こんにちは、slashです。
今回はUnity備忘録5 シーン間を移動する方法です。
この方法で、シーンを読み込んで
別のシーンへ移動する事ができるようになります。
例えば、タイトル画面のシーンから
ゲームシーンに移動したり等、
シーン間の遷移が可能になります。
SceneManager.LoadScene(”SceneName”)
SceneNameで指定したシーンを読み込む
下準備
シーン移動で画像は必須ではありませんが、
シーンごとに背景を用意しておきます。
今回は2つのシーンを使うので背景も2種類用意します。


また、今回はシーン移動でボタンUIを使用する予定のため
ボタン画像も用意します。

シーンを作成
ここからシーンの作成を行っていきます。
Scene1
まず、1つめのシーンを作成します。
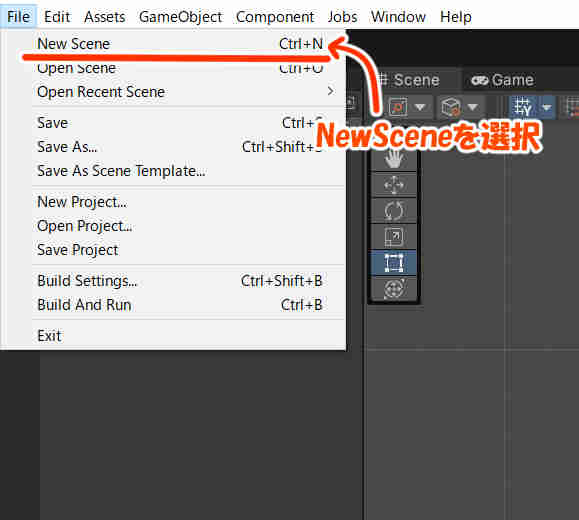
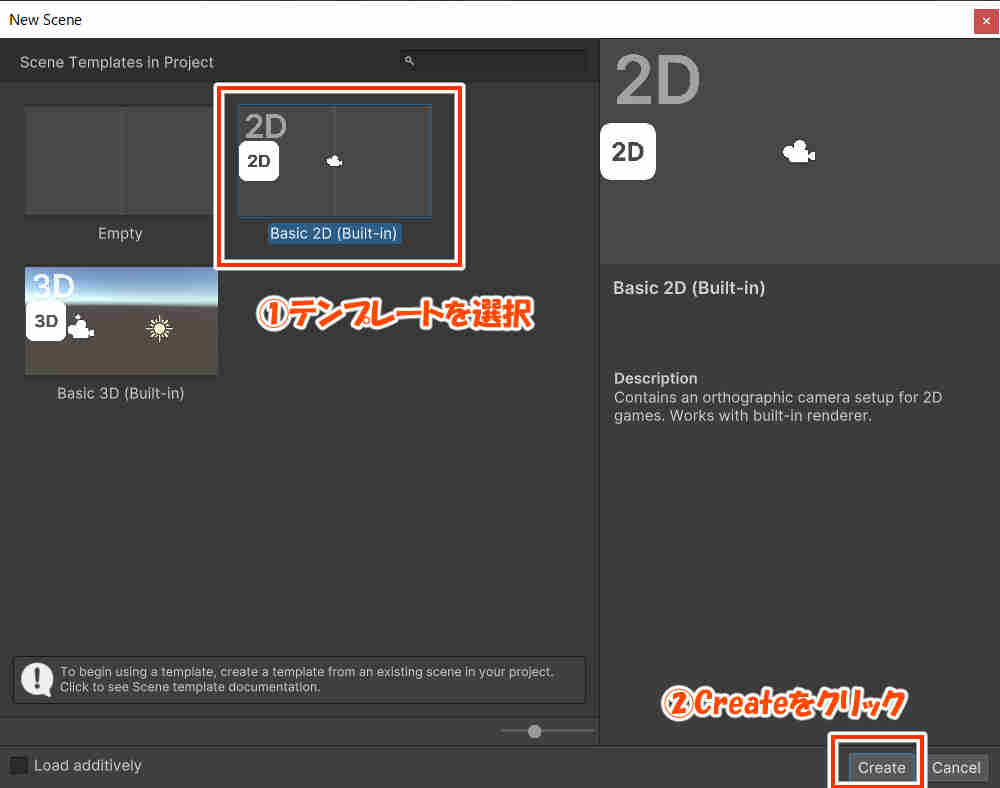
「File」>「New Scene」を選択します。

