ご挨拶
こんにちは、slashです。
ブログ更新は約3年ぶりです。
私がいつも自作ゲームを投稿していたサイト
ゲームアツマールのサービス終了が決定する、
という残念な事がありましたが、
ゲーム制作はまだまだ続けていくつもりです。
『ゲームアツマール』サービス終了のお知らせ
https://blog.nicovideo.jp/niconews/183352.html
いつもRPGツクールMVでゲーム制作をしていますが、
最近はUnityも使い始めました。
結構有名なゲーム制作エンジンですね。
今回の記事は私自身のためのメモみたいなものですが、
使い方をアウトプットする事で
自分自身にとっても勉強になりそうなので
書いていきます。
今回の記事はボタンUIを設置する方法です。
ボタンUIを設置する方法
記事作成時のUnityエディタのバージョン:2021.3.23f1
画面上にボタンのUIを設置する方法です。
ボタンがクリックされた時に何かの動作をさせる、
といった事ができるようになります。
素材の準備
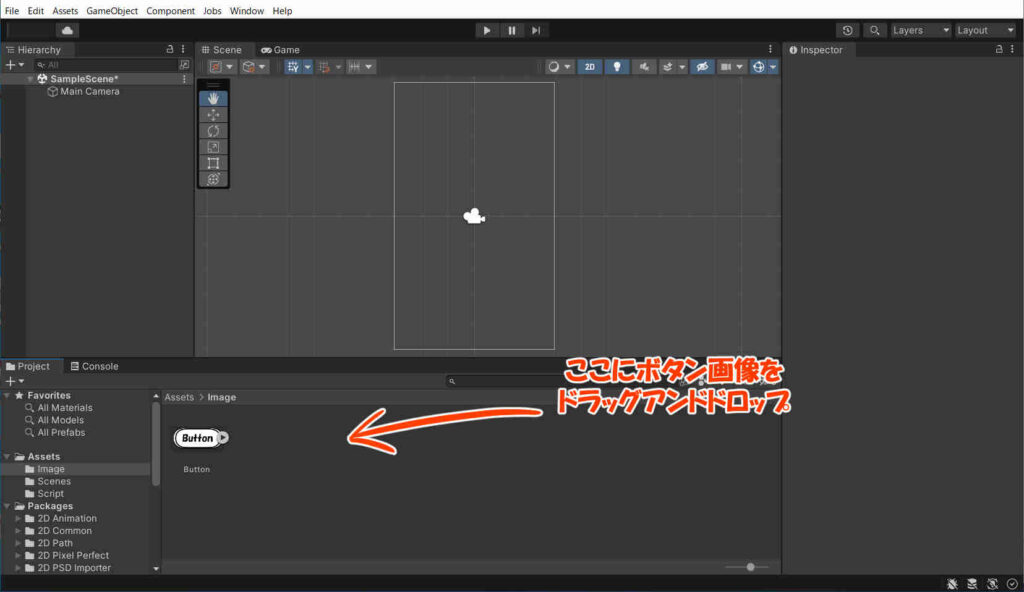
ボタンの画像を準備します。
ここでは以下のような画像を使います。

これをUnityのプロジェクトビューにインポートします。

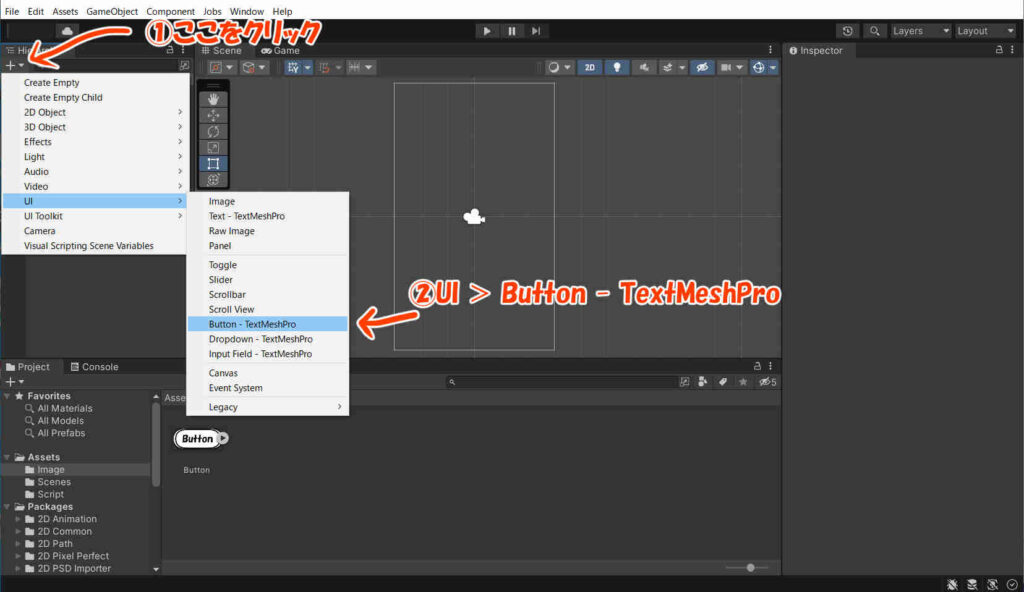
ボタンのオブジェクトを作る
ヒエラルキービューの「+」>「UI」>「Button – TextMeshPro」で
ボタンのオブジェクトを作成します。

すると、Sceneビューには画面に収まりきらない程の大きな
ボタンのオブジェクトが配置されるかと思います。
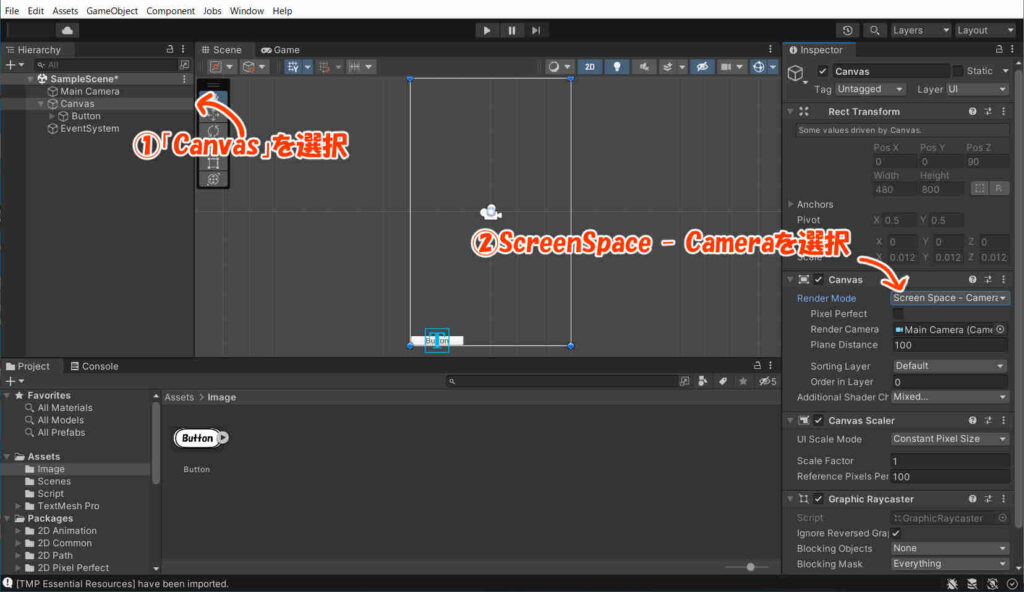
そこで、ヒエラルキービューの「canvas」を選択し、
インスペクタービューの「RenderMode」を「Screen Space – Camera」に設定し、
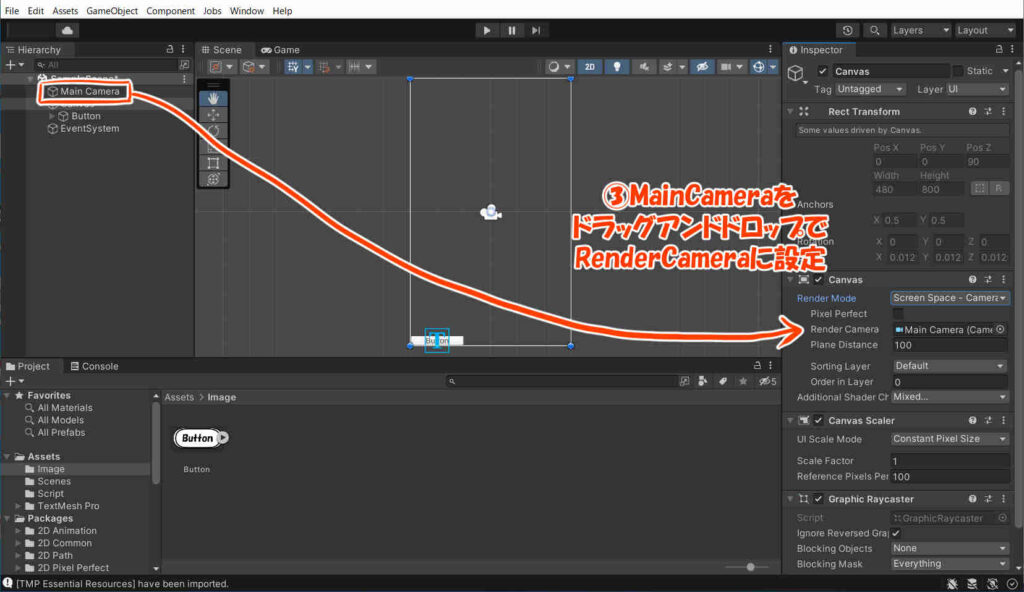
