10回ループとなりますね。
event.setDirection(6)で
イベントの向きを右向きにしています。
上記スクリプトは
イベントID1~10をまとめて
右向きにする動作を
記述している事になります。
もしも後になって
やっぱ左に向かせる動作に変えたい!
となった場合は
event.setDirection(6)を
event.setDirection(4)に
書き換えるだけで済みます。
なんと、たった一文字変えるだけ!
ちなみにイベントの向きは
setDirection(2):下
setDirection(4):左
setDirection(6):右
setDirection(8):上
となります。
また、
動かしたいキャラを10体から
増やす場合は
for ( var i = 1; i <= 10; i++ )の部分を
for ( var i = 1; i <= 30; i++ )みたいに
条件式をちょっと書き換えれば
ループする回数は変更できるので
20体でも30体でも100体でも
まとめてキャラを動かす命令を
記述できるのです。
(ただし、100体も同時にキャラを表示させたりすると処理がかなり重くなりそうですが・・・)
まとめ
RPGツクールMVは、
スクリプトがわからなくても
ゲームは作れますが、
使えるとできる事の幅が広がりますし、
作業の効率化につながる事もあります。
ツクール初心者の方で
ある程度慣れてきたら
さわってみると良いかもしれません。





コメント