その後、お好みのシーンテンプレートを選択して
「Create」をクリックします。
私は主に2Dでのゲーム制作をしているので
「Basic2D(Built-in)」を選択しています。

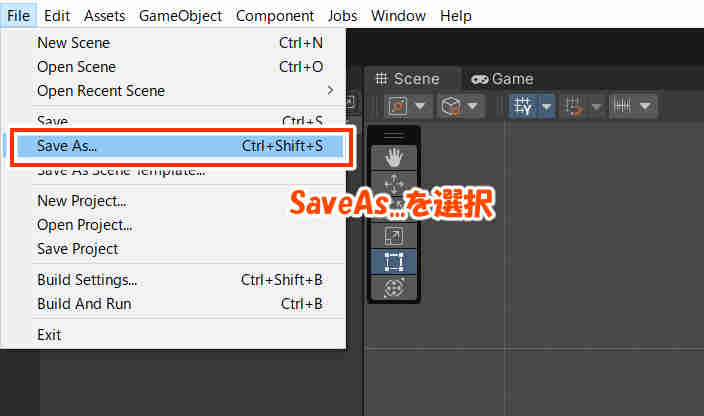
「File」> 「Save As…」を選択し、
現在のシーンを「Scene1」という名前で保存します。

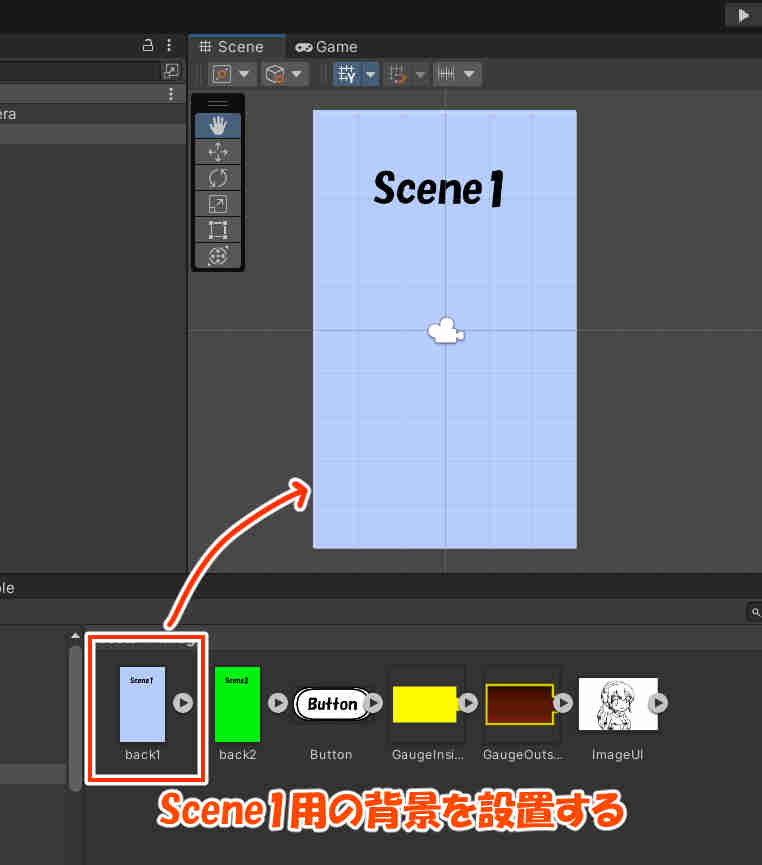
次に先ほど用意した背景画像を設置します。
「Scene1」の背景をSceneビューにドラッグアンドドロップし、
移動、拡縮ツールで位置や大きさを調整します。