「RenderCamera」に「Main camera」をアタッチしてやります。


こうすると、ボタンのオブジェクトが画面内に
収まるような表示になるかと思います。
ボタン画像の設定
ヒエラルキービューから「Button」を選択し、
Source Imageに先ほどインポートしたボタンを画像を設定しましょう。
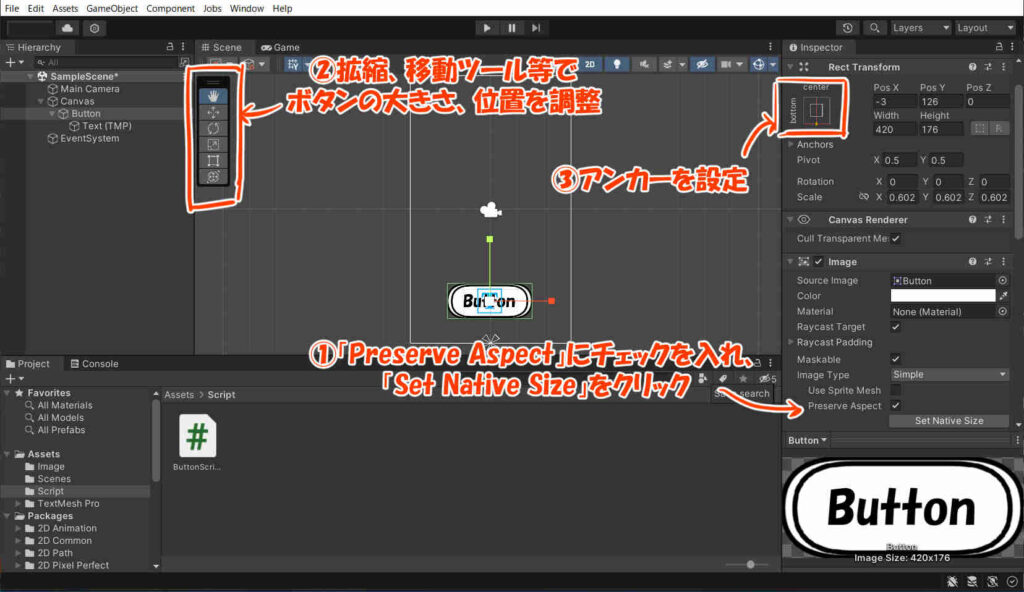
ボタンの大きさや縦横の拡大比率が気に食わない場合は
「Set Native Size」をクリックして「Preserve Aspect」にチェックを入れれば
画像本来のサイズで表示されます。
あとはScaleの数値をいじったり、拡縮ツールで
良い感じの大きさに設定しましょう。
また、アンカーの設定も行っておきます。
インスペクタービューのRectTransformの左上辺りにある
メニューからアンカーの位置を設定できます。
今回はボタンを画面下の中央付近に設置するので