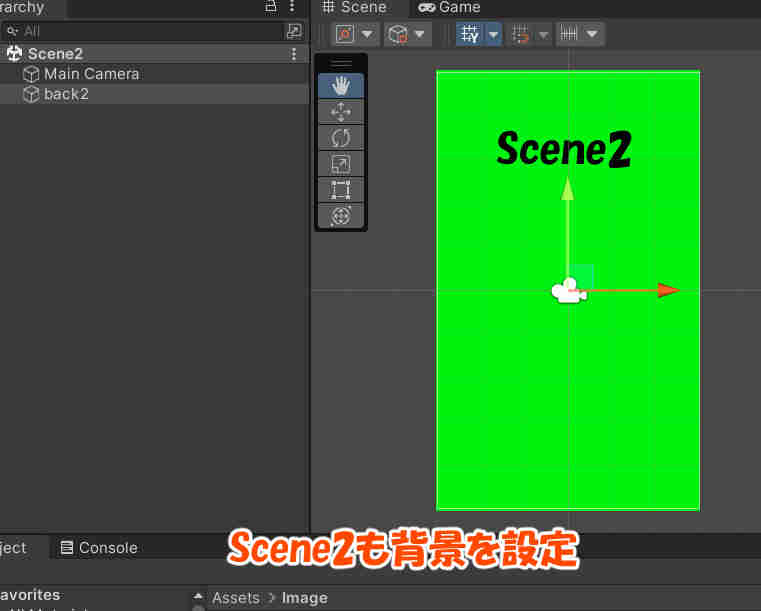
Scene2
Scene2の作成を行います。
作り方はScene1とほぼ同様なので簡潔に流れだけ書いておきます。
「File」>「New Scene」を選択
↓
お好みのシーンテンプレートを選択して「Create」
↓
「File」> 「Save As…」を選択し、
「Scene2」という名前で保存する
↓
「Scene2」の背景をSceneビューにドラッグアンドドロップし
移動、拡縮ツールで位置や大きさを調整

これでScene1とScene2の2つができました。
作成したシーンをBuildSettingに登録する
シーン間を遷移させるには
作ったシーンをBuildSettingに登録する必要があります。
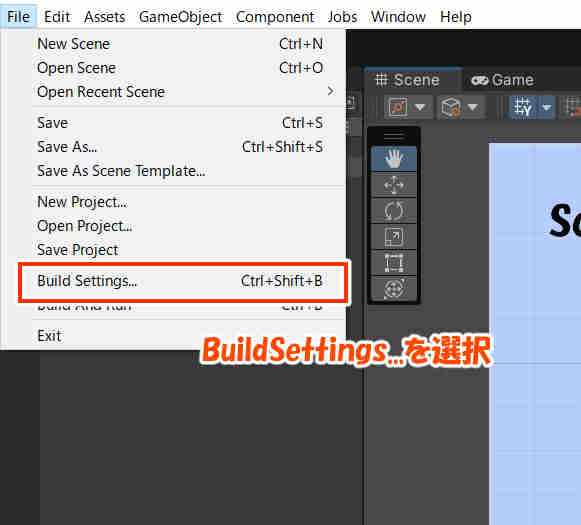
「File」> 「Build Settings」を選択します。
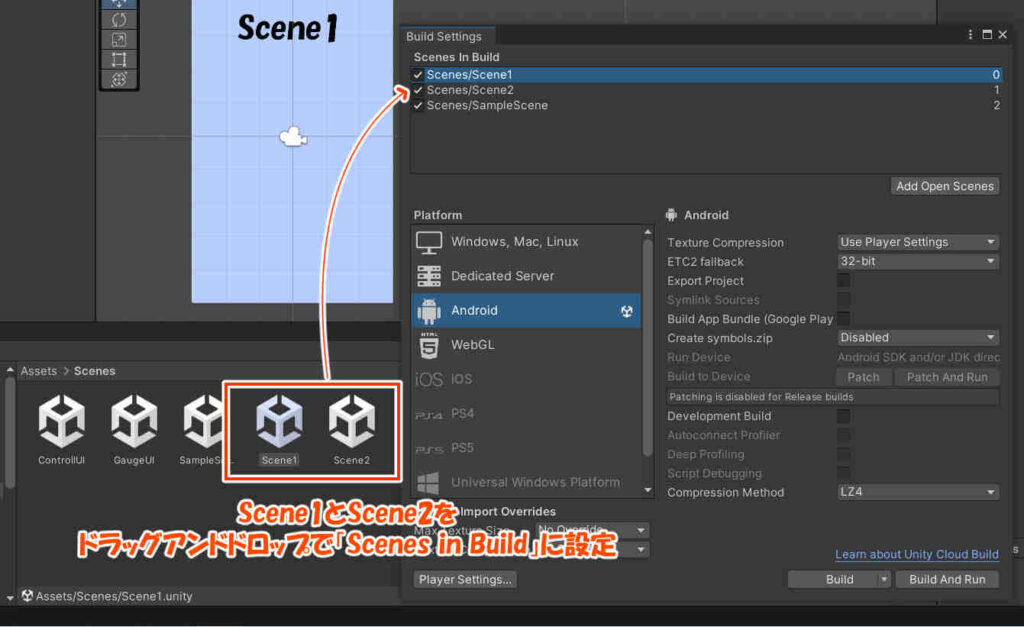
Build Settingsのウインドウが開くので、
「Scenes in Build」の箇所に
先ほど作成した「Scene1」と「Scene2」を
ドラッグアンドドロップで設定します。


また、この時
一番上に設定されているシーンは
ゲーム起動時に最初に呼び出されるシーンとなるので
今回はScene1を一番上に移動させます。
シーンを移動する動作を作る
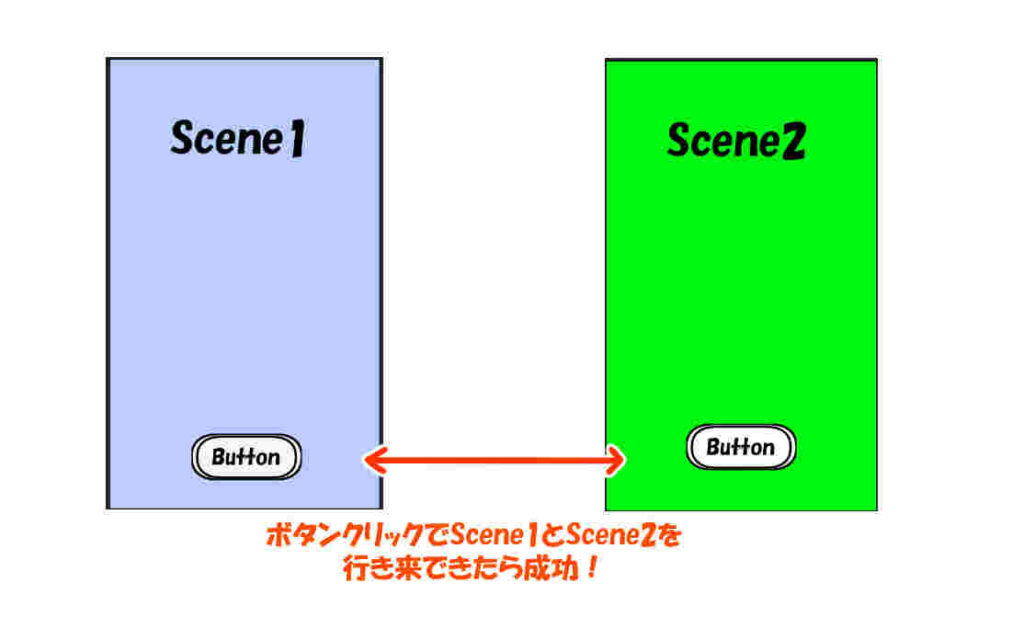
今回はボタンをクリックするとシーンを移動する
という動作を作ってみたいと思います。
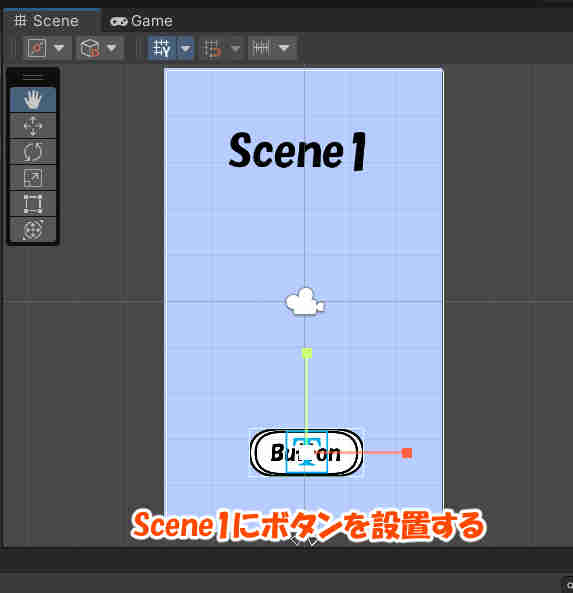
ボタンUIの設置
まず、Scene1にボタンUIを設置します。