「bottom」に設定します。

補足
ボタン画像が他のオブジェクトの後ろに隠れてしまう場合は、
ヒエラルキービューの「canvas」を選択し、
「Order in Layer」の値を大きくすると
前面に表示されるようになります。
スクリプトの作成
ボタンが押された時に実行される内容を記述したスクリプトを作成します。
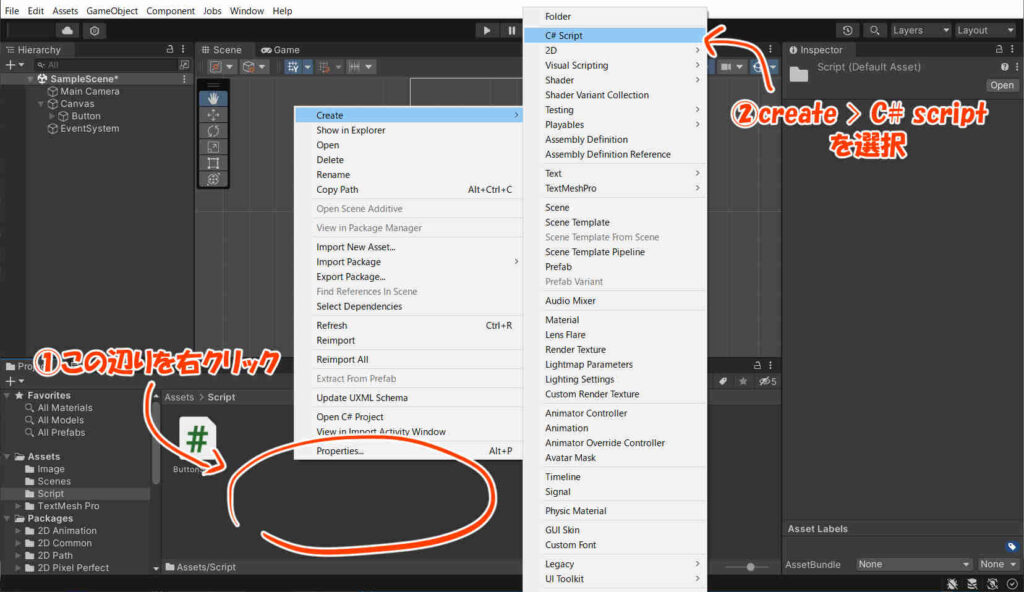
プロジェクトビューに「C#script」を作成します。
ファイル名は任意でOKです。
ここでは「ButtonScript」にします。
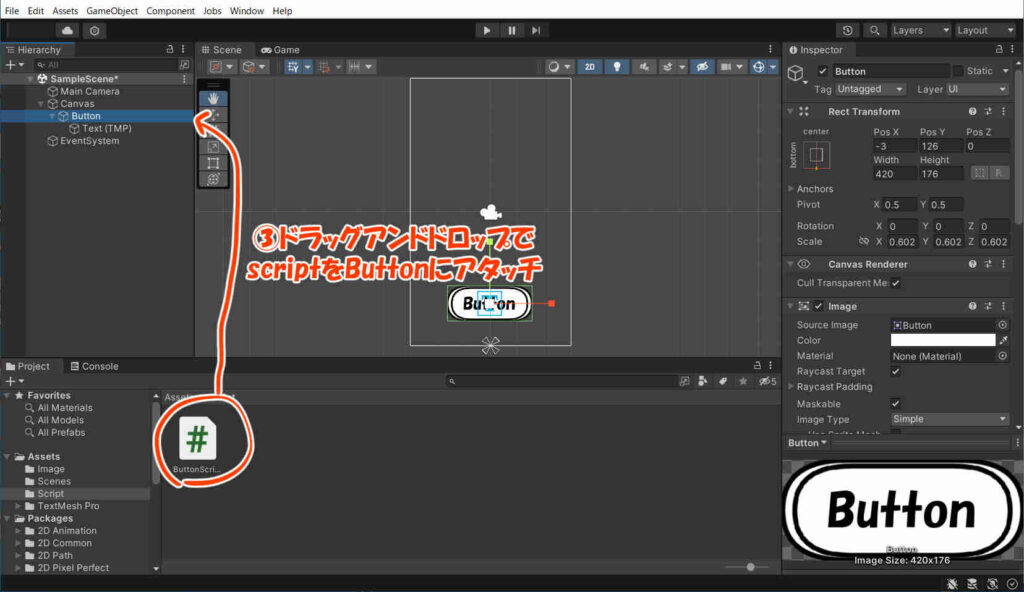
このスクリプトをヒエラルキービューの
「Button」にアタッチします。


今回は、
ボタンが押された時にコンソールにメッセージを表示する
という動作を作成します。
先ほど作成したC#Scriptに、
以下のメソッドを追加します。
public void DisplayMessage()