ボタンUIについては以前の記事でも書いていますので、
設置方法がわからなければこちらの記事を
参照して頂ければと思います。
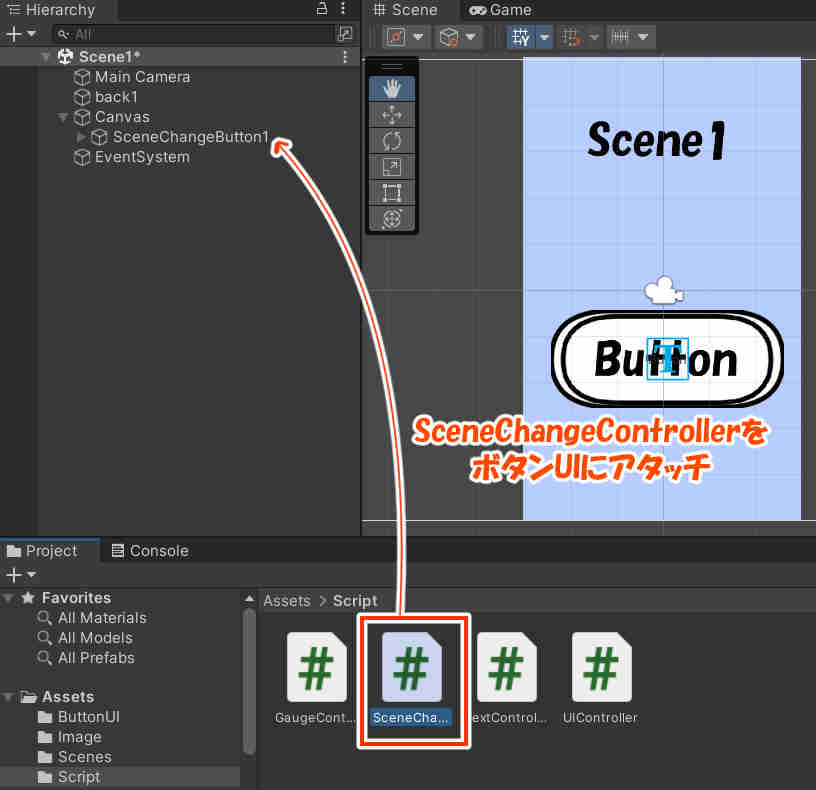
スクリプトの用意
C#Scriptを新規で作成し、「SceneChangeController」という名前にします。
そして先ほど設置したボタンUIに
ドラッグアンドドロップでアタッチします。

そして、「SceneChangeController」を開き
以下のようにスクリプトを編集します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;//この行を追加
public class SceneChangeController : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
public void SceneChange1()
{
//Scene1からScene2へ遷移する
SceneManager.LoadScene("Scene2");
}
public void SceneChange2()
{
//Scene2からScene1へ遷移する
SceneManager.LoadScene("Scene1");
}
}シーン読み込みを行うには
using UnityEngine.SceneManagement;
という記載を追加しておく必要があります。
SceneManager.LoadScene(“SceneName”);
これが実行されると”SceneName”で指定したSceneに遷移します。
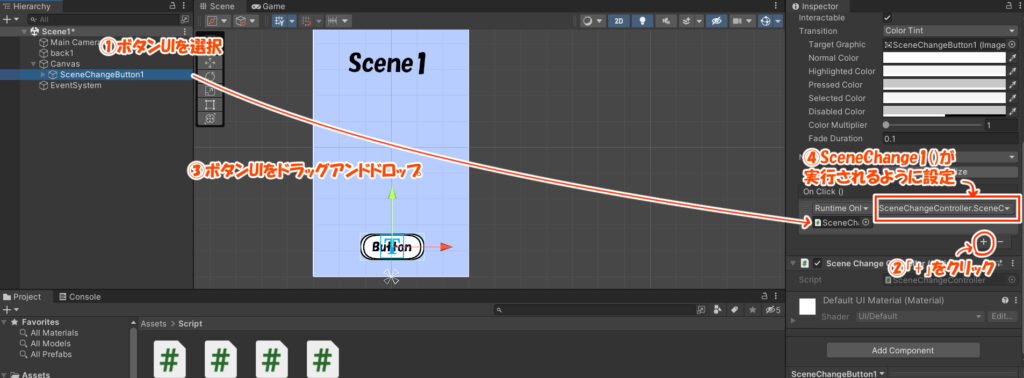
ボタンUIの設定をする
ボタンが押された時に
先ほどのスクリプトに記載した
SceneChange1()メソッドが実行されるように設定します。
設定方法は以前の記事でやった方法と同じなので
ここでは簡潔に流れを記載しておきます。
ヒエラルキービューでボタンUIを選択
↓
インスペクターの「OnClick()」>「+」をクリック
↓
ボタンUIをドラッグアンドドロップで設定
↓
SceneChangeController>SceneChange1()