{
Debug.Log("ボタンが押されたよ");
}コンソールに「ボタンが押されたよ」という
メッセージを表示させるだけの
超シンプルなメソッドです。
ボタンが押された時の動作を設定する
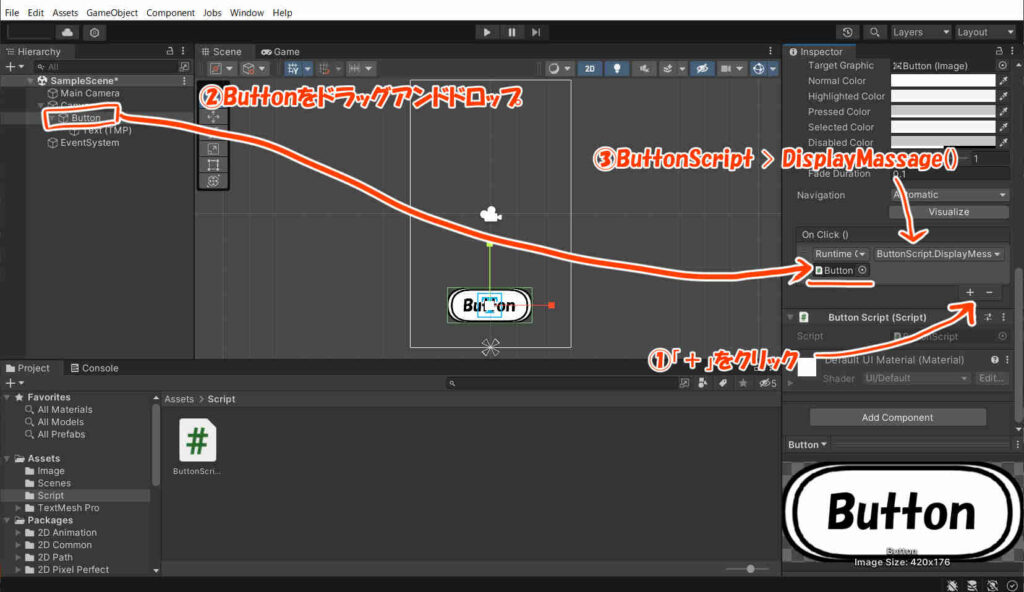
ヒエラルキービューの「Button」を選択し、
インスペクタービューのOn Click()の項目にある「+」をクリックします。
以下の画像のように
「Button」オブジェクトをドラッグアンドドロップで設定し、
ButtonScript>DisplayMessage()を選択します。

これでボタンが押された時に
DisplayMessage()メソッドが実行されるようになりました。
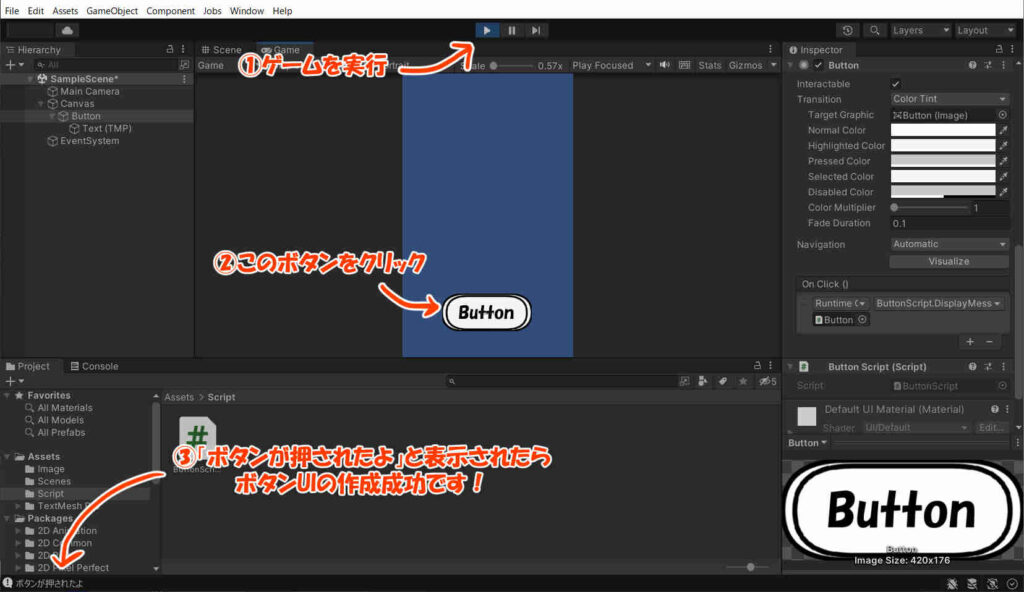
実行する
画面のボタンを左クリックし、
エディターの下の方に「ボタンが押されたよ」という
メッセージが表示されたら成功です。