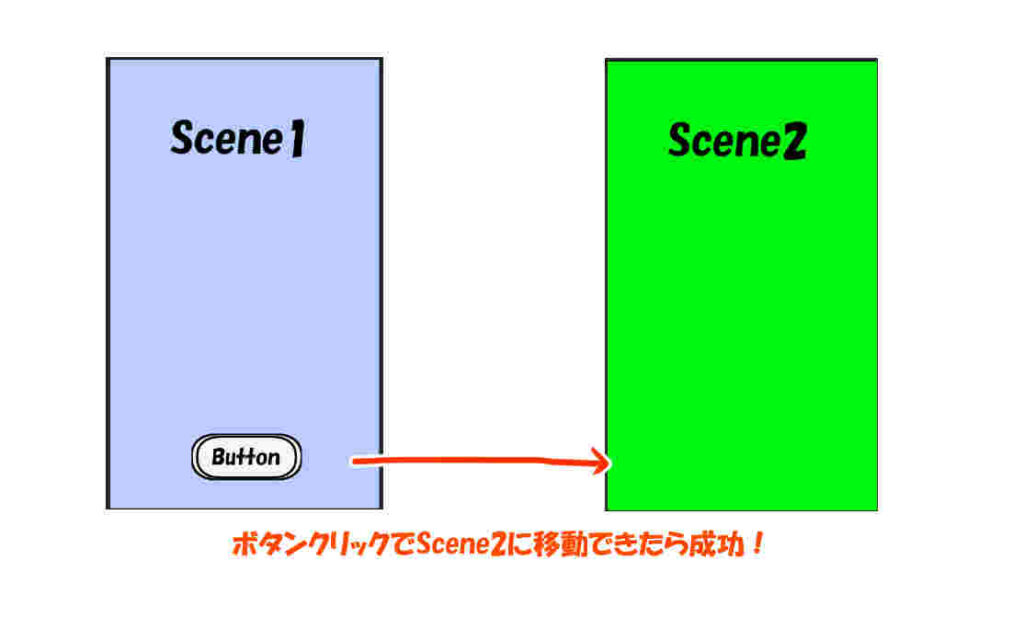
実行して動作確認
ここでゲームを起動してみます。
ボタンUIをクリックして
Scene2に画面が切り替わったら成功です!

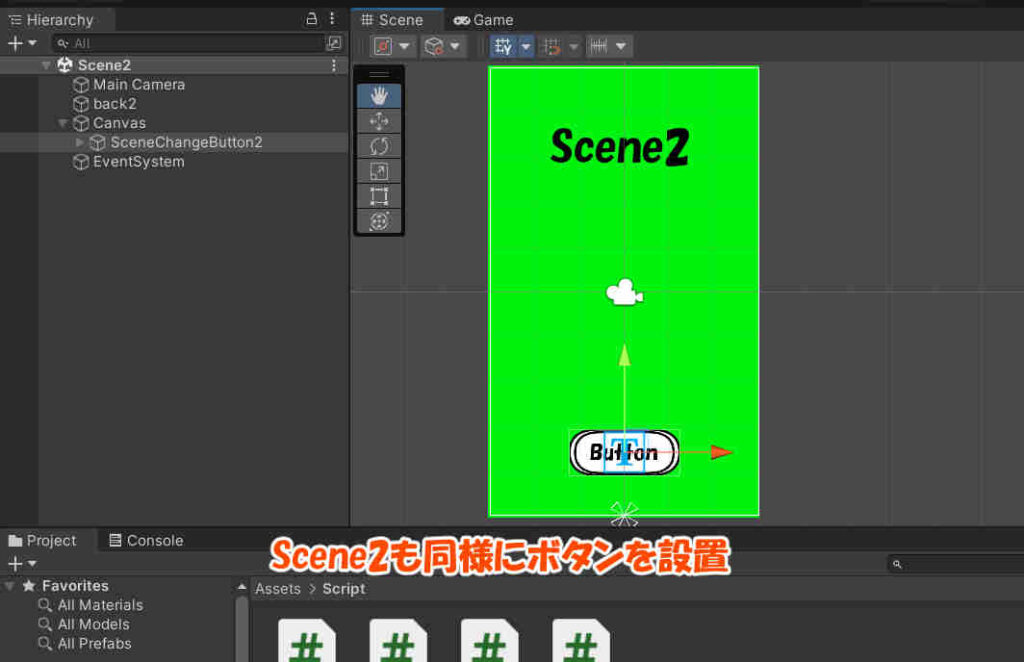
Scene2も同様に設定する
エディターでScene2を開き
こちらにもScene1と同様にボタンUIを設置します。
そして、ボタンがクリックされた時に
「SceneChangeController」の
SceneChange2()メソッドが実行されるように設定します。

再度実行して動作確認
ボタンのクリックで
Scene1→Scene2→Scene1→・・・
とシーンの行き来ができていれば成功です!